我们在日常工作中,经常需要把整理好的表格,复制粘贴到邮件的正文中,那么怎样通过UiPath来实现带有表格内容的邮件正文。
本次内容所要用到的Activities有:
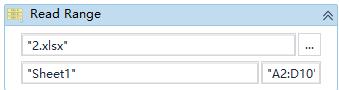
- ReadRange---获取数据源
- Assign---拼接html格式
- ReadTextFile---读取html数据模板
- For Each Row---填入数据
- Send OutlookMail Message---发送邮件
下面是整个流程的实现过程:

现在开始介绍每一个步骤的详细设定
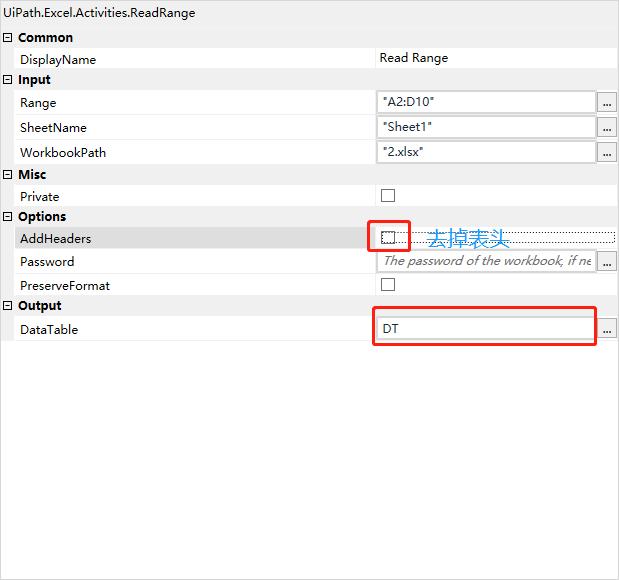
第一步:通过ReadRange来读取我们需要发送邮件的正文内容的数据,输出OutPut,我们定义为DataTable类型,命名为DT。这里的ReadRange,我使用的是WorkBook中的activities。



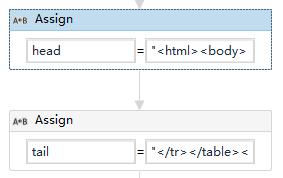
第二步:拼接html格式
head的内容:"
| 姓名 | 身份证 | 出生年 | 年龄 |
tail的内容:"
"
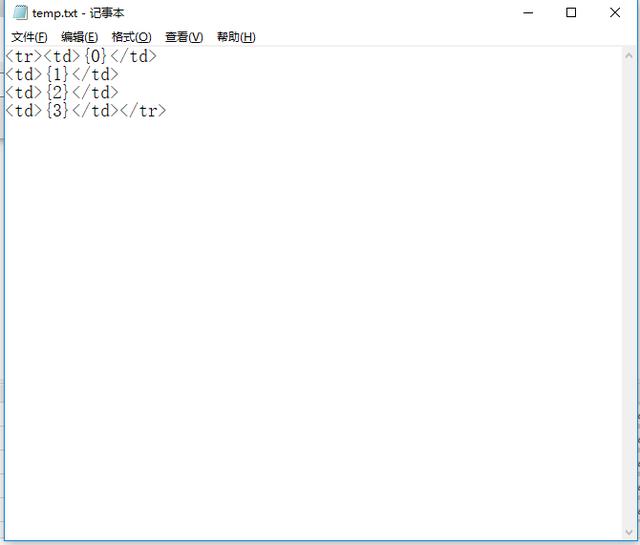
第三步:读取temp模板,来用填写数据。
temp模板的内容为:{0}:填写姓名,{1}:身份证,{2}:出生年,{3}:年龄

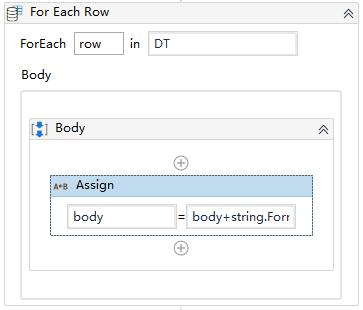
第四步:通过for each row来将所有数据的填入,并拼接成html格式
body:body+string.Format(temp,row[0].ToString(),row[1].ToString(),row[2].ToString(),row[3].ToString())

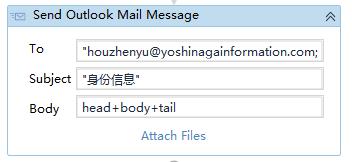
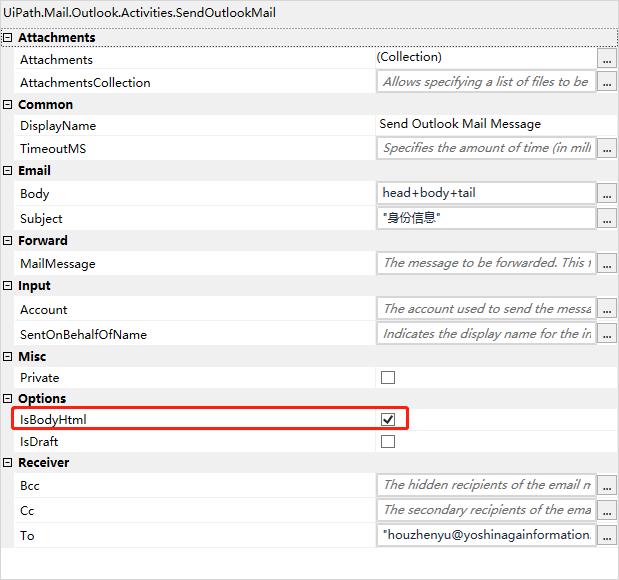
第五步:通过Send OutlookMail Message来发送邮件,

outlook的格式选择如下:

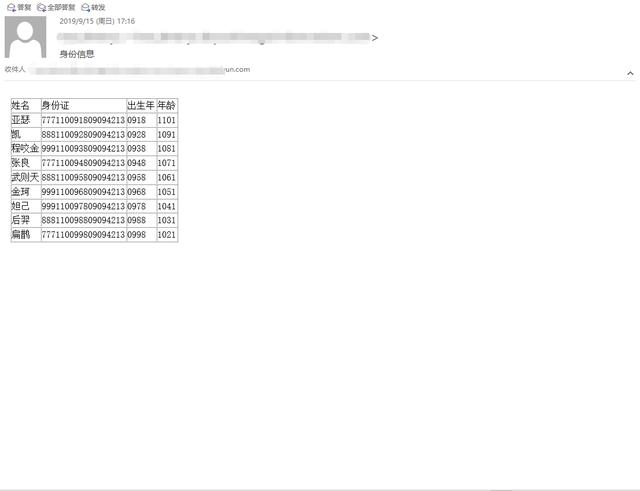
最后我们来看看实现之后,我的邮件收到的效果

好了,上面就是我们如何发送带有表格正文的邮件,通过拼接html来实现的。
如果大家在实现的过程中有任何疑问,可以扫描下方二维码,一起讨论,共同学习





















 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








