阅读本文之前,你应当已经搭建并部署好了hexo博客,如果没有我推荐一个实战视频。
本文将介绍如何在hexo博客中创建、编辑、预览文章,以及如何自定义主题。最后还记录了一些个人部署博客时遇到的坑。
新建文章
文章
命令:hexo new [layout] title或hexo n [layout] title
创建文章前要先选定模板,在hexo中也叫做布局。hexo支持三种布局(layout):post(默认)、draft、page。我们先介绍如何使用已有布局,后面还将会介绍如何自定义布局。
在博客目录下输入以下命令时,会默认使用post布局,然后自动在source_posts目录生成一个text1.md文件:
$ hexo n text1当然你还可以指定布局:
$ hexo n [layout_name] draft1该命令创建了一个使用特定布局的名为draft1的文章。
打开之前创建的text1.md文件,我们可以看到文章开头包含以下内容:
---
title: text1
author: luyao
date: 2020-04-10 04:13:36
tags: hexo
categories: blog
---你显示的内容可能未必与我一样,不必担心,这是由于我自定义过。只需要知道,上面的内容在hexo被称作Front-matter,实际上就是该文章的一些变量,用于实现一些特定的功能。比如使author: luyao,那么渲染后的文章中将显示文章作者为luyao。
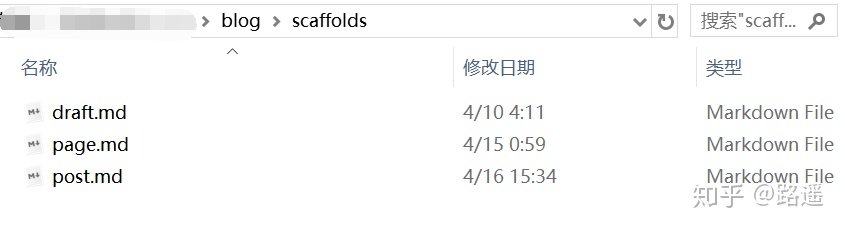
如何自定义布局呢?实际上,布局是一个markdown文件,它们保存在scaffolds/目录下,可以看到hexo自带的三种布局其实就是三个.md文件:

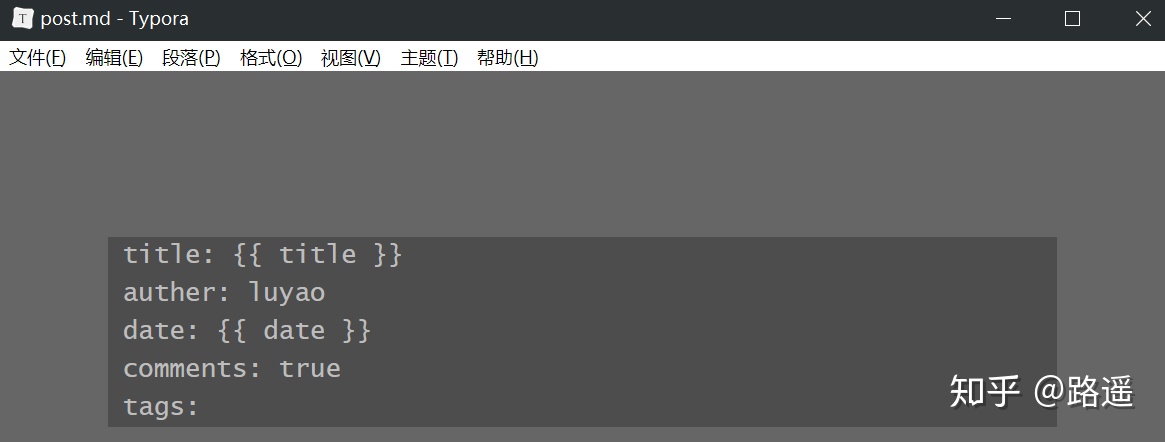
而每一个文件中的内容实际只包含一个Front-matter。

因此,你可以在这里修改布局或者建立新的布局,然后创建文章时使用这些布局。







 本文详细介绍了如何使用Hexo在本地创建、编辑和预览Markdown文章,包括新建文章、编辑语法、插入图片和视频、自定义布局、预览以及部署过程中的常见问题与解决方案。同时,文章还提到了Hexo的主题定制和资源文件夹管理策略,以提高博客维护效率。
本文详细介绍了如何使用Hexo在本地创建、编辑和预览Markdown文章,包括新建文章、编辑语法、插入图片和视频、自定义布局、预览以及部署过程中的常见问题与解决方案。同时,文章还提到了Hexo的主题定制和资源文件夹管理策略,以提高博客维护效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2940
2940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








