本文解决了小程序云开发导出数据到excel的bug,并给出了分析的过程,同时简化了程序为一个云函数,一个本地函数,逻辑更简单。文章结尾给出了完整源代码
小程序云开发为没有服务器的小程序开发者提供了便利性。其中的数据库提供导入和导出数据的功能。然而导出功能只有json和csv两种格式。而且选择csv格式的话必须要手动改输入导出字段。想象一下如果数据库里面有几十个字段的用户,肯定是要口吐莲花的。所以我的小程序需要数据库导出功能时,不得不试着自己撸一个导出excel的功能。
好在已经有前人栽树,节省了不少头发。原指导文章如下,作者编程小石头。感谢编程的小石头原创和分享
https://developers.weixin.qq.com/community/develop/article/doc/00026877070bd0b4f31940a5551c13developers.weixin.qq.com编程界有个迷思:网上找到的代码在自己电脑上一般都跑不通。
不出意外,果不其然,复制粘贴调用,并没有出现想要的结果。不调bug的程序员只是打字员。所以咱们来看看到底问题出在哪了。
数据读取,导出excel并存储到云存储
首先看看云数据库的值是不是获取了。
let {userdata} = event
console.log(userdata)不出意外没有数值。因为文章中是用了两个云函数(为什么呢?),而我自己的是用了一个云函数
修改为
let userdata= await cloud.database().collection('你的数据库').get();
console.log(userdata)userdata正常输出了!bingo!然而打开excel显示为空。纳尼?我们再往下看,程序要对获取的数据进行遍历,然后推送给excel
for (let key in userdata) {
let arr = [];
arr.push(userdata[key].id);
arr.push(userdata[key].name);
arr.push(userdata[key].weixin);
alldata.push(arr)
}在这段程序之后用
console.log(alldata)输出为空。看来问题出在了数据遍历。
console.log(userdata[1])输出
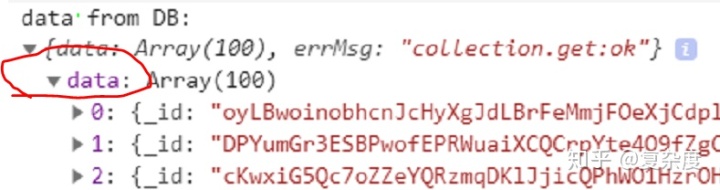
undefined仔细看下console.log(userdata) 的结果,里面还有一层data的嘛。

修改代码为
let getdata = await cloud.database().collection('info').get();
let userdata = getdata.data;程序完美执行,数据成功导入到了excel。
excel下载
完成数据导出到excel并且存储到云存储后,咱们需要给前端用户一个下载界面。
原文中的逻辑略显复杂,是需要
4,把云数据库里读取到的数据存到excel里
5,把excel存到云存储里并返回对应的云文件地址
6,通过云文件地址下载excel文件
实际上不是很有必要。我的办法是
- 云函数读取数据存储到excel,存到云存储
- 一个按钮绑定本地函数来调用云函数,并且把下载地址反馈到页面上
完整源代码
云函数的代码:云函数名称export
const cloud = require('wx-server-sdk')
//这里最好也初始化一下你的云开发环境
cloud.init({
env: "test-vsbkm"
})
//操作excel用的类库
const xlsx = require('node-xlsx');
// 云函数入口函数
exports.main = async(event, context) => {
try {
let getdata = await cloud.database().collection('info').get();
let userdata = getdata.data;
//1,定义excel表格名
let dataCVS = 'test.xlsx'
//2,定义存储数据的
let alldata = [];
let row = ['id', '姓名', '微信号']; //表属性
alldata.push(row);
for (let key in userdata) {
let arr = [];
arr.push(userdata[key].id);
arr.push(userdata[key].name);
arr.push(userdata[key].weixin);
alldata.push(arr)
}
//3,把数据保存到excel里
var buffer = await xlsx.build([{
name: "mySheetName",
data: alldata
}]);
//4,把excel文件保存到云存储里
return await cloud.uploadFile({
cloudPath: dataCVS,
fileContent: buffer, //excel二进制文件
})
} catch (e) {
console.error(e)
return e
}
}本地函数程序如下:
wxml:
<view class="account">
<button type="primary" size="mini" style="width:150px;" bindtap='buttonClick'>导出数据</button>
</view>
<view wx:if="{{fileUrl}}">
<button type="primary" size="mini" bindtap='copyFileUrl'>复制地址</button>
<view >{{fileUrl}}</view>
</view>js
Page({
data: {
fileUrl: ''
},
buttonClick() {
let that = this;
//读取users表数据
wx.cloud.callFunction({
name: "export",
success(res) {
console.log("读取成功", res.result.fileID)
that.getFileUrl(res.result.fileID);
// that.copyFileUrl()
},
fail(res) {
console.log("读取失败", res)
}
})
// 刷新当前页面
that.onLoad();
console.log("页面重载")
},
//获取云存储文件下载地址,这个地址有效期一天
getFileUrl(fileID) {
let that = this;
wx.cloud.getTempFileURL({
fileList: [fileID],
success: res => {
// get temp file URL
console.log("文件下载链接", res.fileList[0].tempFileURL)
that.setData({
fileUrl: res.fileList[0].tempFileURL
})
},
fail: err => {
// handle error
}
})
},
//复制excel文件下载链接
copyFileUrl() {
let that = this
wx.setClipboardData({
data: that.data.fileUrl,
success(res) {
wx.getClipboardData({
success(res) {
console.log("复制成功", res.data) // data
}
})
}
})
}
})学小程序开发还是最好买书系统的学一下。



















 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








