简介
uni-app 是一个使用 Vue.js 开发小程序、H5、App的统一前端框架。
官网地址:
https://uniapp.dcloud.io
开源github地址:
https://github.com/dcloudio/uni-app
github star: 23.5K+, Apache-2.0 协议
主要技术栈
vue, nodejs, h5-app
开发者使用 Vue 语法编写代码,uni-app 框架将其编译到 小程序(微信/支付宝/百度/字节跳动/QQ/钉钉)、App(iOS/Android)、H5等多个平台,保证其正确运行并达到优秀体验。
uni-app优势

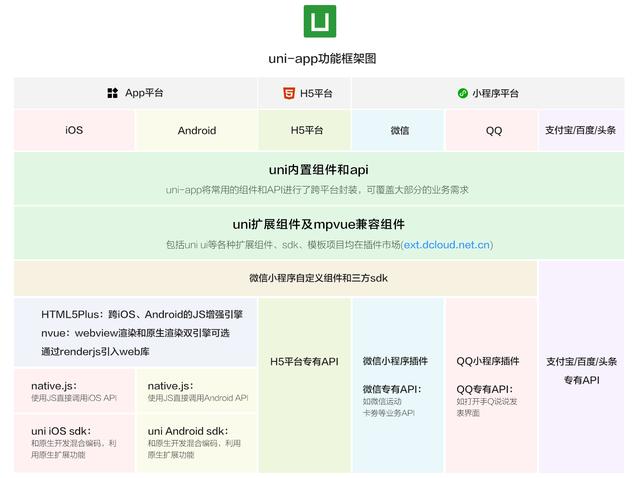
uni-app功能框架图
开发者和案例更多:HBuilder装机量500万台,开发者社区月活百万,70多个QQ微信群承载10万人。案例众多,uni统计月活10亿性能更高更丰富的周边生态,插件市场数千款插件提供比小程序原生开发更好的开发体验、更高的工程化效率跨端抹平度更完善,且各端特色发挥更灵活,可真正实现一套代码多端覆盖,无需各端多头维护升级权威认可:阿里小程序官方工具内置uni-app、腾讯课堂官方自制uni-app培训视频




















 8273
8273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








