刚刚完成一个大型后管项目,项目中,遇到很多需要遍历的地方,从而对遍历的方法又重新回顾了一遍,温故知新。
一、for循环
具体的代码实现不说了,来讨论下性能。对于小数据来说(1000条以下),不用考虑性能,只用考虑代码的可读性即可。当数据量大起来的时候,性能最强的循环是“for”循环和“while”循环。当数据量超过10000条的时候,while的性能比for的性能高那么一丢丢。
二、forEach
forEach因为不能像正常的循环一样,可以随时跳出循环,所以,在项目中对这个方法有点抵触。
2.1、实现方法:

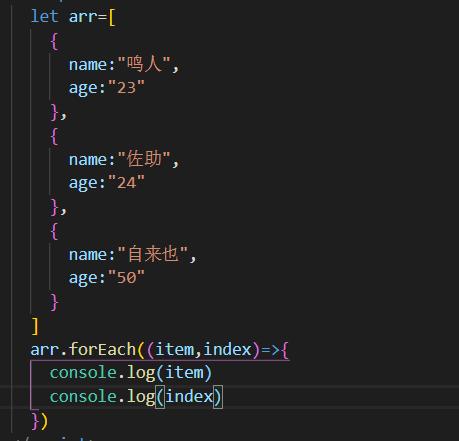
forEach遍历
这种遍历不能通过return等方法退出,return在这起的作用跟continue一样。当然可以通过try catch的方法跳出,但是这样就失去了意义。

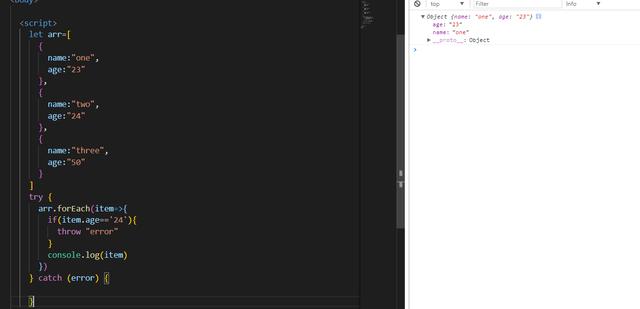
try catch
2.2、易错点:
2.2.1 值类型数组和引用类型数组的遍历

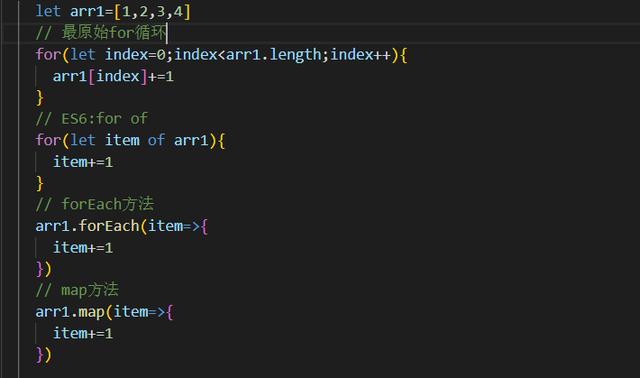
遍历值类型数组
数组arr1是一个值类型数组,通过测试发现,for of 、forEach、map都不能改变其中的值,只有for循环可以。

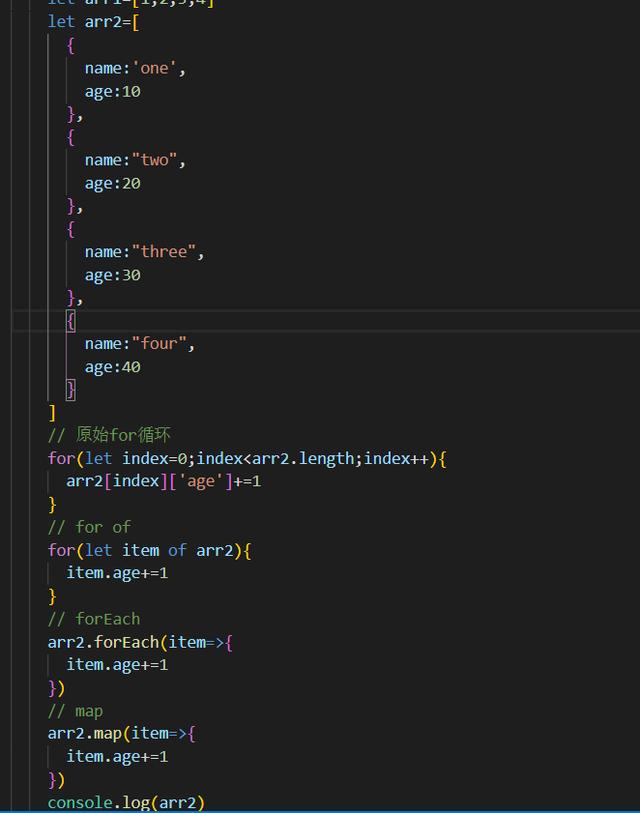
遍历引用类型数组
数组arr2是一个引用类型数组,引用类型数组,age均可改变。
2.2.2 返回值
forEach没有返回值,所以不能像filter或者map一样进行链式调用。
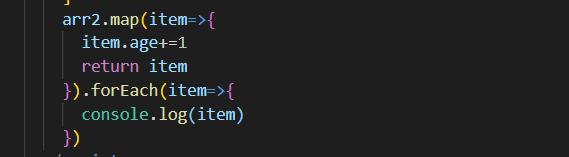
例1:map的经典链式调用

正确的
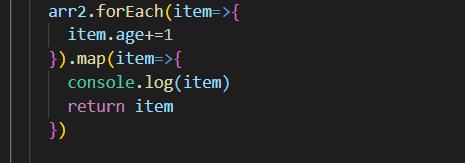
例2:错误示范

错误的
PS:文章参考资料:掘金《forEach、map、filter、find、sort、some等易错点整理》。




















 1865
1865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








