前言:
我们在浏览移动端web页面的时候,经常会用到下拉刷新。
现在我们用原生的js实现这个非常简单的下拉刷新功能。
(温馨提示:本文比较基础,功能也很简单。写的不好的地方,希望大神提点一二。)
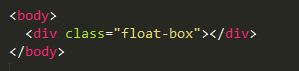
一、创建简单的html页面:
假设代码里的float-box是一个主页面。
二、封装下拉刷新的功能模块:
(1)首先创建一个Slide构造函数,用来初始化属性与函数。
function Slide(dom){
this.start_y=null;//手指滑动屏幕的初始位置
this.end_y=null;//手指滑动屏幕的结束位置
this.render(dom);//初始化下拉功能的render函数,这里的dom参数是你的主页面。
}
(2)编写render函数
render函数是用来动态创建下拉刷新的动画图。现在我们在Slide原型上编写render函数。
Slide.prototype={
render:function(dom){
//拿到body节点
var body = document.getElementsByTagName('body');
//创建div,用来显示下拉效果。这个div有'正在刷新。。' 和 '下拉刷新' 这个两个子节点。
var newItem = document.createElement('div');
//给div设置class属性,该class是下拉效果的样式
newItem.className = 'slide-wrap';
//利用innerHTML将 '正在刷新。。。' 和 '下拉刷新' 这两个子节点插入到上面创建的div中。
newItem.innerHTML = '
'+'//然后将创建的div插入到主页面的前面
body[0].insertBefore(newItem,dom[0]);
//获取创建完成的下拉刷新div
var dom2 = document.getElementsByClassName('slide-wrap');
//运行slide_start()
this.slide_start(dom2);
}}
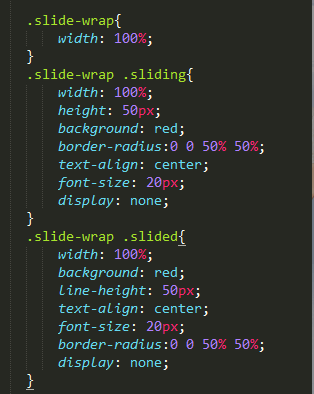
下图为下拉刷新的css样式:
(3)编写slide_start()函数
slide_start:function(dom2){
var _this = this;
//监听document整个文档的touchstart事件
document.addEventListener('touchstart',function(evt){
var touch = evt.touches[0]; //获取第一个触点
_this.start_y = Number(touch.pageY);//第一个触点的Y坐标
});
//运行slide_move
_this.slide_move(dom2);
}
(4)编写slide_move()函数
slide_move:function(dom2){
var _this = this;
//监听document的touchmove事件
document.addEventListener('touchmove',function(evt){
//下面这一行代码是保证在手指移动的距离还不到规定的长度时候,就不显示 '正在刷新。。'
dom2[0].childNodes[0].style.display='none';
var touch = evt.touches[0]; //获取第一个触点
//获取手指向下移动的长度距离
_this.end_y = Number(touch.pageY) - _this.start_y;
//判断手指移动距离是否大于5.这个为什么设置为5,而不是0呢,主要是为了避免用户不觉意的轻微滑动
if(_this.end_y > 5){
//当滑动距离大于5时,将 ‘下拉刷新’ 的效果显示出来,同时将它的高度赋值为手指滑动的距离,以达到慢慢下拉的效果
dom2[0].childNodes[1].style.display = 'block';
dom2[0].childNodes[1].style.height = _this.end_y +'px';
dom2[0].childNodes[1].style.lineHeight = _this.end_y +'px';
}
});
//执行slide_end()函数
this.slide_end(dom2);
}
(5)编写slide_end()函数
slide_end:function(dom2){
var _this = this;
//监听touchend事件
document.addEventListener('touchend',function(evt){
//当手指送开的时候,判断手指的滑动距离如果大于100就将 '正在刷新。。' 的效果显示出来,同时隐藏 '下拉刷新' 的效果
if(_this.end_y > 100){
dom2[0].childNodes[1].style.display='none';
dom2[0].childNodes[0].style.display='block';
console.log('开始刷新');
//这里是模拟3秒后刷新成功,然后隐藏 '正在刷新。。' 效果
setTimeout(function(){
dom2[0].childNodes[0].style.display='none';
},3000);
}else{
//这里是当手指滑动距离小于100时,就将 '下拉刷新' 效果隐藏。也就是什么也不做
dom2[0].childNodes[1].style.display = 'none';
}
});
}
(5)最后将Slide构造函数暴露到全局window里:
window.Slide=Slide;
整个下刷新功能到这了就完了。很简单吧。
下面是完整的封装代码。
;(function(){
function Slide(dom){
this.start_y=null;
this.end_y=null;
this.render(dom);
}
Slide.prototype={
// 动态创建下拉刷新特效
render:function(dom){
var body = document.getElementsByTagName('body');
var newItem = document.createElement('div');
newItem.className = 'slide-wrap';
newItem.innerHTML = '
'+'body[0].insertBefore(newItem,dom[0]);
var dom2 = document.getElementsByClassName('slide-wrap');
this.slide_start(dom2);
},
slide_start:function(dom2){
var _this = this;
document.addEventListener('touchstart',function(evt){
var touch = evt.touches[0]; //获取第一个触点
_this.start_y = Number(touch.pageY);
});
_this.slide_move(dom2);
},
slide_move:function(dom2){
var _this = this;
document.addEventListener('touchmove',function(evt){
dom2[0].childNodes[0].style.display='none';
var touch = evt.touches[0]; //获取第一个触点
_this.end_y = Number(touch.pageY) - _this.start_y;
if(_this.end_y > 5){
dom2[0].childNodes[1].style.display = 'block';
dom2[0].childNodes[1].style.height = _this.end_y +'px';
dom2[0].childNodes[1].style.lineHeight = _this.end_y +'px';
}
});
this.slide_end(dom2);
},
slide_end:function(dom2){
var _this = this;
document.addEventListener('touchend',function(evt){
if(_this.end_y > 100){
dom2[0].childNodes[1].style.display='none';
dom2[0].childNodes[0].style.display='block';
console.log('开始刷新');
setTimeout(function(){
dom2[0].childNodes[0].style.display='none';
},3000);
}else{
dom2[0].childNodes[1].style.display = 'none';
}
});
}
}
window.Slide=Slide;
})();
使用方法也很简单:在你的页面里new一个Slide()。并且将主页面的dom节点传进去即可。
var target = document.getElementsByClassName('float-box');
new Slide(target);
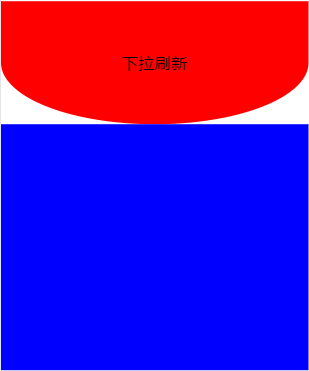
最后的效果如下图:
持续下拉的效果:
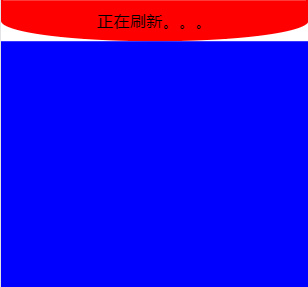
松开手指,正在刷新的效果:
当然,这效果是很丑,因为只是个小demo,所以css样式非常简单。你们可以自己发挥想象力,写更好看的css样式即可。

























 1198
1198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








