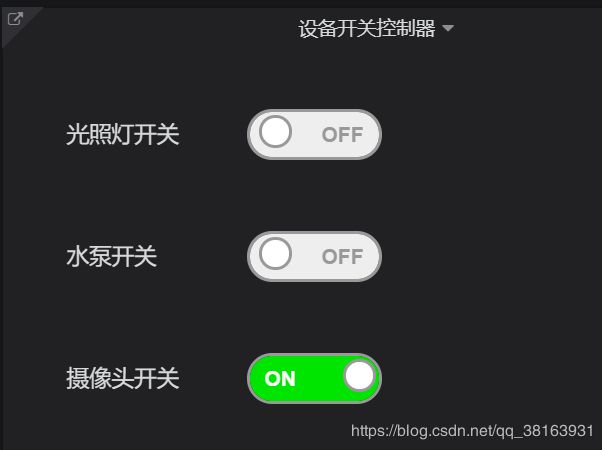
问题描述:使用grafana的时候,希望能够在grafana里添加自定义的按钮,这类grafana没有提供板块的功能,应该怎么做实现。其实grafana里有个板块可以写前端的代码。直接用html代码就能实现一些grafana没有提供的板块了。例如下图的一个按钮功能,或者展示一张图片的功能。这个小板块就像一个真实的网页一样,并且可以做网页上能做到的操作。


主要是使用grafana的Text板块来做。在text板块中直接写html代码,把mode调换到html就可以让这个小板块像一个你自己写的网页一样了。这样可以实现grafana没有的功能了。
------------------------------
最终的解决方案:
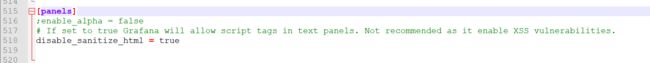
使用text panel来写html脚本。mode需要改成html。同时修改一个配置文件 etc/grafana 里的grafana.ini文件里 panels disable_sanitize_html改成true。
使用资料:
Text框没法显示html脚本 需要设置 https://github.com/grafana/grafana/issues/15647
/var/lib/grafana/plugins
service grafana-server restart 重启grafana
各个配置文件的位置 https://grafana.com/docs/grafana/latest/installation/debian/
----------------------------------------
走过的歪路:
grafana写html脚本发post请求
成功了,在我本地的grafana里iot
之前人家给的插件vue 不能写js git clone https://github.com/westc/grafana-vuehtml-panel.git
https://github.com/westc/grafana-vuehtml-panel
跨域问题,加端口号就还好。没尝试google那个插件。
还有一个错误没加http https://blog.csdn.net/gaoqiang1112/article/details/81076234
用的post请求的写法 https://www.cnblogs.com/Im-Victor/p/9405974.html




















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








