
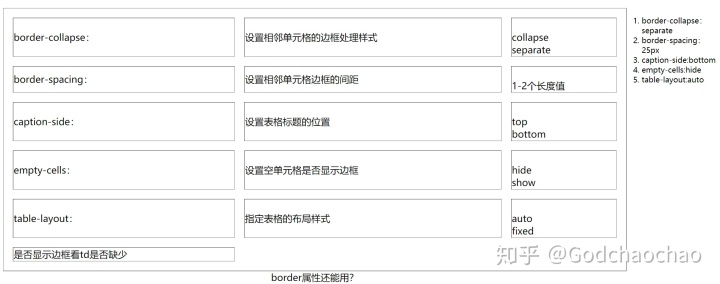
table相关属性:
- border-collapse:设置相邻单元格的边框处理样式 collapse/separate--是否折叠
- border-spacing:设置响铃单元格边框的间距
1-2个长度值 - caption-side:设置表格标题的位置
top/bottom:上/下 - empty-cells:设置空单元格是否显示边框
hide/show:hide-当少td标签的时候隐藏无td的边框 - table-layout:指定表格的布局样式
auto/fixed

注:当border-collapse值设为collapse的时候border-spacing失效
当设置width/height之后,table的宽高固定,此时通过变化td的宽高来迎合整体的固定
empty-cells的设置是通过是否有响应td来判定,而不是内容是否为空
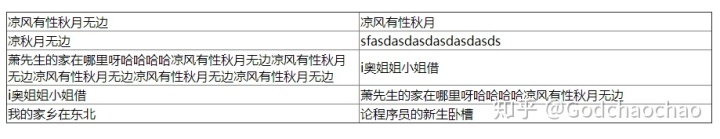
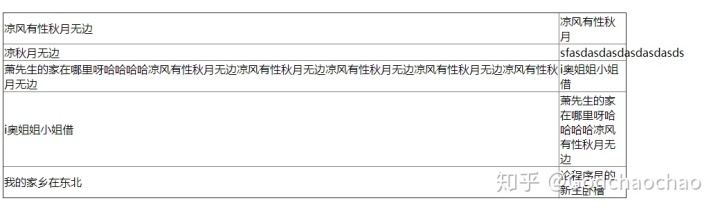
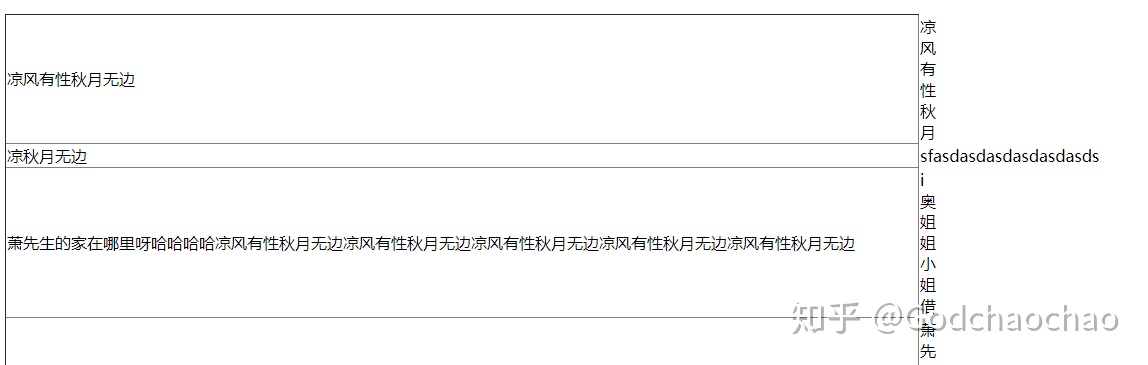
table-layout:浏览器显示表格采用的方法时由table-layout决定的,默认值auto
当为auto的时候浏览器会根据每列中最宽的单元格设置整列单元格的宽度,在确定table布局之前,浏览器必须获取所有的表格内容
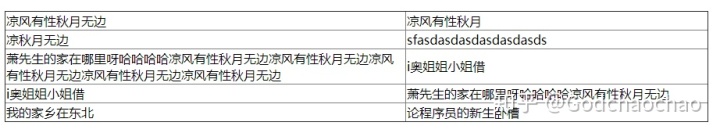
当值为fixed时,表格的大小是由表格自身和单独每列的width值设定的。如果没有列宽值可用,浏览器回设置等距离的列宽。因此,只要获取了一行的表格数据浏览器就可以决定列宽。其他行内的数据会自动换行以适应列宽。(结果就是可能导致行高比auto模式下略高)


注:
- auto的布局始终会根据内容来进行分配空间,当其中一列td固定宽度且远小于table宽时效果一样,当未设table宽度时若无其他css影响,效果也基本一致
- fixed的感觉就是完全通过列宽来分配空间,也就是说当其中一列td宽度大于table宽度时甚至能将内容挤出table外(视觉效果)


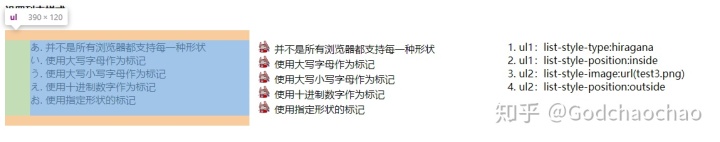
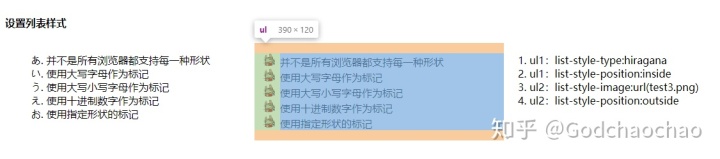
设置列表样式:
- list-style-type:指定列表中使用的标记的类型
- list-style-image:指定图像作为列表标记
- list-style-position:指定标记相对于列表项目盒子的位置
inside/outside - list-style:简写属性


注:当list-style-type和list-style-image可同时其效果,不过前者的效果会覆盖掉后者的效果
list-style-image可能需要更灵活的backgound方式来代替



















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








