
最近在看自己的头条权益的时候,看到这个信用分图片,出于职业的好奇心,研究一下这个半环图的画法。
实现这个半圆图,有两种方案。第一种方案,走css路线,首先画一个整的圆环,通过两块挡板的旋转展现出一部分的环形。第二种方案,通过canvas画图实现半环图。我认为还是第二种方案更好实现。今天我就教大家如何使用canvas实现这个图。
首先创建一个html文件。在
标签里创建一个canvas标签,定义一下画布的大小。score你的浏览器不支持canvas元素,换个浏览器试试吧然后开始写js,在canvas标签里画圆弧。
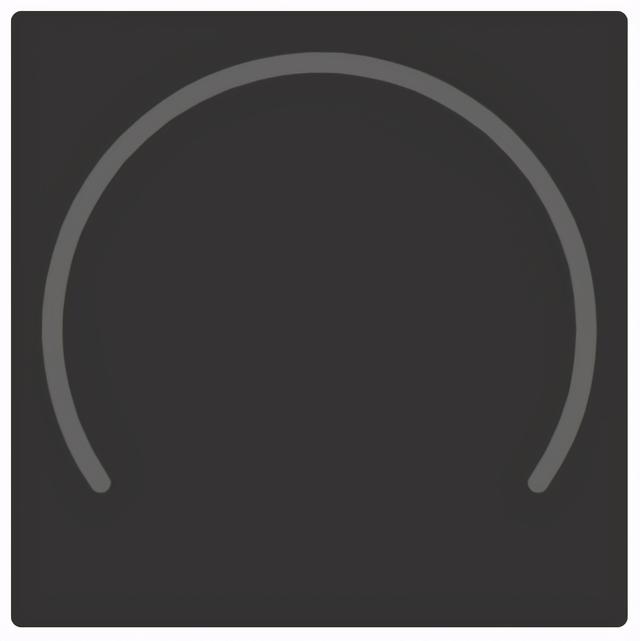
var c = document.getElementById('score');var ctx=c.getContext("2d");var value = c.attributes['data-score'].value;const x0 = 150; // 圆心坐标const y0 = 155;// 圆心坐标const r1 = 130; // 外圆半径const startAng = 145; // 起始角度const endAng = 35;// 根据半径和角度判断x轴坐标function getPointX(r, ao) {return x0 + r * Math.cos(ao * Math.PI / 180)}// 根据半径和角度判断Y轴坐标function getPointY(r, ao) {return y0 + r * Math.sin(ao * Math.PI / 180)}// 底层的圆弧 无色ctx.beginPath();ctx.arc(x0, y0, r1, (Math.PI / 180) * startAng, (Math.PI / 180) * endAng, false);ctx.strokeStyle = "#666";ctx.lineWidth = 10;ctx.lineCap = 'round'; // 线的末端设置ctx.stroke();在浏览器打开,出现的效果如下:

圆环已经初见成效。兴奋,激动,哈哈。这个圆弧是底层圆弧,是不会变动的。接下来画第二层圆弧,可以随着信用分变动的部分。上js代码
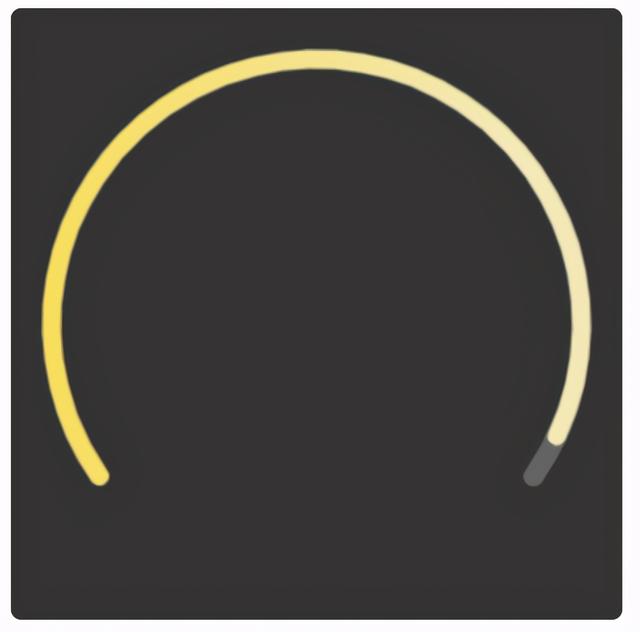
// 画外层的圆弧 有色,可变动var blueAng=145+(250/100)*value; // 这里的value是可以根据信用分控制的ctx.beginPath();ctx.arc(x0, y0, r1, (Math.PI / 180) *startAng, (Math.PI / 180) * blueAng, false);var linearGradient = ctx.createLinearGradient(0,0,250,0);linearGradient.addColorStop(0,'#F6E259');linearGradient.addColorStop(1,'#F4ECB6');ctx.strokeStyle = linearGradient;ctx.lineWidth = 9;ctx.lineCap = 'round'; // 线的末端设置ctx.stroke();请看效果图:

然后就是填充中间的文字,js代码如下:
// canvas中间的文ctx.font = "normal 80px PingFangSC-Medium"; // 字体大小,样式ctx.fillStyle = "#E8DA77";; // 颜色ctx.textAlign = 'center'; // 位置ctx.textBaseline = 'middle';ctx.moveTo(150, 155); // 文字填充位置ctx.fillText(value, 150, 310/2-30);ctx.font = "normal 14px PingFangSC-Regular"; // 字体大小,样式ctx.fillStyle = "#E8DA77"; // 颜色ctx.fillText("评估于06-01 16:18:03", 150, 180);效果露一下啊:

说了这么多,附上完整代码,你可以直接粘贴复制看看效果。
score你的浏览器不支持canvas元素,换个浏览器试试吧附:
ctx.arc(x0, y0, r1, (Math.PI / 180) * startAng, (Math.PI / 180) * endAng, false);这个括号里有五个参数,分别是:圆心的x轴坐标,圆心的y轴坐标,圆环的起始点角度,圆环的终点角度,顺时针与否(true或者false)。
喜欢的话,欢迎点赞支持!




















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








