上一篇介绍了一种动态路由的方案,由前端写好路由表,然后通过登陆用户的角色来匹配出需要的路由。今天来研究下另外一种方案,后端返回路由表,然后生成导航菜单。
先讲下场景,同样是做权限控制,要根据登陆者的角色,生成对应角色能访问的路由,并生成菜单,生成菜单可以直接遍历路由,这里不多讲。这种场景中,由后端根据登陆者的信息,返回对应的路由表,然后前端将路由表转换成正确的路由,添加到路由实例上,并能正确切换组件页面。
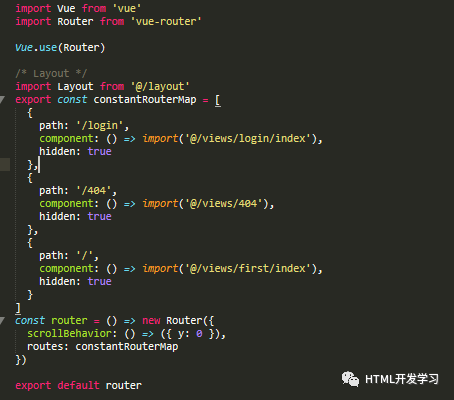
首先,同样先写好路由文件,定义好静态路由(不需要权限访问的路由),并创建路由实例,挂载到Vue实例上router.js:

在router.js同级再新建两个js文件,_import_development.js和_import_production.js文件,这两个文件的作用就是区分环境,并把component转换成组件 :
_import_development.js:
module.exports = file => require('@/' + file + '.vue').default
_import_production.js:
module.exports = file => () => import('@/' + file + '.vue')
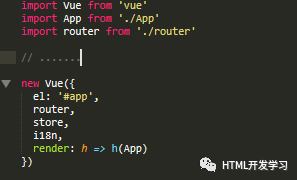
然后,main.js中引入并挂载到Vue实例上main.js:

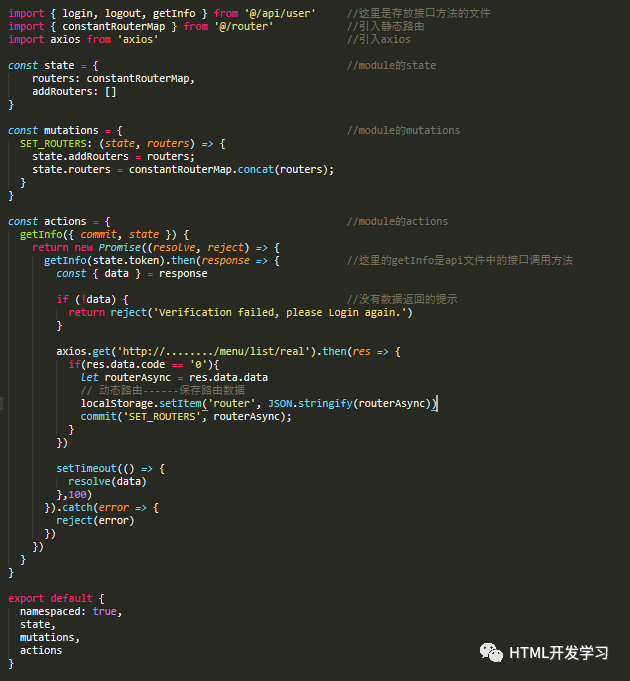
然后,在vuex中定义获取后端传回路由表的函数,并保存在localstorage中,同样,我们用module区分store,将这部分写在use.js中:

这里我们假设在获取用户信息的时候调接口返回路由表,并保存在vuex中和localstorage中。
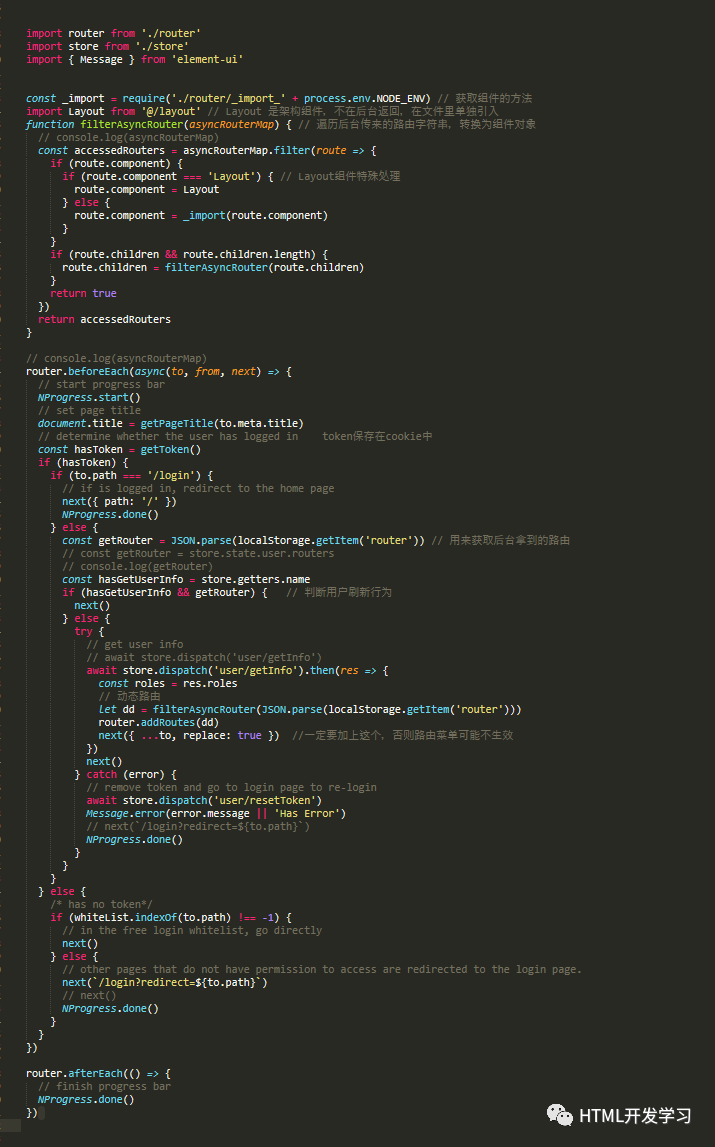
最后我们在路由守卫中,把路由表转换成可用的并添加到路由实例上,我们在main.js的同级目录下新建perssion.js:

到这里就可以实现动态路由加载了。
总结一下:我们请求接口,后端返回动态路由表给我们,我们保存在本地,然后在路由守卫中,通过一些方法将路由表转换成可用的路由,其中最重要的就是将component转换成组件,我们判断userInfo是否存在来确定是否重新请求路由表。
步骤:首先我们写好router.js文件,定义好静态路由并创建路由实例,将静态路由添加到路由实例上,并在同级目录下新建两个js文件,区分环境将component转换成组件;然后,在store中请求接口将返回的路由表保存在本地;然后,在路由守卫中使用方法将component组件化,通过router.addRouters添加到路由实例上,并且根据userInfo的存在来判断是否要重新请求路由接口。
VUE动态路由也就这两种方案了,看完这篇和上一篇的介绍,希望对你有所帮助,有不足或错误的地方感谢指正。




















 9619
9619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








