layui前端框架中的templet模板,既可用在table的列属性中,也可用于头部工具栏的toolbar中。其中,列属性的templet模板能够获取table的行数据,而toolbar默认是没有传值的。
实现途径
假如希望在table的头部工具栏中添加一个select选择框模板,同时向该模板传值,可使用以下示例代码:

上述代码的意思是,先将toolbar设置为包含了id为view的html字符串,然后再调用id为test的tpl模板,并使用laytpl模块将data数组传递给该模板解析,最后把解析后得到的html字符串写入view所在的div。
以下是laytpl所用到的模板:

一切看起来都没问题!可实际上,页面刷新之后并没有在toolbar生成select选择框。原因在哪?
务必注意的2个小坑
【第1个:toolbar值为html字符串时,必须在外面额外再套一个双标签】
如上述代码所示,toolbar的属性值为:
这样是不可以的,必须在它外面再包一个双标签,div、span等等都行。例如:
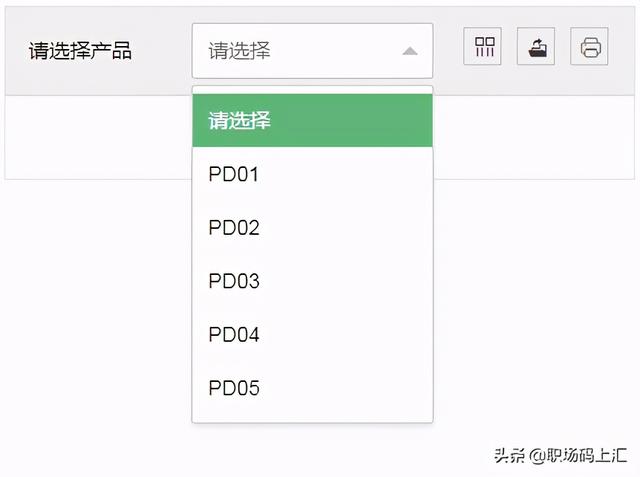
这样就可以正常生成了。如下图所示:

【第2个:当在模板中使用js函数时,不要忘记在语句结束时加上分号】
我们知道,js代码中的语句结束可以用分号,也可以不用分号。而且,模板是可以嵌入函数的。
例如,将模板代码改为:

其中的fn函数在js中是可以正常运行通过的,但放到模板里却会出现错误。原因就在于,这里的forEach语句结束时没有加上分号。



















 8373
8373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








