HTML 默认的文件 input 只有一个按钮,不好看,功能又少。能不能从把文件拖拽进网页就上传呢?能不能来个进度条呢?如果上传图片的话,能不能给个预览呢?Dropzone.js,满足你对文件上传的所有需要。

文件上传
简介
Dropzone.js,是在 Gitlab 上由 meno 开源的文件上传 JS 库,代码仓库在 https://gitlab.com/meno/dropzone,当前版本为 5.7.1。Dropzone.js 把 HTML 元素转变为一个 dropzone,使得用户可以把文件拖拽到其上,并使用 AJAX 上传到服务器。Dropzone.js 不依赖于 jQuery,支持图片预览,多文件上传,同步上传,进度条显示,大型文件,外观自定义和改变图片大小等功能,功能丰富,使用方便。

Dropzone.js
安装
使用 Dropzone.js,仅需在网页中引用 JS 文件就可以使用相关功能,可以使用 CDN:
如果想要拥有更为美观的显示,可以使用提供的 CSS 文件:
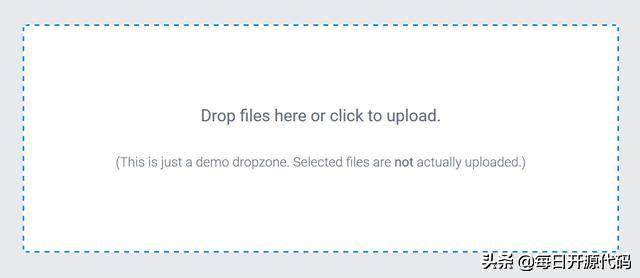
示例
使用 Dropzone.js 最简单的用法是定义一个 class 为 dropzone 的 form 元素:
class="dropzone"
id="my-awesome-dropzone">
Dropzone.js 会自动检测,并进行转化为 dropzone。转化后的文件上传输入,其使用和
是一样的,可以通过名字为 file 为 input 来进行操作。

Dropzone.js
Dropzone.js 也可以在 JS 代码中创建,使用类 Dropzone 进行初始化:
var myDropzone = new Dropzone("div#myId", { url: "/file/post"});
也可以使用 jQuery 创建:
$("div#myId").dropzone({ url: "/file/post" });
Dropzone.js 可以支持丰富的参数配置,可以在 Dropzone 实例化的参数中进行,也可以使用 Dropzone.options 进行全局配置:
// "myDropzone" 为对应表格的ID的驼峰写法
Dropzone.options.myDropzone = {
paramName: "file", // The name that will be used to transfer the file
maxFilesize: 2, // MB
accept: function(file, done) {
if (file.name == "justinbieber.jpg") {
done("Naha, you don't.");
}
else { done(); }
}
};
常用的参数包括
- url:文件上传的 URL,默认为 null;
- method:文件上传的 HTTP 方法,默认为 POST;
- parallelUploads:支持同时上传的文件数,默认为 2;
- paramName:文件上传输入的名字,也即是input中的name,默认为file;
- acceptedFiles:支持上传的文件格式,如 image/*,application/pdf,.psd;
- previewsContainer:文件预览的HTML容器,需要使用dropzone-previews的class;
- renameFile:用来进行文件重命名的回调函数;
- ……
此外,还可以对控件显示的文本进行自定义,常用的包括
- dictDefaultMessage:默认显示的文本;
- dictFileTooBig:文件太大的提示消息的文本;
- dictResponseError:文件上传响应失败的文本;
- dictCancelUpload:取消上传链接的文本;
- ……
Dropzone.js还提供了丰富的事件控制:
- dragstart:用户开始进行拖拽;
- addedfile:文件已经添加到列表中;
- uploadprogress:文件正在上传中的进度;
- complete:上传完成;
- ……
Dropzone.js 的默认显示模板由参数 previewTemplate 控制,默认的布局是
可以进行自定义改变主题外观。

文件上传
总结
Dropzone.js 是一个轻量的、功能丰富的、可扩展的、自定义程度高的文件推拽上传库,其丰富的配置选项使得其能适应不同的应用环境和视觉交互需求,其内部的上传队列实现使得其十分稳定可靠。
Dropzone.js 目前放弃了 Github 而转为在 Gitlab 进行维护开发,社区比较活跃。Dropzone.js 文档丰富,代码注释清晰,代码质量高,是个值得学习的前端 UI 控件库。




















 2553
2553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








