
flask入门 (二)(不用写代码的前端!)
前言
今天要介绍的依然是 flask 框架,前面介绍的仅仅是 flask 快速搭建最小应用的知识点,既然我们需要自己做网站,那肯定离不开前端页面的制作。
项目虽小,五脏俱全。虽然咱不是专门的前端工程师,但也有相应的路子来自己设计一套自己的前端页面!下面开始今天的正题。
前端页面生成
亲自写代码的前端页面,如何直接生成呢?直接打开下面的网址:
https://www.layoutit.com/build,点开后:www.layoutit.com
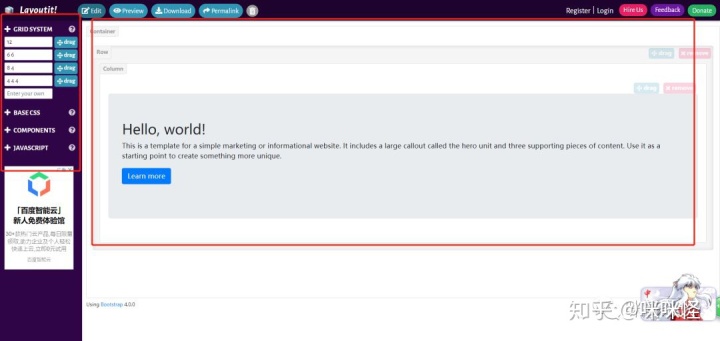
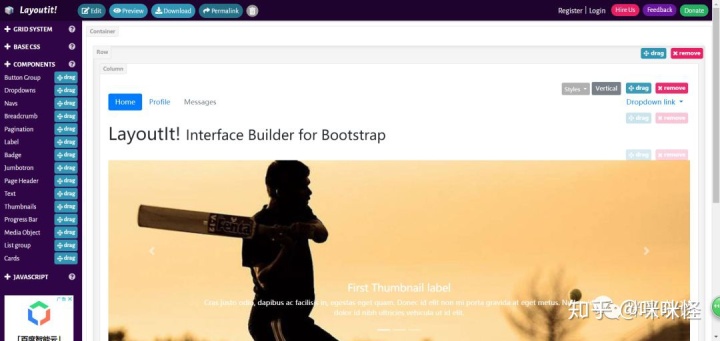
左侧是前端页面的一些现成组件,可以直接拖拉拽到右侧,便能看到效果。这套工具是 bootstrap 提供的一套前端自动在线代码生成器,对于不在乎前端页面的项目算是“神器”了。
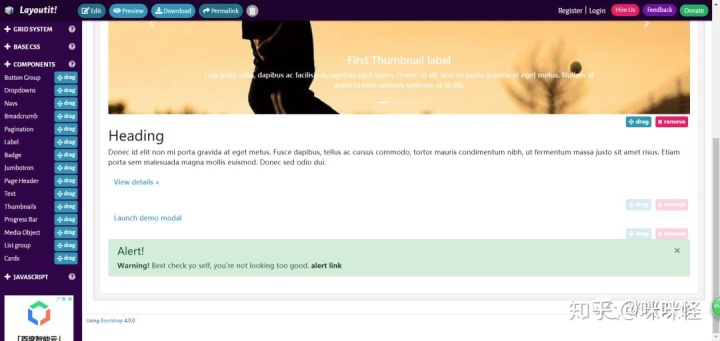
拖之前,需要先把布局组件(左侧第一个,GRID SYSTEM)拖过去,其余的所有组件(像 BASIC CSS、JAVASCRIPT 等)都是基于布局上的。给大家看下我脱完后的效果:


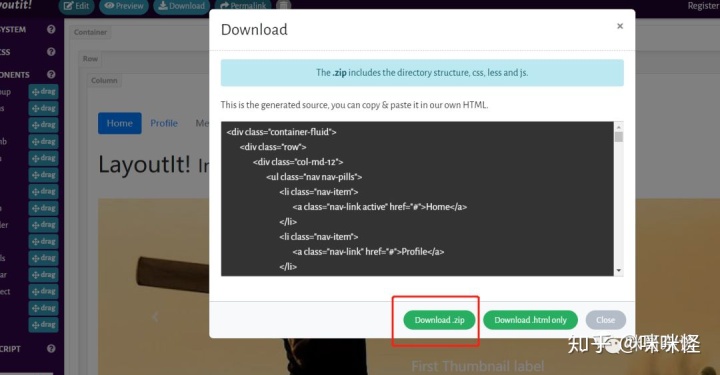
点击 download ,下载 zip:

这样一套页面就生成了,解压后,打开src,index.html 就是你生成页面,css 是网页的样式,fonts 是字体,js 是一些网页交互的动作。







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








