现在有很多的 loading 组件 什么js 等等 闲来没事就写一个 H5的 loading
有很多的Loading 是一张张图片 js 控制的
有了 canvas的 出现 你就可以体验不同之处了
自己效仿前人的做法去看两种的效率 和占用的资源 chrome=>更多工具=>资源管理器
Canvas : 初期比图片占用大一点,能接受, 后面会降下来, 而且一直稳定。
图片+js: 初期效果满意 越到后面 资源占用越多 。
我们都知道 HTML 5里面的 canvas 是一个矩形 你可以做的事情有很多 只要在这个矩形里面就行 。
原理: 在一个canvas 里面循环的去画弧 要想圆弧连贯就要控制每一次擦除和绘制的间隔 ;
你要是做图片的话 就想想什么帧 PAL控制线之类的 一秒运动多少像素比较好 连贯… …
需要用到的东西有:
setInterval()
canvas
ajax(这东西提示一个思路就行了)
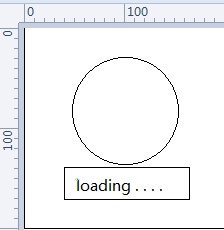
上图:

这就是要绘制的布置,然后现在可以做点事情了。
由于是简单示例 就不做的太华丽了,还是上代码吧。
毕竟手机啊 什么的都是在页面的中间去显示loading 然后加载出来需要的素材
画布有了 我们就该开始绘画了
var deg = 0; //全局变量 用来存放 canvas 绘制的角度
var test = function(deg,test){ //角度、 canvasid
//获取画布 对象
var canvas2d = document.getElementById("test").getContext("2d");
//canvas绘制圆形进度
var r = deg*Math.PI/180;
//绘制文字 filltext( text,x,y)
canvas2d.fillText("正在玩命加载中. . . . ",65,140);
//填充颜色
canvas2d.fillStyle = "#B2DFF5";
//由于想让圆形动起来 就要一直擦除 重绘
// 区域自己控制一下
//手机需要在有限的屏幕中做很多事情 还是精确到像素吧(有残留的一点点没清掉 请将像素加上 0.5)
canvas2d.clearRect(0,0,200,122);
//开始绘制
canvas2d.beginPath();
//canvas的外圆颜色
canvas2d.strokeStyle = "#84F2ED";
//圆外框的宽度 别太宽 有点恶心
canvas2d.lineWidth = 2.5;
//canvas绘制弧形
canvas2d.arc(100,100,20,0-90*Math.PI/180,r-90*Math.PI/180,false);
canvas2d.fill();
canvas2d.stroke();
canvas2d.closePath();
};
//使用定时器让html5 canvas绘制圆形进度动起来
//此时你可以使用 ajax 来做请求了
Example:
$.ajax({
url:"",
data:{},
success(data)
{
// clearInterval(t);
//隐藏之前那个DIV咯
},
error:
{
// 提示页面那个lable 提示加载失败的原因
}
})
var t = setInterval(function(){
//循环给 圆弧加角度
//如果你需要快就加的多一点吧
deg+=2;
//调用绘制方法
test(deg);
//转一圈还是N圈就看你的喜好了。
if(deg>=365){
deg=0;
}
},20);
现在 就来说说图片的 laoding 怎么做吧:

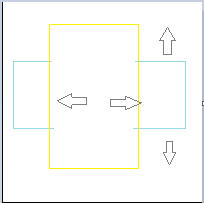
从图中 可以选择两种方式
如果你是选择 上下动 那就是选择 黄色区域框
这时候 你就要 设置一个最高点 和一个最低点 用来做图片的上下波动 的区域
如果你是选择 左右动 那就是选择 蓝色区域框
这时候 你就要 设置一个最左点 和一个最右点 用来做图片的左右滑动的零界点
图片的 运动 就是 每间隔 多少毫秒清除 重绘 (电影最基础是一秒24帧 那就用个25帧吧)
帧 也就是你一次运动的距离
同上咯 你可以当你在点击 search 的时候去触发 你的loading 方法
原理说清楚了 按理说的确是应该上代码的 ,关于图片的此效果 这时候就用一张效果图来告诉你们吧。

每个人的审美都不一样 我自己觉得这效果 我看不下去 ,希望你能玩出更多的花样
学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作.
Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解
Android绘图机制(二)--自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解 我们要想画好一些炫酷的View,首先我们得知道怎么去画一些基础的图案,比如矩形,圆 ...
JavaScript动画基础:canvas绘制简单动画
动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.视觉残留也叫视觉暂留现象,物体在快速运动时, 当人眼所看到的影像消失后,人眼仍能继续保留其影像0.1~0.4秒左右的图像 ...
Html5绘制饼图统计图
这里要介绍的是一个jQuery插件:jquery.easysector.js Html5提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形.本文将主要讲解使用HTML5绘制饼图 ...
html5绘制折线图
html5绘制折线图详细代码
SQL Server 修改AlwaysOn共享网络位置
标签:MSSQL/故障转移 概述 很多人一开始搭建Alwayson的时候对于共享网络位置的选择不是很重视, 导致后面需要去修改这个路径.但是怎样修改这个路径呢?貌似没有给出具体的修改选项,但是还是有地 ...
目标检测(六)YOLOv2__YOLO9000: Better, Faster, Stronger
项目链接 Abstract 在该论文中,作者首先介绍了对YOLOv1检测系统的各种改进措施.改进后得到的模型被称为YOLOv2,它使用了一种新颖的多尺度训练方法,使得模型可以在不同尺寸的输入上运行,并 ...




















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








