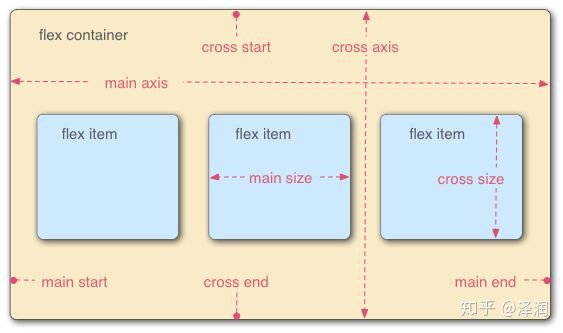
基本概念

容器属性
.container{
display: flex | inline-flex;
}生成容器盒子后,子元素的 float, clear, vertical-align 失效不可用。
.container{
flex-direction: row | row-reverse | column | column=reverse
}- row: 默认值,当前文档流水平方向,由左向右。
- row-reverse: 由右向左。
- column: 显示为列,由上向下。
- column-reverse: 由下向上。
.container{
flex-wrap: nowrap | wrap | wrap-reverse
}- nowrap: 默认值,单行显示,表示不换行,容易出香宽度溢出的场景。
- wrap: 宽度不足时,子项换行显示。
- wrap-reverse: 宽度不足换行,由底部开始排列向上换行。







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








