
5 隐藏域
隐藏域不会在表单中显示。如果需要在页面之间传递重要数据,则在标签中设置type属性值为“hidden”建立一个隐藏域。name和value属性是必需的,用来表示隐藏域的名字和值。基本的语法格式如下所示:
6 多行文本域
多行文本域提供一个可以输入多行文本的区域,在该区域中没有输入字符长度的限制。在
标签中使用标签制作多行文本域。基本的语法格式如下所示:… …
在该标签中使用name属性指定多行文本域的名称;通过rows和cols两个属性分别指定多行文本域中显示字符的行数和列数,单位是字符个数。
7 菜单下拉列表域
在
标签中使用标签创建一个菜单下拉列表域,该标签具有multiple、name和size属性。其中multiple属性不用赋值,直接加入标签中即可使用,加入了此属性后列表域就成为可多选的列表。size属性用来设置列表的高度,默认值为1,若没有设置multiple属性,显示的将是一个下拉式的列表域。而name属性定义此列表框的名称,与前面介绍的name属性作用一样。基本的语法格式如下所示:选项
选项
… …
标签用来指定列表域中的一个选项,需要放在标签对之间。此标签具有selected和value属性,selected属性用来指定默认的选项,value属性用来给标签指定的那一个选项赋值。这个值是要传送到服务器上的,服务器正是通过调用区域的名字的value属性来获得该区域选中的数据项的。
8 综合实例
在本例中,使用前面介绍的大部分表单内容,制作LAMP学员基本信息输出界面。代码如下所示:

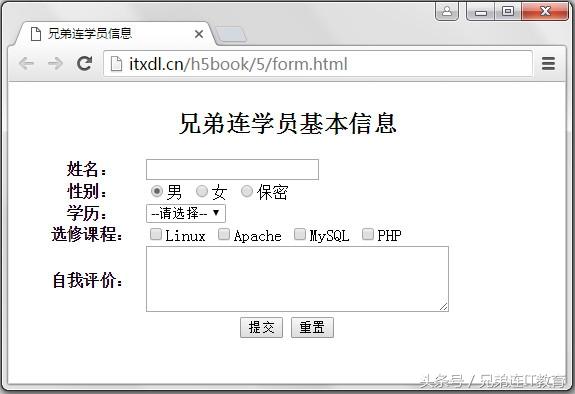
本例在浏览器中的显示效果如图2所示。

图2 HTML表单标签的演示结果




















 5886
5886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








