原标题:Android系统高频使用的MaterialDesign UI控件整理

各位Android程序员读者,周一早上好,今天推送的是由Hensen_同学的来稿,本文是他对Android系统中一些高频使用到的MaterialDesign控件的整理,适合刚入门Android或者对系统提供的MaterialDesign UI控件还不太熟悉的同学。( 原文链接:http://blog.csdn.net/qq_30379689/article/details/78533184)
眼看Android8.0要出啦,Android5.0的知识是时候找一天的时间终结一下了,本文最低支持Android5.0的版本,老版本的适配就需要自己实现。这里只是带着大家入门一下主要的一些控件,只是让大家更快的入手做项目,把更多的时间花费在逻辑上
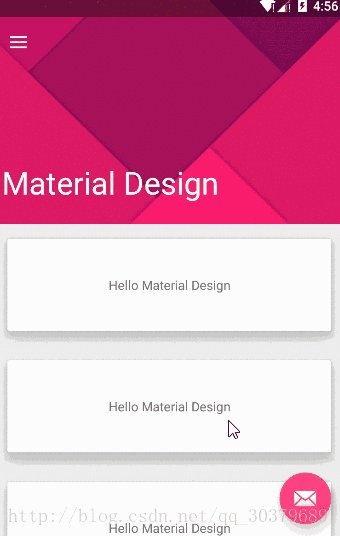
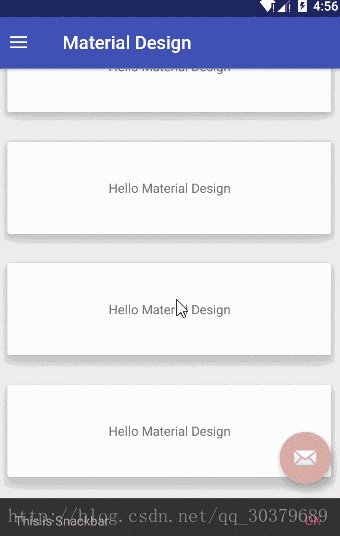
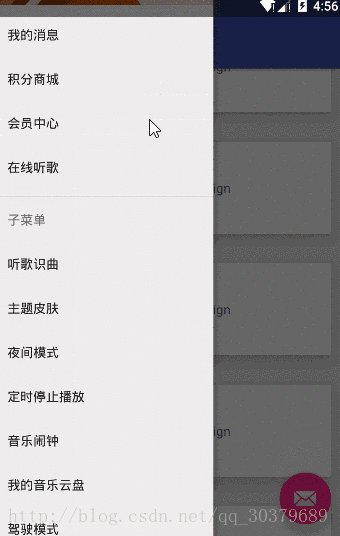
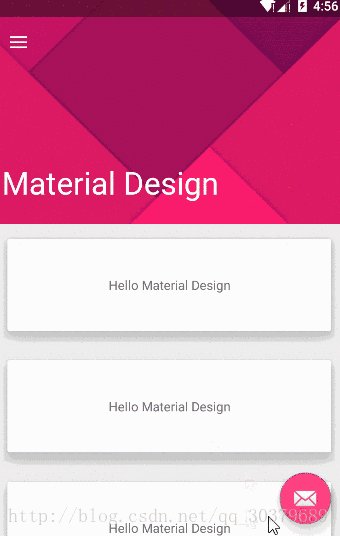
效果演示

组件内容
CoordinatorLayout
DrawerLayout
NavigationView
AppBarLayout
CollapsingToolbarLayout
Toolbar
NestedScrollView
FloatingActionButton
CardView项目结构

添加依赖 compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'实现步骤
1、设置透明的状态栏、NoActionBar(用ToolBar替代)
@color/colorPrimary@color/colorPrimaryDark@color/colorAccentfalsetruetrue
2、设置侧滑菜单的布局
DrawerLayout会包裹两层,一层是我们主界面的内容,一层是我们的侧滑菜单内容,控件的属性值也很容易理解,翻译成中文基本就明白其表示的意思,fitsSystemWindows属性设置为true可以让状态栏贴近屏幕上方,最贴近状态栏的View包括其子View都要设置相同的属性才会生效
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true">
侧滑菜单的头布局
menu_header.xml
侧滑菜单的菜单布局
menu_navigation.xml<?xml version="1.0" encoding="utf-8"?>
3、主布局
主布局主要弄懂控件的嵌套关系和每个控件的含义,由于我们知道主布局的HeaderView和DrawerLayout的头部都会碰到状态栏,所以都需要设置fitsSystemWindows属性
伪代码
layout_content.xml
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true">
layout_scrollFlags
scroll:想要滑动的控件都要设置这个标志位
enterAlways:若View已经滑出屏幕,此时手指向下滑,View会立刻出现
enterAlwaysCollapsed:设置了minHeight,当滑动控件滑动到顶部的时候会收缩到minHeight
exitUntilCollapsed:向上滑动时收缩当前View,但view可以被固定在顶部
layout_collapseMode
pin:固定模式,在折叠的时候最后固定在顶端
parallax:视差模式,在折叠的时候会有折叠的视差效果
none:没有任何效果,往上滑动的时候toolbar会首先固定并被推出
layout_collapseParallaxMultiplier
视差因子,表示在parallax模式下,该View与页面的滚动速度存在差值,造成一种相对滚动的效果
item_card.xml<?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="100dp"android:layout_margin="16dp"android:orientation="vertical"app:cardElevation="10dp">
5、代码实现
代码阅读起来也很简单,因为其命名很人性化,翻译一下就知道什么意思了
publicclassMainActivityextendsAppCompatActivityimplementsView.OnClickListener, NavigationView.OnNavigationItemSelectedListener{ Toolbar toolbar; FloatingActionButton float_button; CollapsingToolbarLayout collapsing_layout; ActionBarDrawerToggle toggle; DrawerLayout drawer_layout; NavigationView navigation_view;
@OverrideprotectedvoidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar = (Toolbar) findViewById(R.id.toolbar); float_button = (FloatingActionButton) findViewById(R.id.float_button); collapsing_layout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_layout); drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout); navigation_view = (NavigationView) findViewById(R.id.navigation_view); setSupportActionBar(toolbar); getSupportActionBar().setDisplayHomeAsUpEnabled( true); //设置回滚时、拓展时标题的颜色collapsing_layout.setTitle( "Material Design"); collapsing_layout.setCollapsedTitleTextColor(Color.WHITE); collapsing_layout.setExpandedTitleColor(Color.WHITE); float_button.setOnClickListener( this); //增加菜单开关按钮toggle = newActionBarDrawerToggle( this, drawer_layout, toolbar, 0, 0); drawer_layout.addDrawerListener(toggle); toggle.syncState(); //去除滚动条navigation_view.getChildAt( 0).setVerticalScrollBarEnabled( false); navigation_view.setNavigationItemSelectedListener( this); }
@OverridepublicvoidonClick(View v){ Snackbar.make(v, "This is Snackbar", Snackbar.LENGTH_SHORT)
.setAction( "OK", newView.OnClickListener() {
@OverridepublicvoidonClick(View v){ }})
.show(); }
@OverridepublicvoidonBackPressed(){
if(drawer_layout.isDrawerOpen(GravityCompat.START)) { drawer_layout.closeDrawer(GravityCompat.START); } else{
super.onBackPressed(); } }
@OverridepublicbooleanonNavigationItemSelected(@NonNull MenuItem item){
switch(item.getItemId()) {
caseR.id.item_1: Toast.makeText( this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
default: Toast.makeText( this, item.getTitle(), Toast.LENGTH_SHORT).show();
break; } drawer_layout.closeDrawer(GravityCompat.START);
returntrue; }}
以上,需要源码的同学可以访问https://github.com/AndroidHensen/Material-Design获取。
赞赏作者

喜欢本文可以通过赞赏,点赞,转发,评论等方式支持原创作者和技术视界!
责任编辑:





















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








