
不知大家是否仍记得,HTC 去年发表了一款5G 流动路由器:HTC 5G Hub,虽然这款流动路由器感觉已经推出很久,但真正见过实物的人,少之又少。时隔一年,HTC 5G Hub 终于在香港现身,有价钱+ 有评测,看似都挺强大,不知网友又有没有兴趣呢?看下文吧!

HTC 5G Hub 卖价+ 硬件介绍
首先说说这部HTC 5G Hub的卖价,其实并非香港行货,说的是澳版的5G Hub,近日在香港现身,卖价为$4280。四千几买部流动路由器,是否值得就见仁见智,我更关心是它的实际表现。
说到HTC 5G Hub,你可以说它是Wi-Fi蛋,但又同时是一部Android设备,具有5吋HD触控屏幕,尺寸为129 x 100 x 43 mm,重量为340g,用上Android 9作业系统,而且硬件规格上亦是旗舰级,配备Qualcomm Snapdragon 855处理器+ Snapdragon X50 5G Modem,如其名是一部支援5G网络的Wi-Fi蛋,并且内置7660mAh电,续航表现应该都会很不错。值得一提的是,HTC 5G Hub可以同时连接20部装置。

▲这个是HTC 5G Hub的包装盒以及实机。
HTC 5G Hub 实地测试
根据官方的资料,HTC 5G Hub的5G最高下载速度为2.63 Gbps,而上传速度则最高为287 Mbps;至于LTE的最高下载速度则为2019 Mbps,而上传速度则最高为316 Mbps (支持Cat. 20规格)。另外,HTC 5G Hub亦达到802.11 a/b/g/n/ac/ad Wi-Fi标准。
澳版HTC 5G Hub支持的频段包括:
4G FDD:频段1, 2, 3, 4, 5, 7, 8, 12, 20, 28, 66
4G TDD:频段38, 41
5G NR频段:n78
这间储值卡网店的店主,在全港多个地区以及电讯商门市进行网速测试,而当中有一项测试我觉得挺有趣,就是店主将HTC 5G Hub放在朗屏西铁站月台往屯门方向的第8卡位置,然后分别走到第5卡、第4卡、最后去到第1卡进行网速测试,得出结果居然是,就算HTC 5G Hub放在西铁站月台一方尽头,去到另一方尽头都依旧收得到,中间估算距离约有200米,而且Wi-Fi讯号只是掉了两格,实在是相当厉害。

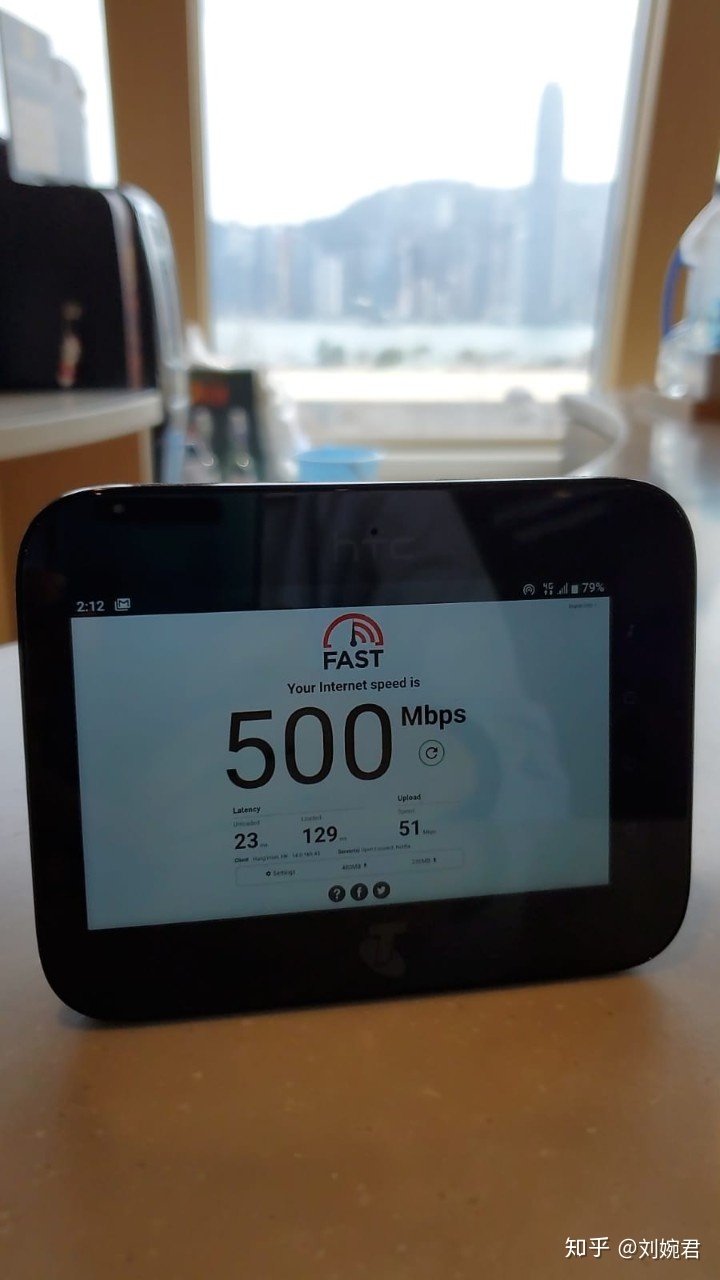
▲以上是用3HK卡进行测试,PING全程都是介乎16ms - 31ms之间。结果可见,在第8卡位置的下载速度有71Mbps,就算去到另一方尽头,Wi-Fi讯号跌了2格,但速度都还是有36.3 Mbps,可见它的讯号发射距离可以有几远,同时亦想像到其穿墙能力相信会很不错。
其他地区/电讯商测试如下:

HTC 5G Hub 有没有缺点?
最后,说说HTC 5G Hub的缺点,根据这间储值卡网店店主的使用后感,他表示HTC 5G Hub有以下缺点:1)未有支援输出充电
由于官方未有提及资料,店主特意买了一条USB PD充电线,尝试由设备充电至Samsung S10+,一接通后反过来是Samsung替设备充电。2)未有支援WIFI 63)支援连接备太少
攻打工商市场,有着半径220米的Wi-Fi覆盖,连接上限仅20台有点大材小用,这种级别的设备,店主认为64台才是入门规格。4)波长过短
由此产生只能水平面大范围发射,一跨越楼层,表现立即大打折扣,但HTC 5G Hub有一个Gigabit LAN/WAN接口,即可拉线到更高楼层用其他Router收发高速网络,影响不大。
最后,网友会选择这一款吗?请在评论区留言~





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








