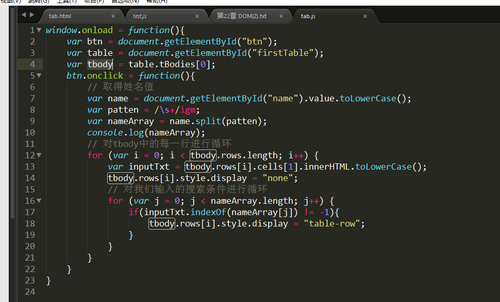
window.onload = function(){
var btn = document.getElementById("btn");
var table = document.getElementById("firstTable");
var tbody = table.tBodies[0];
btn.onclick = function(){
// 取得姓名值
var name = document.getElementById("name").value.toLowerCase();
var patten = /\s+/igm;
var nameArray = name.split(patten);
console.log(nameArray);
// 对tbody中的每一行进行循环
for (var i = 0; i
var inputTxt = tbody.rows[i].cells[1].innerHTML.toLowerCase();
tbody.rows[i].style.display = "none";
// 对我们输入的搜索条件进行循环
for (var j = 0; j
if(inputTxt.indexOf(nameArray[j]) != -1){
tbody.rows[i].style.display = "table-row";
}
}
}
}
}



就是点击男的时候只出现男的,点女选项的时候就出现女的,帮帮忙。。- -
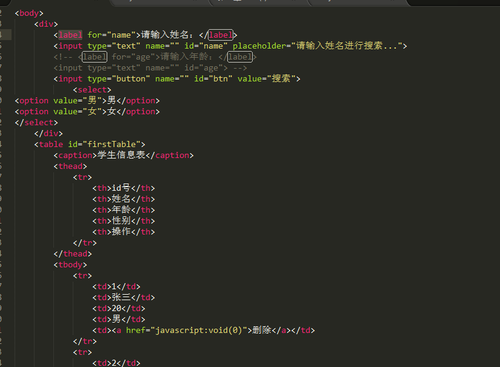
html
Tabletable {
border:1px solid #9e9e9e;
border-collapse: collapse;
width: 500px;
}
tr,th,td {
border:1px solid #9e9e9e;
text-align: center;
}
select{
}
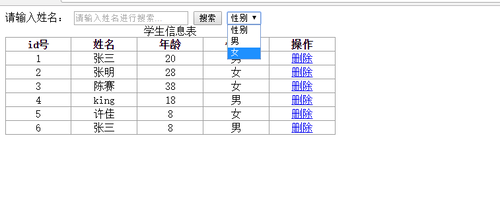
请输入姓名:
性别
男
女
id号姓名年龄性别操作
1张三20男 删除2张明28女 删除3陈赛38女 删除4king18男 删除5许佳8女 删除6张三8男 删除



















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








