# 文档类型
# 字符集
# 换行标签
# div span标签
后代选择器 子代选择器 >
交集选择器
div.one{
}
并集选择器
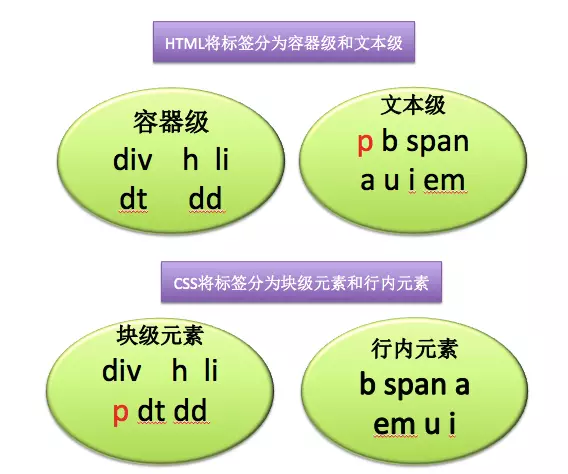
行内元素和块级元素的区别

块级元素:独占一行 能设置大小
行内元素:不能设置大小 display:inline-block可将行内元素转为块级元素
行高 line-height 文字居中
div {
height: 50px;
width: 200px;
background-color: pink;
line-height: 50px;
}

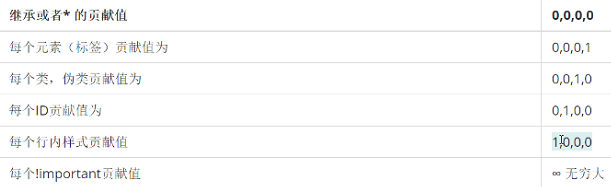
权重

权重值

#ya { /*权重 0,1,0,0*/
color: blue;
}
.yase { /* 类选择器权重 高于 标签选择器 权重 0, 0, 1, 0*/
color: green;
}
div {
/* 权重 0, 0, 0, 1*/
/* 权重 0, 0, 0, 1*/
color: red;
}
div {
/* 权重 0, 0, 0, 1*/
/* 权重 0, 0, 0, 1*/
color: hotpink!important;
}
* { 0 0 0 0
}
/** 0000
div 0001
.one 0010
#two 0100
行内 1000
important ∞*/
权重相同 则就近原则
Document/*div { 0001
color: red;
}
div { 000
color: green;
}*/
div p {/* 0001 + 0001 = 0002*/
color: green;
}
p { /*0001*/
color: red;
}
.feng { /* 0010*/
color: blue;
}
/*1. 权重相同 则就近原则*/
/*2. 权重会叠加0001 + 0001 = 0002*/
凤姐
透明
div {
width: 200px;
height: 200px;
/*background-color: #000;*/
color: #fff;
background: rgba(0, 0, 0, .3); /* red green blue alpha 0~1 */
}
表格细线边框
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
a链接
a:link {color: #FF0000} /* 未访问时的状态 */
a:visited {color: #00FF00} /* 已访问过的状态 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上时的状态 */
a:active {color: #0000FF} /* 鼠标按下去时的状态 */
内边距问题
padding:0px,5px,10px,15px;就是上为0,右为5,下为10,左为15,
padding的顺序是顺时针方向的
padding会撑开 带有widht 和height盒子,要记得减去padding值
div {
width: 160px;
height: 160px;
border: 1px solid red;
padding-left: 20px;
/*非常严重的问题, padding 会撑开 带有 widht 和height盒子*/
/* 1. 我们要求这个 div 就是标准的 200 * 200
2. 但是我们给了padding就撑开盒子了 240
3. 问我们怎样能保证盒子 不超过 200 * 200 */
}
外边距
控制盒子与盒子之间的间距
盒子居中三种方式
/* margin: 0 auto; 通俗写法 0 auto 上下是 0 左右是auto 自动 水平居中对齐 */
/* margin-left: auto;
margin-right: auto; 自动充满*/
/* margin: auto; 上下左右都是auto*/
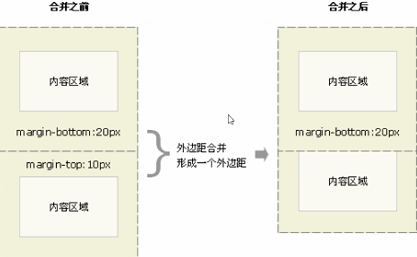
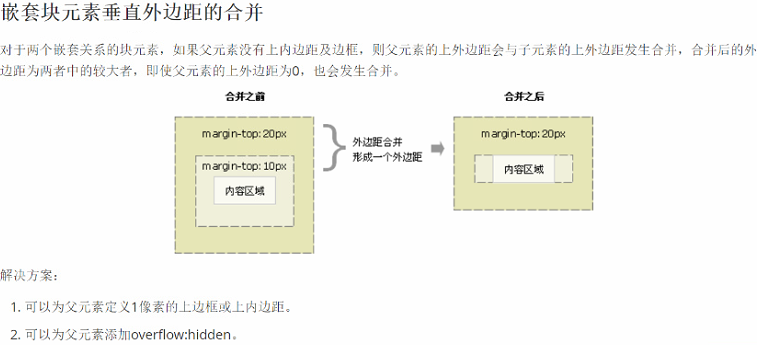
外边距塌陷
外边距合并 尽量避免


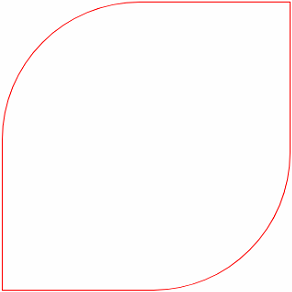
圆角边框(border-radius: 150px)
div {
width: 312px;
height: 312px;
/*background-color: pink;*/
margin: 100px auto;
/*border-radius: 50%; 让一个正方形 变成圆圈*/
border: 1px solid red;
border-radius: 150px 0;
}

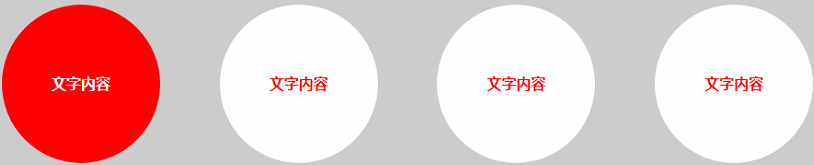
圆角练习
body {
background-color: #ccc;
}
.radius a {
width: 172px;
height: 172px;
background-color: #fff;
display: inline-block;
margin: 30px;
border-radius: 50%;
text-align: center;
line-height: 172px;
color: red;
text-decoration: none;
font-weight:;
}
.radius a:hover {
background-color: red;
color: #fff;
}
效果

盒子阴影
div {
width: 200px;
height: 200px;
/*box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.4);*/
/*transition: all 1s;*/
}
div:hover { /*鼠标经过div时候的样子。。。*/
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
}

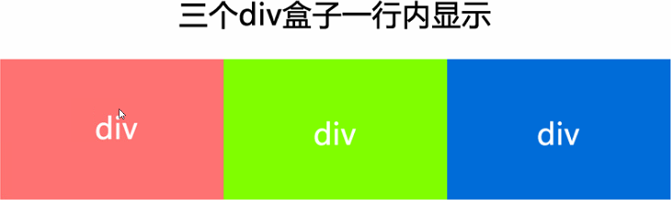
浮动


.one {
width: 300px;
height: 200px;
background-color: red;
float: left;
}
.two {
width: 320px;
height: 200px;
float: left;
background-color: greenyellow;
}
.three {
width: 320px;
height: 200px;
float: left;
background-color: blue;
}
.four {
width: 320px;
height: 200px;
float: right;
background-color: cyan;
}

邓布利多拍了拍你,并递来一份CSS魔法
校长:阿不思·邓布bai利多 亲爱的少年:我们愉快地通知您,您已获准在CSS魔法学校就读.特此带给你一份CSS魔法秘籍,代码简单,支持个性化定制.学期定于今日开始,我们将在此静候您的猫头鹰带来您的回信 ...
CSS 魔法系列:纯 CSS 绘制各种图形《系列六》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
CSS 魔法系列:纯 CSS 绘制基本图形(圆、椭圆等)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
基本CSS布局二
基本CSS布局二------基本页面布局二 /*主面板样式*/ #container { width:100%; margin:0px auto;/*主面板DIV居中*/ } /*顶部面板样式*/ # ...
随机推荐
《C#图解教程》读书笔记之五:委托和事件
本篇已收录至读书笔记目录贴,点击访问该目录可获取更多内容. 一.委托初窥:一个拥有方法的对象 (1)本质:持有一个或多个方法的对象:委托和典型的对象不同,执行委托实际上是执 ...
Stage3D学习笔记(四):正交矩阵
我们上一章节显示图片的时候,会发现我们制定的顶点在Stage3D中其实是存在一个区间的: x轴(从左到右):[-1.0-1.0] y轴(从下到上):[-1.0-1.0] z轴(从近到远):[0-1.0 ...
Java 四舍五入并小数点后保存两位,千分位分隔
import java.text.DecimalFormat; public class FileTest { public static void main(String[] args) { ...
Java 浮点型与双精度数值比较
对于双精度与浮点数之间的比较存在潜在的转化
Python字符串编码转换
使用encode()方法编码 str.encode([encoding="utf-8"][,errors="strict"]) str:表示需要转换的字符串 e ...
本文档教授大家在yii2.0里实现文件上传 首先我们来实现单文件上传
第一步 首先建立一个关于上传的model层 如果你有已经建好的可以使用表单小部件的model层 也可以直接用这个.在这里我们新建一个新的model层 在model层新建文件 Upload.php ...
sitecore系统教程之禁用xDB和Xdb跟踪
Sitecore体验管理包含未启用体验数据库(xDB)且无需购买xDB许可证情况下使用Sitecore内容管理系统. 除了在未启用xDB的情况下运行Sitecore Experience Platfo ...
详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码:
FullName: {{fullName} ...
cordova插件file使用时遇到的一个平台相关的问题
使用cordova-plugin-file可以帮助我们方便的操作app中的图片等文件,分享一下我在用该插件从图库读取图片时遇到的一个平台相关的小问题. 使用场景,我会在APP中新增一张图片,会有一个可 ...
模块的封装之C语言类的继承和派生
[交流][微知识]模块的封装(二):C语言的继承和派生 在模块的封装(一):C语言的封装中,我们介绍了如何使用C语言的结构体来实现一个类的封装,并通过掩码结构体的方式实 现了类成员的保护.这一部分,我 ...




















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








