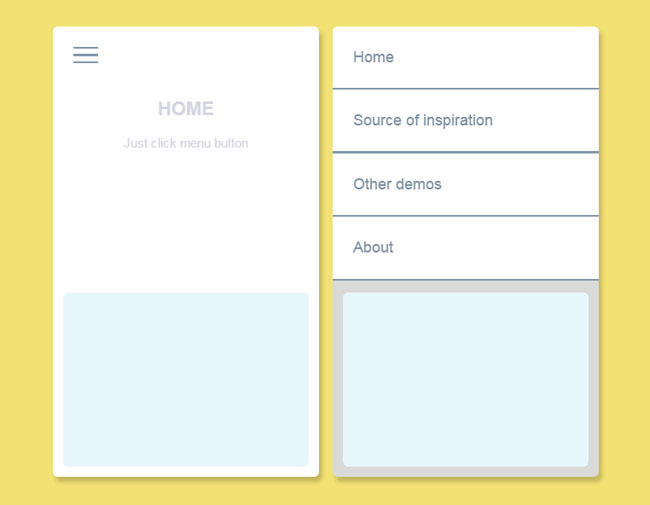
基于html5菜单列表项展开动画特效。这是一款jquery+html5实现的汉堡包图标点击展开变为菜单列表项动画特效。效果图如下:

实现的代码。
html代码:
Home
Just click menu button
Other demos
About
js代码:
$(document).ready(function () {
var $demo = $('.demo');
var menuTextAT = 500;
$(document).on('click', '.demo__menu-btn', function () {
$demo.addClass('menu-active');
});
$(document).on('click', '.demo__menu-item', function () {
var $item = $(this);
var targetSection = $item.data('section');
$item.addClass('clicked');
$demo.removeClass('menu-active');
$('.demo__section.active-section').removeClass('active-section');
$('.demo__section--' + targetSection).addClass('active-section');
setTimeout(function () {
$item.removeClass('clicked');
}, menuTextAT);
});
});






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








