
昨天米醋跟大家分享一款聊天界面的设计
今天我们继续来制作
个人中心页和聊天页两个页面,
快来一起学习吧!
设计个人中心页效果图

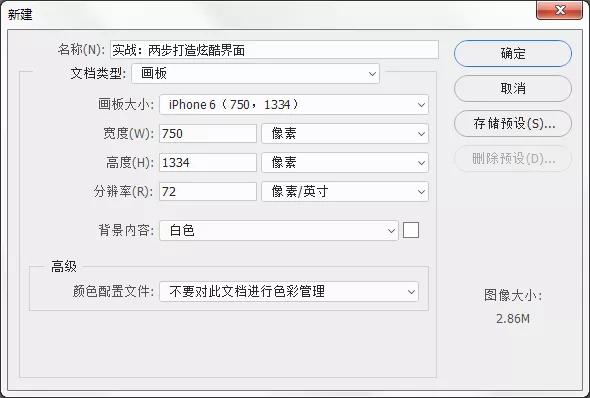
(1)启动PhotoshopCC 2017,按【Ctrl+N】组合键新建一个文件,将【文档类型】设置为【画板】,将【画板大小】设置为【iPhone6(750,1334)】,如图所示。

新建画板
(2)下面建立参考线。这里会用到一款做界面设计经常用到的参考线插件GuideGuide(使用该插件设置辅助线不仅方便,而且很精确),关于安装方法大家可以在网上搜索相应的教程。执行【窗口>扩展功能>GuideGuide】菜单命令,打开GuideGuide面板,如图所示就是GuideGuide的参数设置面板。

GuideGuide面板
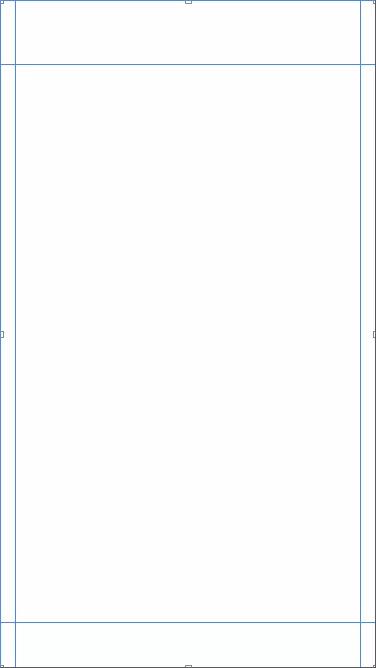
(3)在GuideGuide面板中设置左边距和右边距为30px(注意,一定要手动输入单位px,否则插件默认的单位是cm),然后设置上边距为128px、下边距为90px,接着按【Enter】键或单击【生成辅助线】按钮即可在画板中生成辅助线,如图所示。

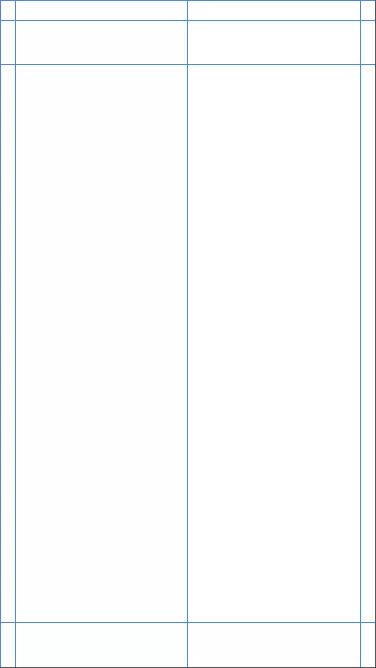
设置参考线边距

参考线效果
(4)继续添加一条上边距为40px的辅助线,然后单击垂直方向的【中心】按钮,在垂直中心方向上添加一条辅助线,如图所示。

继续添加辅助线
(5)下面设定标签栏。将Illustrator中的主页图标、通讯录图标、相机图标、定位点图标、个人中心图标和设置图标一个一个复制并粘贴到Photoshop中(不能一起复制,否则所有图形只生成一个图层),粘贴方式选择【形状图层】,如图所示,各个图标的大概位置如图所示。

选择粘贴方式

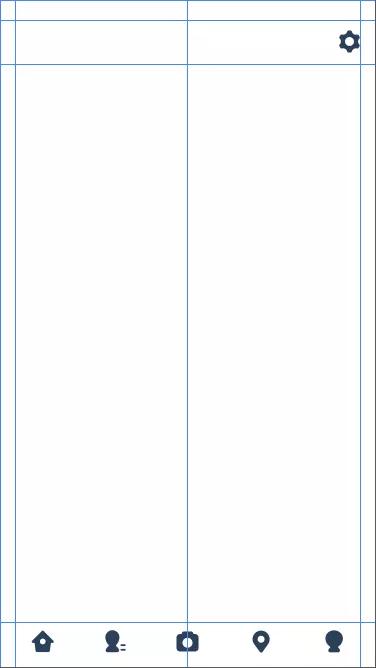
图标位置
(6)利用自由变换功能对每个图标的宽度和高度进行调整,将其中最大的一个值调整为44像素,在调整的时候要单击【保持长宽比】按钮进行一起调整,调整完成后的效果如图所示。

调整图标宽度和高度
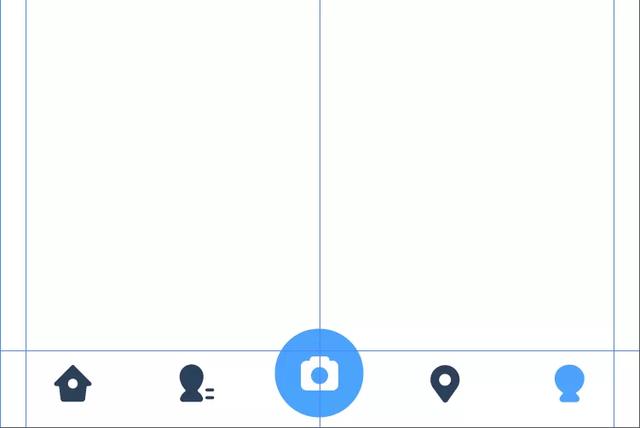
(7)使用【椭圆工具】绘制一个104像素×104像素的圆形,放在相机的下面,将颜色定义为界面的主色调,即蓝色【R:74,G:163,B:255】,然后将相机图标的颜色修改为白色,接着将个人中心图标的颜色也修改为蓝色,表示该图标此时正处于选中状态,如图所示。

绘制圆形并定义选中图标的颜色
(8)现在没有被选中的图标颜色太深了,因此还需要修改这些图标的颜色,将其修改为一种浅浅的灰蓝色【R:140,G:160,B:160】,这样与主色调才会更加协调,如图所示。

定义未选中图标的颜色
(9)下面制作微渐变个人中心背景。使用【矩形工具】在页面顶部绘制一个750像素×600像素的矩形,将颜色修改为主色调,接着将导航栏上的设置图标的颜色修改为白色,如图所示。

绘制矩形
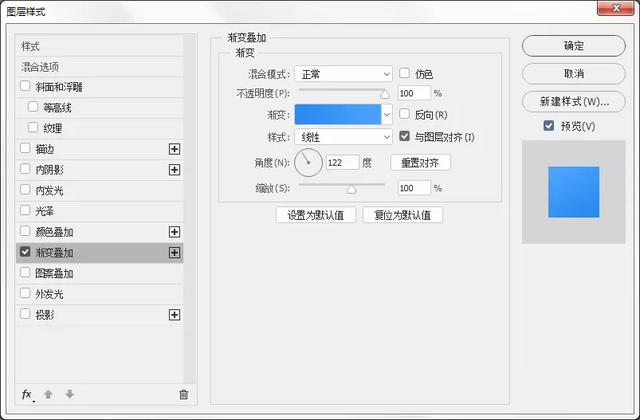
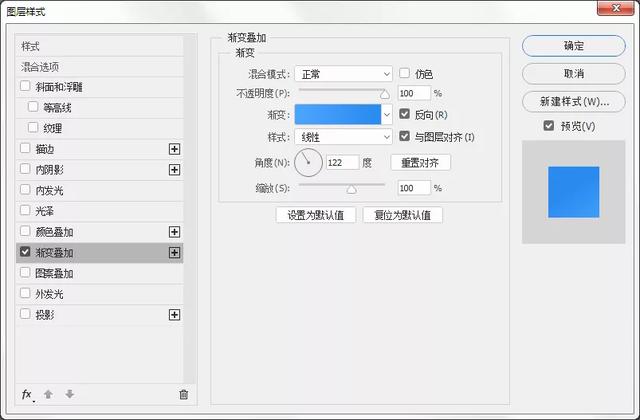
(10)为了增强视觉效果,可以为蓝色的矩形添加一个【渐变叠加】样式,将渐变设置为蓝色到淡蓝色的一种渐变,然后设置【角度】为122°,如图所示,这样就制作出了一种微渐变效果,如图所示。



(11)由于是聊天类App,因此还需要在导航栏上加入一个聊天的图标,然后在状态栏位置上加入手机的状态图标,如图所示。

加入聊天图标

加入手机状态图标
(12)下面制作个人中心内的头像及文字信息。使用【椭圆工具】在个人中心的中上部绘制一个160像素×160像素的圆形,并设置描边宽度为4像素,接着为圆形添加一个淡淡的【投影】样式,如图所示。

绘制圆形

添加投影
(13)将头像素材拖入页面中,并调整好其大小和位置,然后按【Ctrl+Alt+G】组合键将头像设置为圆形的剪贴蒙版,效果如图所示。

放入头像

设置剪贴蒙版
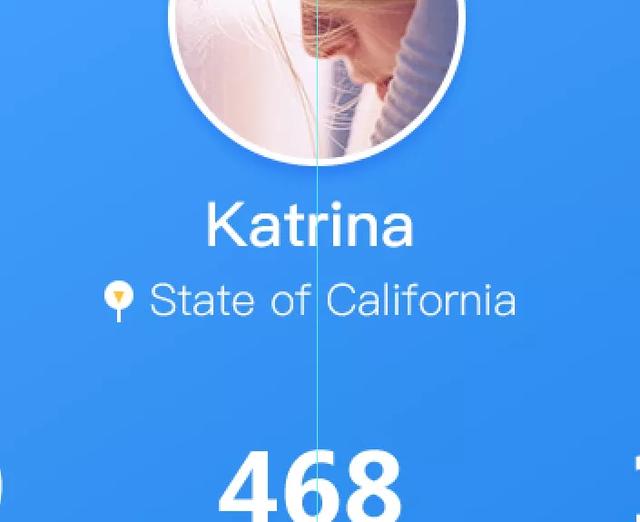
(14)使用【横排文字工具】输入人物的姓名、所处位置、关注、粉丝和评论信息,重要的信息可以用比较粗的字体。如果嫌画面比较单调,还可以在地址信息的前面设计一个小小的定位图标,用来点缀画面,如图所示。

输入人物信息

设计定位小图标
(15)下面制作页面下部的发布信息。这块版面的制作很简单,使用【横排文字工具】输入相应的文字信息即可,同时制作一个简单的时间轴来搭配发布信息,完成后的效果如图所示。在制作的时候要注意时间轴、文字与参考线的对齐方式。

制作发布信息
(16)现在按【Ctrl+H】组合键隐藏参考线,看看页面的整体效果,如图所示。可以发现整体布局和色彩搭配是很不错的,但是个人中心的背景还是有点单调,因此我们还需要再加一些元素来丰富这块区域。

整体效果
(17)下面制作个人中心背景的装饰元素。使用【矩形工具】在微渐变蓝色背景的上方,绘制一个淡蓝色的矩形(关闭描边),然后使用【直接选择工具】选择右上角的锚点,按【Delete】键将其删除,得到一个三角形,如图所示。

绘制矩形

制作三角形
(18)继续使用【直接选择工具】对三角形的形状进行调整,然后按【Ctrl+Alt+G】组合键将三角形设置为微渐变背景的剪贴蒙版,但是可以发现设置了剪贴蒙版后,三角形已经无法显示,如图所示。这是因为背景上面有渐变效果,设置剪贴蒙版后,三角形也会具有渐变效果,那么两者的效果就重叠了,因此无法显示出来。

调整三角形形状

设置剪贴蒙版
(19)选中微渐变背景图形,按【Ctrl+G】组合键将其编为一个组,然后重新将三角形设置为组的剪贴蒙版,这样三角形就可以正常显示了,效果如图所示。

重新设置剪贴蒙版
(20)将微渐变背景上的【渐变叠加】样式拷贝并粘贴给三角形,然后勾选【反向】选项,添加渐变以后,可以发现三角形的视觉效果更强了,如图所示。

设置反向渐变

渐变叠加效果
(21)继续在微渐变背景上制作一些大小不一的三角形来丰富背景,完成后的效果如图所示。
到此,个人中心页设计完成。

设计聊天页面
我们继续制作聊天内容
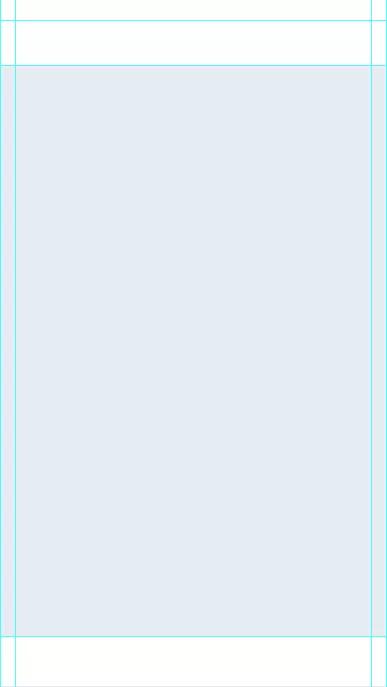
(1)先添加画板。使用【画板工具】添加一个画板,命名为【聊天页面】,然后采用前面的方法设置好辅助线,如图所示。

制作辅助线
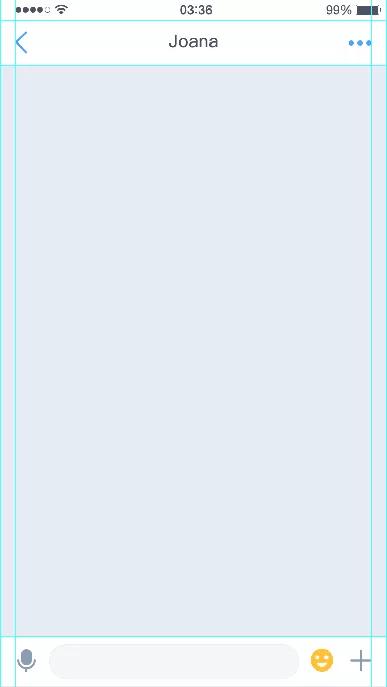
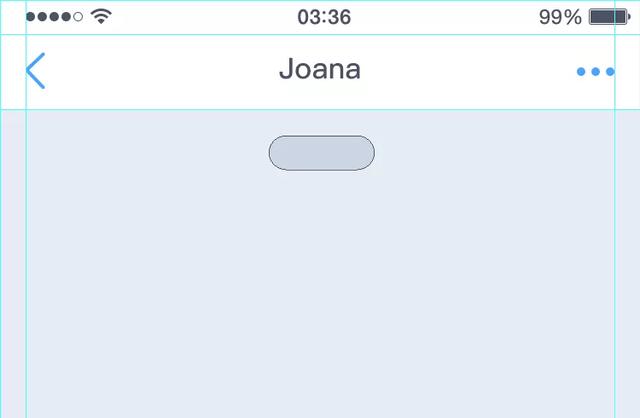
(2)下面对页面进行布局。聊天的页面主要分为4个部分,分别是顶部的手机状态栏,往下是导航栏、聊天区域和输入栏,聊天区域用浅浅的蓝灰色铺底即可,如图所示。

布局完成后,加入手机的状态图标,然后在导航栏上制作返回图标和设置图标,同时输入对方的名字,接着在输入栏上放入前面制作好的语音图标、表情图号和加号图标,并制作一个485像素×68像素、圆角大小为34像素的圆角矩形作为内容输入框,如图所示。

在布局时,要注意颜色的呼应,例如导航栏上的图标可以用主色调表示,输入栏上的没有被选中的图标颜色要与个人中心上的对应,而表情图标应该用黄色加以重点标识等。
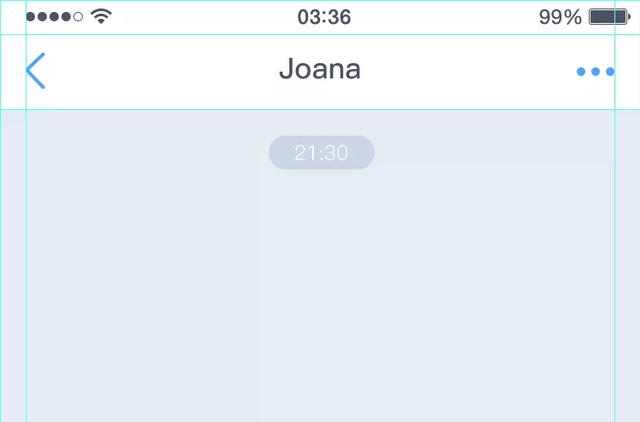
(3)下面来重点制作聊天区域。聊天区域的顶部有聊天的时间,先用【圆角矩形工具】绘制一个124像素×40像素、圆角大小为34像素的圆角矩形,颜色可以选择比背景稍微深一些的灰蓝色,然后在圆角矩形上用苹方常规字体输入时间,字号大小选择24点、颜色用白色,如图所示。

绘制圆角矩形

输入聊天时间
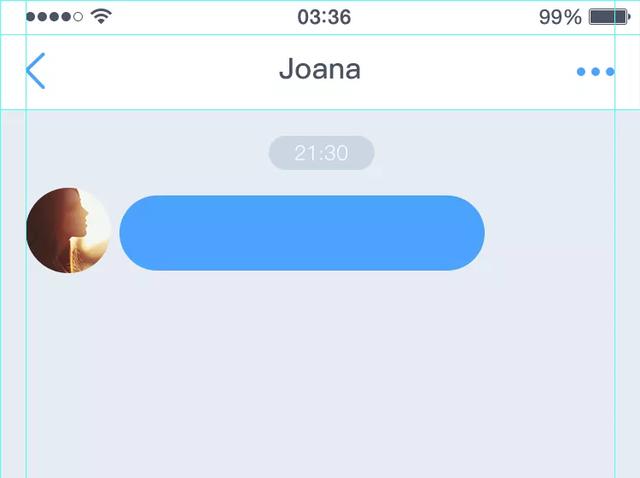
(4)这里假如是对方先发聊天消息来,先制作一个100像素×100像素的圆形图像,放在页面的左侧与参考线对齐,如图所示。

制作对方头像
(5)使用【圆角矩形工具】绘制一个428像素×88像素(最小的聊天气泡的高度就是88像素)、圆角大小为44像素的圆角矩形,并用主色调作为对方聊天信息气泡的背景色,如图所示。注意,圆角矩形与头像之间的间距为10像素。

绘制圆角矩形
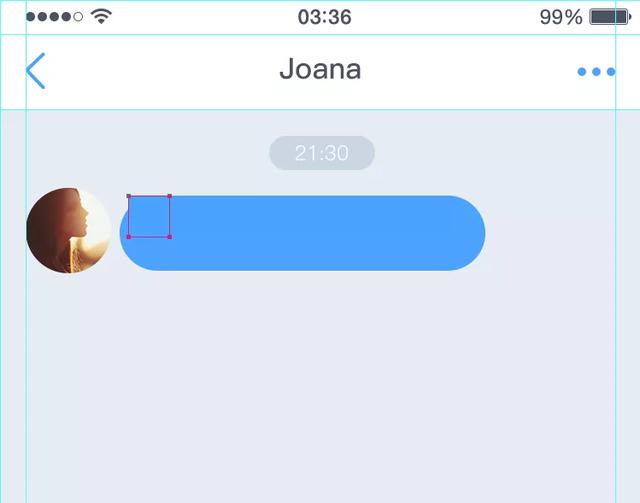
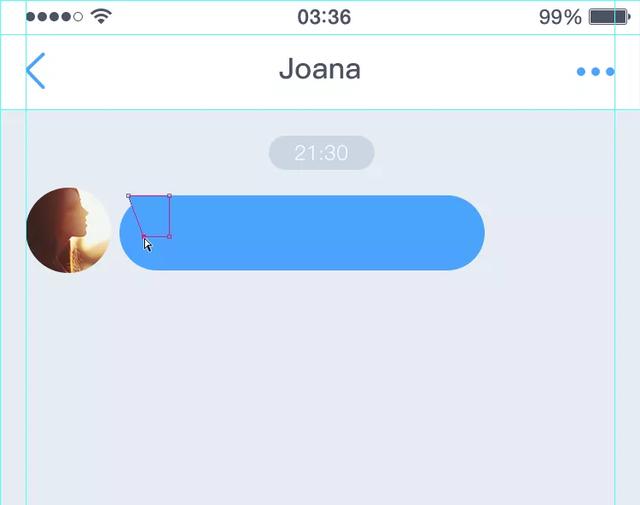
(6)使用【矩形工具】在圆角矩形的左上角绘制一个大小合适的矩形,如图所示。

绘制矩形
然后使用【直接选择工具】将矩形左下角的锚点向右拖动,这样就制作出了一个对方发消息的聊天气泡,接着在气泡上输入发送的消息文字,字体选择苹方中等字体、字号大小选择32点、颜色选择白色,如图所示。

调整锚点

输入聊天内容
(7)自己输入的聊天信息的气泡可以用白色表示,气泡的箭头朝向右侧,气泡与气泡之间的间距可以用40像素进行分割,消息字体颜色可以与导航栏中对方姓名的颜色(深色的蓝灰色)保持一致,同时,自己的头像的方向是朝向左侧的,如图所示。

制作聊天内容
(8)继续制作一些聊天内容来丰富画面,例如多行聊天内容、语音、正在发送中的消息等,如图所示。

继续制作聊天内容
到此,两个页面设计完成,可以发现整个界面的设计很简洁,同时色彩也很统一,最终效果如图所示。

最终效果





















 1747
1747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








