
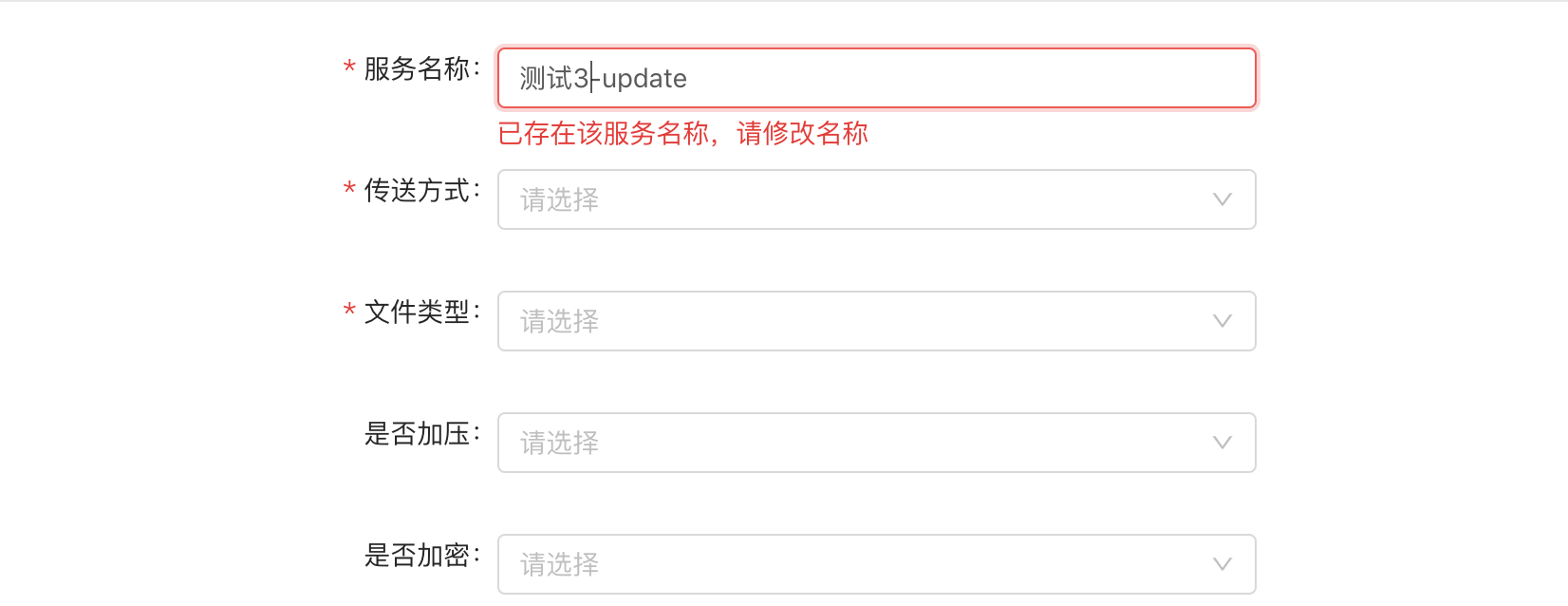
在用到antd的Form组件的时候,可能会用到自定义的规则,以我的项目为例:在输入名称的时候需要请求接口,校验的内容是后台返回的内容,所以这个时候需要用到自定义的校验规则

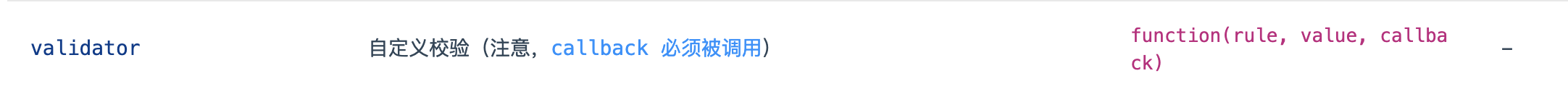
关于自定义校验方法:antd官网提供了方法validator,如下:函数由3个参数组成,rule是规则,value是你输入的值,callback是个回调函数

那么具体的写法如下:将validator放在rules的数组中
<调用的方法如下:当value在变化的时候请求接口,通过接口返回的值传给callback回调函数
//注意:在这里我只用到了value和callback,没有自定义rule
注意⚠️:不管你callback返回不返回提示的内容,都要写callback这个函数,不返回内容写个空的callback(),如果不写的话,在form表单中 用this.save.props.form.validateFields校验是进不来if(!err)这个判断中的
this具体可以参考GitHub上的这篇文档:https://github.com/ant-design/ant-design/issues/5155




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








