
在本专栏 常见的弹窗及应用-Action sheet、Modal、Toast、浮出层 一文中,我们对常见的两种交互对话框——模态弹窗和非模态弹窗进行了分析与介绍。在本文中,我们将对非模态弹窗的两种形式 Toast 和 HUD 作进一步介绍。
一、定义
Toast
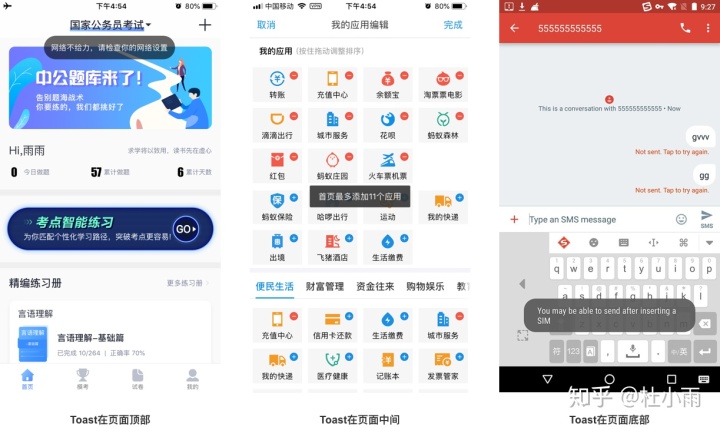
Toast是一种胶囊状的黑色半透明提示框,一般出现2~4秒后自动消失。Toast仅能承载文本,不可与用户产生交互。Toast在屏幕中出现的位置可自定义。

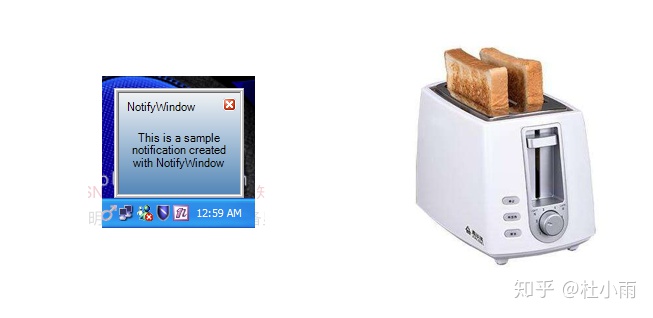
Toast的来历,据说是一名微软员工在开发MSN Messenger时,觉得MSN的小小提示窗弹出的方式,很像面包(Toast)烤熟时从烤面包机里弹出来一样,因此把这种提示方式命名为Toast。后来这位微软员工跳槽去了谷歌,谷歌采纳了他的想法,将toast纳入安卓系统通知提示的一个基础元素。

HUD
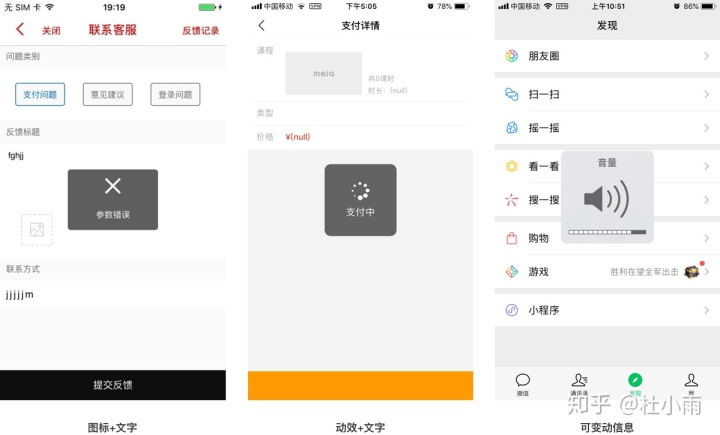
HUD在iOS中指的是透明指示层,一般呈毛玻璃透明块状,位于页面居中位置。内容可承载文本和图标或动效,及可变动的信息,如iOS音量加减。

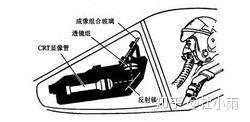
HUD,英文全称是Head-up Display,在航空航天界,它指的是平视显示器。利用光学反射的原理,HUD能将与飞行相关的重要资讯水平投射在位于座舱前端的玻璃上。飞行员透过HUD往前方看的时候,可将外界的景象与HUD显示的资料融合在一起。HUD设计的用意是让飞行员在始终保持抬头的条件下也可查看仪表的显示与资料,以此降低低头与抬头之间不断调整产生的延迟与不适。

二、使用场景
无论是Toast还是HUD,都属于轻量提示,对用户干扰小。由于载体体积小,出现时间短,承载的信息不可过多。适用于不中断用户当前操作,并反馈由操作引起的状态变化的情况,如:页面加载、网络异常、操作成功、操作失败、调试音量等等。
由于toast仅可承载文本,体积相对于HUD更小,并且可以自定义位于屏幕上的位置,因此,相对于HUD,toast的干扰更小。Toast的位置可于页面顶部、中间和底部,由于页面的主体内容和输入操作一般会在页面中部或者底部,因此,toast的位置对于用户的干扰程度为 顶部 > 底部 > 中间。在设计的时候,应根据反馈信息的重要程度,定义toast在屏幕中的具体位置。
受启发于工业界中的HUD,iOS的HUD位置位于屏幕中央,能保证在用户不改变视线的条件下,及时获取到通知信息。相较于toast,HUD可承载的内容更丰富,可视性更强,干扰性也会更大。若需要突出一些重要的反馈,如操作成功、操作失败等,可使用HUD。
参考资料
iOS 各种demo链接汇总~HUD与Toast
iOS和Android规范解析——提示框(Toast)对比
iOS开发必备HUD(透明指示层)
移动弹窗基础知识浅析——IOS弹窗体系
认识移动端弹框
「这个控件叫什么」系列之Toast(吐司提示)的曾经、现在与未来 - 优设网 - UISDC
Head-up display - Wikipedia
Toast (computing)
平视显示器_百度百科



















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








