
作者:方应杭
https://juejin.im/post/5d977f47e51d4578453274b3
前几天5号凌晨,尤雨溪公布了 Vue 3 源代码。

话不多说,我们趁热对 Vue 3 源码进行一些简要的分析。如果你还没有阅读过 Composition API RFC,可能无法完全看懂下面的内容。
兼容性
目前打包后的代码是 ES2015+,不支持 IE 11。
对 TypeScript 的使用
目前的代码 98% 以上使用 TypeScript 编写。如果你还没有学习 TypeScript,请尽快学习,否则可能看不懂源码。另外有件事情说出来可能会让你非常惊讶,Vue 3 的源代码完全没有使用 class 关键字!(只在测试代码和示例代码里用到了 class 关键字)
什么时候发正式版
目前 Vue 3 处于 Pre-Alpha 版本。后面应该还会有 Alpha、Beta 等版本。根据 Vue 官方时间表,至少要等到 2020 年第一季度才有可能发布 3.0 正式版。
代码结构
代码仓库中有个 packages 目录,里面是 Vue 3 的主要功能的实现,包括
- reactivity 目录:数据响应式系统,这是一个单独的系统,可以与任何框架配合使用。
- runtime-core 目录:与平台无关的运行时。其实现的功能有虚拟 DOM 渲染器、Vue 组件和 Vue 的各种API,我们可以利用这个 runtime 实现针对某个具体平台的高阶 runtime,比如自定义渲染器。
- runtime-dom 目录: 针对浏览器的 runtime。其功能包括处理原生 DOM API、DOM 事件和 DOM 属性等。
- runtime-test 目录: 一个专门为了测试而写的轻量级 runtime。由于这个 rumtime 「渲染」出的 DOM 树其实是一个 JS 对象,所以这个 runtime 可以用在所有 JS 环境里。你可以用它来测试渲染是否正确。它还可以用于序列化 DOM、触发 DOM 事件,以及记录某次更新中的 DOM 操作。
- server-renderer 目录: 用于 SSR。尚未实现。
- compiler-core 目录: 平台无关的编译器. 它既包含可扩展的基础功能,也包含所有平台无关的插件。
- shared 目录: 没有暴露任何 API,主要包含了一些平台无关的内部帮助方法。
可以看出,新的 Vue 代码仓库是模块化的。接下来我们逐一来看看每个模块暴露的 API。
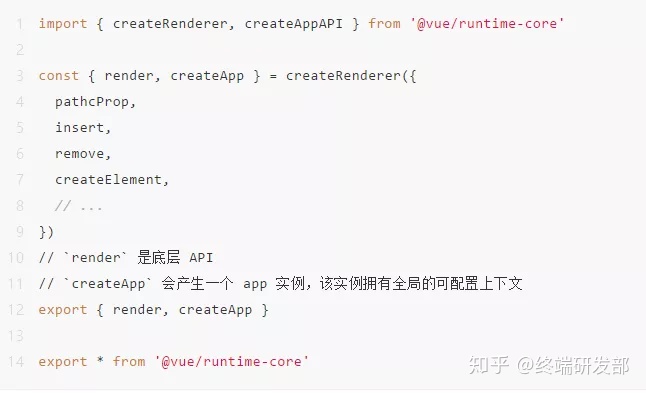
@vue/runtime-core 模块
大部分 Vue 开发者应该不会用到这个模块,因为它是专门用于自定义 renderer 的。使用方法示例:

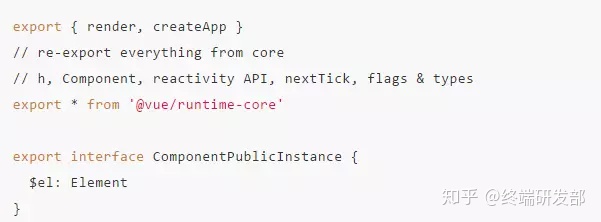
@vue/runtime-dom 模块这个模块是基于上面模块而写的浏览器上的 runtime,主要功能是适配了浏览器环境下节点和节点属性的增删改查。它暴露了两个重要 API:render 和 createApp,并声明了一个 ComponentPublicInstance 接口。

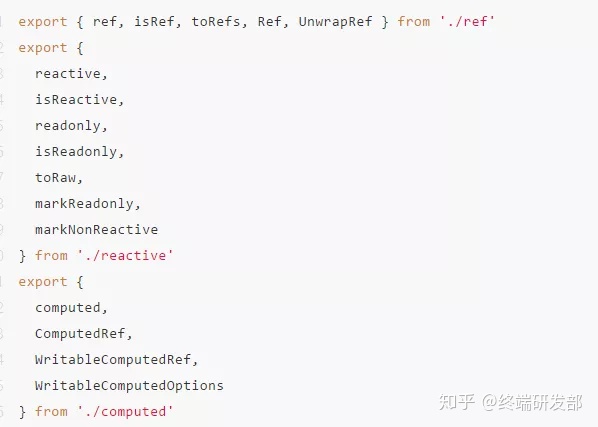
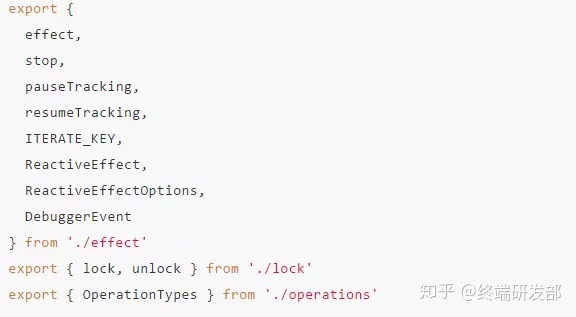
@vue/reactivity 模块这是一个极其重要的模块,它是一个数据响应式系统。其暴露的主要 API 有 ref(数据容器)、reactive(基于 Proxy 实现的响应式数据)、computed(计算数据)、effect(副作用) 等几部分:


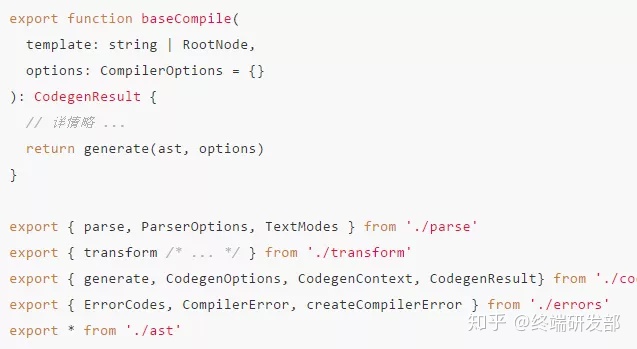
@vue/compiler-core 模块这个编译器的暴露了 AST 和 baseCompile 相关的 API,它能把一个字符串变成一棵 AST。

@vue/compiler-dom 模块
这个模块则基于上个模块,针对浏览器做了适配,如对 textarea 和 style 标签做了特殊处理。@vue/server-renderer 模块目前这个模块没有实现任何功能。
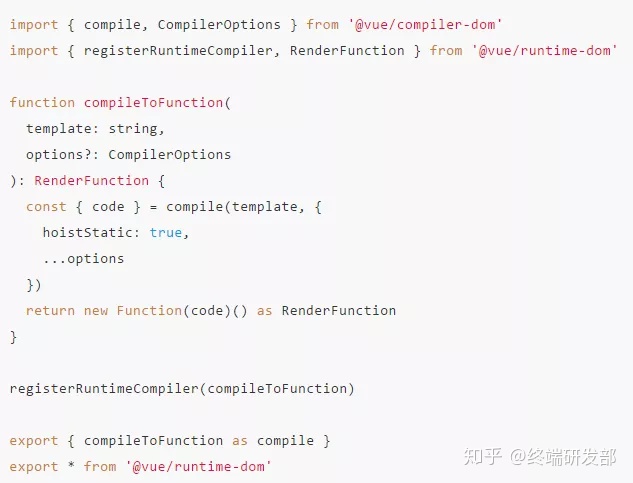
vue 模块
这个模块就是简单的引入了 runtime 和 compiler:

阅读建议
我兴奋地立刻把 Vue 3 源代码扫了一遍,发现其 TypeScript 代码结构清晰,非常好读,于是我写了一篇《Vue 3 源码导读》,点击下方的「阅读原文」即可查看全文。我没有直接把文章内容复制过来,是因为微信后台的编辑器实在太**啦 :)强烈推荐大家用假期这段时间把 Vue 3 的源码通看一遍,因为目前的代码结构清晰,而且代码量相对较少。下载代码后,使用 yarn dev 命令就可以对其进行调试。关于阅读顺序,我的建议是
- 先读 reactivity,能最快了解 Vue 3 的新特性;
- 再读 rumtime,理解组件和生命周期的实现;
- 如果还有时间再读 compiler,理解编译优化过程。
另外如果你想省时间,可以直接看所有 __tests__ 目录里的测试用例来了解 Vue 3 的所有功能。目前有不到 700 个测试用例。
总结一下VUE3.0的改进
Vue 3 主要的架构改进、优化和新功能均已完成。下面了解一下针对 Vue 3 计划并已实现的主要架构改进和新功能:
编译器(Compiler)
使用模块化架构
优化 “Block tree”
更夸张的 static tree hoisting 功能
支持 Source map
内置标识符前缀(又名 “stripWith”)
内置整齐打印(pretty-printing)功能
移除 source map 和标识符前缀功能后,使用 Brotli 压缩的浏览器版本精简了大约 10KB
运行时(Runtime)
速度显著提升
同时支持 Composition API 和 Options API,以及 typings
基于 Proxy 实现的数据变更检测
支持 Fragments
支持 Portals
支持 Suspense w/ async setup()最后,还有一些 2.x 的功能尚未移植过来:服务器端渲染<keep-alive>
<transition>Compiler DOM-specific transforms * v-on DOM 修饰符 * v-model * v-text * v-pre *v-once *v-html * v-show最后,给大家准备了份Vue.js视频教程,不妨也结合下面的教学视频,一起学习入门吧!在公众号后台回复【Vue】,获取这份资料!

本文完~
阅读更多
刚入行不久,如何写出优雅的Java代码?
阿里的离职率真的是互联网大厂里最低的吗?
重磅!阿里内部偷师Android的开发规范文档
hi!99%的人都在过节,我回馈读者40本技术书,手慢无!
吵翻天!税后年薪170万的阿里P8程序员征婚被喷到死!
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!





















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








