现在这里对HTML的几个常用标签做一下总结,他们分别是a标签、table标签、img标签、form标签和input标签。这几个标签都是HTML中经常会用到的标签,现在,让我们一起来学习一下。
一、a标签
a标签主要有两个重要的属性:href和target。他的作用主要有以下方面:
a、跳转外部页面。
b、跳转内部锚点。
c、跳转到邮箱或电话等。
首先介绍一下a标签的href属性。
a标签href属性是指定跳转的地址的,它的取值有四类:网址、路径、伪协议和id。
1、网址:
href的取值为网址的时候,有三种情况,以百度为例,可以分别取:https://baidu.com、http://baidu.com、和//http://baidu.com。
前面两种分别是https和http的用法,相信大家都很熟悉,第三种的取值则是无协议网址的用法。它会通过http的内部机制,自动跳转到正确的网页地址,"//"表示最高级,一般建议网址采用无协议的写法。
2、路径:
加入在当前目录下,有a目录,里面有b目录,b目录里面有c.html文件,那我们的href取值可以直接写/a/b/c.html,如果当前目录有一个index.html文件,那我们也可以直接取为href="index.html"或者href="./index.html",这个绝对路径不一样。当我们开启了http服务的时候,当前目录就是我们开启http服务的那个目录,所以他的意思就是在当前目录下的a目录里的b目录里的c.html文件,或者是当前目录下的index.html文件。这个路径就是相对于开启http服务的目录而言的相对路径。在开发中,如果我们采用了这个写法,然后当我们在文件夹中双击打开html文件的时候,就会发生报错,那是因为双击打开,取得是它的绝对路径,那个路径是不对的,所以一般开发者在开发过程中,需要打开文件查看效果的时候,兼用使用插件去运行打开,不要通过双击文件打开,这样子很容易会出错。
3、伪协议:
伪协议有三个类型:javascript:代码;、mailto:邮箱、tel:手机
在href后面直接加上javascript:代码;这个伪代码,目的是为了可以通过点击a连接,直接执行JS,通常,如果我们想点击a标签以后,什么都不做,那就使用javascript:;就可以了。对于href后面直接加邮箱和手机的,作用就是当点击a标签的时候直接跳转到邮箱和拨号。
4、di:
在href后面加上某个标签的id,则可以在点击a标签的时候,直接跳到id标签那里,起到跳转到内部锚点的作用。
接下来介绍a标签另一个重要的属性:target。
a标签target的作用就是指定在哪里打开新的页面,它一般的取值有四个:_blank、_top、_parent、_self。
_black:指的是在新页面打开。
top:当页面中有多个层级关系的时候,在最顶层窗口打开。例如,在页面中x,嵌入了iframe a,iframe a里面又嵌入一个iframe b,那在iframe b页面里的a链接,如果他的target设置为_top,那么就是在页面x中打开。
_parent:指的是当页面存在层级关系的时候,在a链接所在层级的父级窗口,打开链接。
_self:默认值,在当前页面打开。
另外target还可以接window的name和iframe的name。
二、table标签
table属下主要有6个标签:thead、tbody、tfoot、tr、td、th。
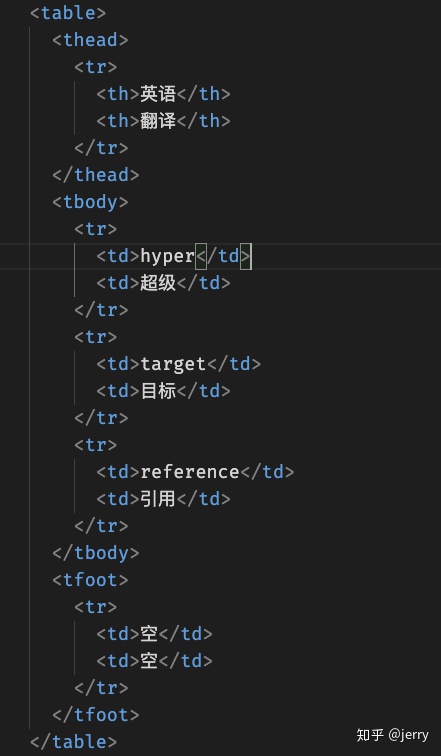
一般table的写法:

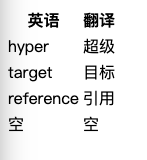
效果如下图:

table里面直接下一层只能是theadtbodytfoot这三个标签,其中tbody是必须的,其他两个是可选的,然后在这三个直属标签下,是代表行的标签tr,最后才是th(表头,文字会加粗)和td(表格数据)。假如我们一开始直接写tr和td,虽然页面展示没问题,但是当我们打开调试窗口,就会发现,浏览器自动给我们加上了tbody这个标签,换言之,使用table的时候,正确规范的写法,一定是tbody里面加tr再加th和td,另外thead、tbody、tfoot这三者的顺序怎样的,并不会影响页面显示,页面总是会按照表头,表体和表尾这样去显示。
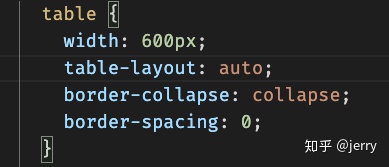
如果表格写好后,样式必须要加上table-layoutborder-collapseborder-spacing这三个CSS样式,设置如下:

table-layout:代表表格每列宽度,一般取值auto,自动调整,如果取值fixed,这样就会按照尽量平均这样的样式去设置。
border-spacing:代表表格里每个边宽的间距。
border-collapse:代表表格里的每个边款是否合并的意思,一般我们把设为0,把border-collapse设为collapse,表示边款合并,一般需要两个样式一起设置。
三、img标签
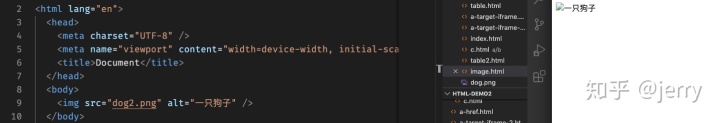
img标签的作用是发出get请求,展示一张图片。
它的属性主要有:altheightwidthsrc。
1、alt:可选的,主要作用是当前图片展示失败以后,用它来向用户展示提示文字。

2、widthheight:设置图片的宽高。一般为了不要图片变形,我们只需要设置宽度或者高度就可以,然后它就会自己根据实际尺寸去展示。如果我们同时设置了宽度和高度,那样图片就会变形了,这一点需要特别注意一下。
3、src:图片的路径,可以是本地图片,也可以是网络图片。
img它主要有两个事件:onload(图片加载成功时触发)onerror(图片加载失败的时候触发),一般如果图片加载失败,我们可以用onerror事件做后续的失败处理。
另外,如果需要适配手机页面的话,只要在样式那里加上max-width:100%,让图片的最大宽度为屏幕宽度,这样就可以适配手机屏幕了,这个叫做响应式。
四、form标签
form标签的作用是发getpost请求,然后刷新页面。
他的主要属性有actionmethodautocompletetarget。
1、action:发送请求的后台接口路径。
2、method:请求的类型(GETPOST)
3、autocomplete:是否自动填充。配合name=username使用,可以在我们点击选择框的时候,自动弹出曾经的用户名。
4、target:告诉浏览器应该在哪个页面提交,作用跟a标签的target差不多。
另外一点需要注意,使用form标签的时候,必须要加一个type=submit的属性用于提交表单。
五、input标签
input标签主要作用就是让用户输入内容。它的常用属性有type和name,一般需要关注的事件有三个:onchange(内容改变了)、onfocus(输入框聚焦)、onblur(输入款失去焦点)
大概的HTML常用标签就介绍到这里,说到感想,其实HTML的标签常用的和重点的就是那几个,但是,我们知道,并不代表我们会用,必须要多多练习,才可以熟练使用,所以,我们需要配合CSS来一起多多练习才可以。




















 3553
3553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








