本文实例讲述了php+ajax实现仿百度查询下拉内容功能。分享给大家供大家参考,具体如下:
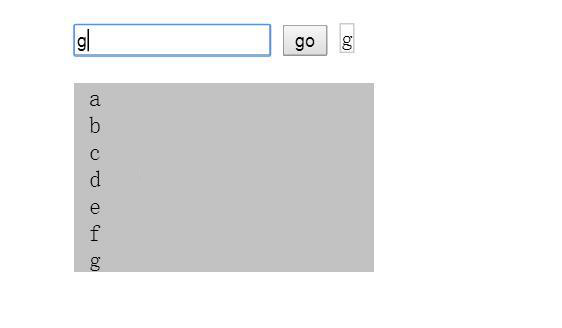
运行效果如下:

html代码:
Documentbody{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("
"+arr[i]+"");$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
a.txt内容:
a,b,c,d,e,f,g
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








