MUI和VUE数据绑定 mui框架入门 (一)
mui.ajax或者mui.getJSON给我们这些对VUE以及AJAX一穷不通的小白们提供了一个很好的入门。但MUI框架,还是有一些坑的,比如:
如果你是底部导航配合侧滑栏,那么你就会体验到什么是 CAO TM D。我们静态写好后发给后端,后端会把主页擦开分为底部导航和其他的子界面。但是这样侧滑栏就会有bug。
来回到我们的标题MUI与VUE结合给博客写一个小啊啪啪(app)
1.首先我们去下载 点开后右键保存:vue.js
2.把vue.js放入MUI框架的项目文件中(这个就不做演示拉)
3.在index文件中画一个vue
// var shouye = new Vue({
// el: '#shouye',
// data: {
// items: []
// }
// });
4.随后我们去MUI文档中复制一个ajax
mui.ajax('http://server-name/login.php',{
data:{
username:'username',
password:'password'
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
...
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
男人嘛,总得长嘛,你是说吧!就直接第一个好了,
因为我们是只是调用端口 所以得一些参数可以不要
// data:{
// username:'username',
// password:'password'
// },
直接删除了,这里枫瑞博客给大家推选2个AIP
本博客:https://www.frbkw.com/wp-json/wp/v2/posts
知乎“日”报:https://news-at.zhihu.com/api/4/news/latest
(为啥日加了双引号,中国文化博大精深嘛,你怎么知道是知乎日版,还是知乎“日”报呢?)
整理后大概是这里样子的:
mui.ajax('https://www.frbkw.com/wp-json/wp/v2/posts', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
...
},
error: function(xhr, type, errorThrown) {
//异常处理;
}
});
5.验证数据是否有用,我们打开模拟器,连接到hbuilder或者hubilder x
连接后我们我们在服务器返回响应,根据响应结果,分析是否登录成功;下方给打印一下数据
// console.log(data[0].title.rendered);
如图:
 MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
如果有出现这个 鸡脖(JB) 就说明数据是OJBK的
数据是可以的 我们再把数据给放回到items中
// shouye.items = data
直接写刚刚那句话下方就可以了:
最后的效果代码图下
mui.ajax('https://www.frbkw.com/wp-json/wp/v2/posts', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
console.log(data[0].title.rendered);
shouye.items = data
},
error: function(xhr, type, errorThrown) {
//异常处理;
}
});
6.MUI绑定VUE 实现数据传输
在我们需要的实现数据传输的地方给UL添加一个id 这个id就是vue的el:"#你的id"
随后就是v-for 渲染在li添加v-for="item in items"
 MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
代码如下:
-
{{item.title.rendered}}
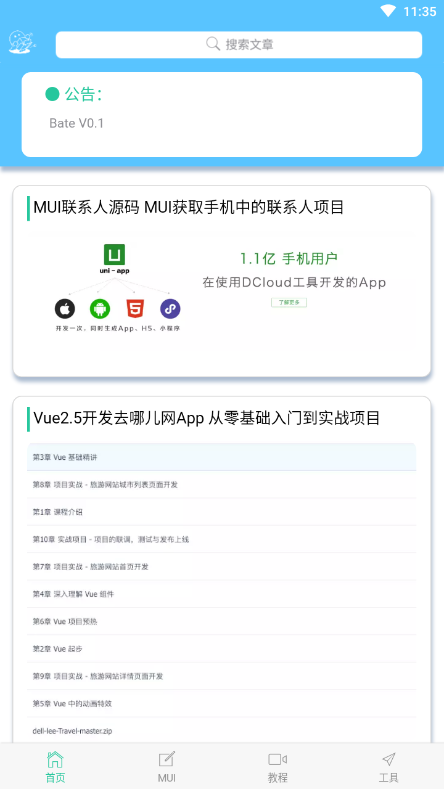
最后在绑定标题字段 图片之类就好了:效果图
 MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
MUI和VUE数据绑定 mui框架入门 (一) 枫瑞博客
如果喜欢枫瑞博客的教程请给枫瑞一个赞助一个烧饼维持服务器,免费分享vue以及MUI教程资源
原创文章,作者:枫瑞博客,如若转载,请注明出处:https://www.frbkw.com/1276/





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








