在接触flash动画的同时,相信你也有一定接触过loading这个东西吧。毕竟loading这个东西在网页制作的时候,还是十分的重要的。但是你知道怎样使用FLASH来制作出来吗?今天小编就为大家介绍这篇教程:制作一个完整的loading。

其实loading这个东西,说穿了就是一种给用户反馈的表现形式。主要有两种,第一种是在客户端中的loading,这种loading通常是以鼠标的手型变化来表现出来;另外一种是在web端,loading的创意就会层出不穷了,而且给用户的反馈更好。小编在这篇教程中,将会主要阐述在flash中如何制作loading的一些问题。
1.loading的原理
小编认为,如果要制作一样东西,首先要做得就是先理清它的原理。所以我们就先来看一看loading的原理。在flash中,制作loading的目的是为了可以预先加载一部分的内容(当然我们也可以选择全部进行加载完毕,或者加载一部分之后),然后再把flash的主要内容全部都展示出来。一般来讲,loading是放在第一帧上面的(当然这只是一般情况,我们也可以不放在第一帧,比如:放在任意的一帧,但是在第一帧以后,我们就要要做一个跳转,让播放头到loading的那一帧里面去)。在这里我们要注意一个问题是,如果我们的flash程序有从元件库里导出元件的话(这里默认是为第一帧导出),要导出的原件全部加载完毕之后,才会显示出第一帧的内容(即我们的loading)。这样的话,很可能我们在第一帧导出的内容过于庞大,从而占据了整个flash应用很大的一部分,比如50%,那么我们实际运行的效果,就是在一段空白之后loading从50%处就开始显示了。
2.避免方法
如果我们要避免上面的问题(一个明显的不好的用户体验),那也不是没有办法的。通常来讲,小编会用到以下的两种方法:
第一种:如果我们要把导出的元件进行取消导出,那么把它们集中放在某一帧(除开你做loading的那一帧),然后在放元件的这一帧之后的那一帧就可以开始运行我们的程序了。
第二种:方法就是用另个一个swf来加载所需要做loading的swf。这种方法可以有比较完整的加载进度条以及百分比文字,不过缺点就是会很容易引起其他的问题,这个问题小编在后面会进行讨论。
3.举例说明
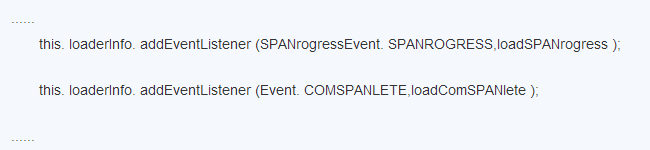
小编在这里举个例子来说,小编想为A.swf做一个loading,关键的代码如图所示:

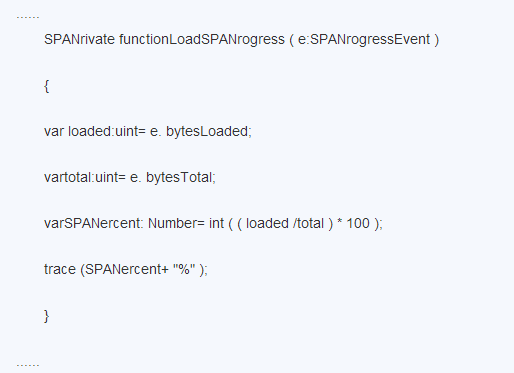
在AS3.0中增加了一个新的loaderInfo类,这是用来提供已加载的swf、图像文件的信息。flashplayer通过调度ProgressEvent对象的loadProgress方法来实现对加载内容反馈的监听,当全部已经加载完成以后,flashplayer再调度Event对象的loadComple方法。loadProgress方法是小编自己定义的监听加载进度的一种方法,所有有关加载的信息都可以在这个方法中加以反馈:

如图所示。上面的代码输出正在载入内容的百分比,这是一种最简单的反馈,但是我们可以在这段代码里丰富我们的loading的内容,那样子就会使loading更具有趣味性,以至于使得用户在等待下载的时候,能够更加清楚的知道下载的进度,或者在这个时候观赏一段精美的动画——当然这个完全取决于我们自己的设计,那就看大家有没有这方面的创意了。如果这时候已经加载完成了,那么就可以执行loadComplete这个方法了。在loadComplete方法里添加我们所想要的动作,比如给用户一个播放按钮,以使得用户可以进行自主选择,或者是直接进入某一帧进行播放。
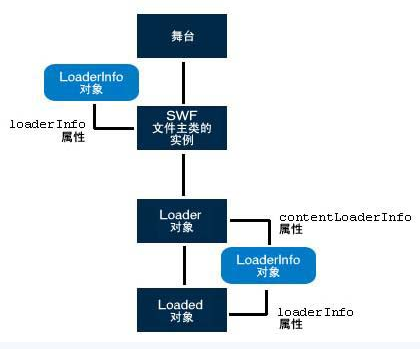
小编在前面就已经说过了,直接在swf上添加loading这就可能会导致loading不是从1%开始的,那么这个时候我们可以用一个swf加载另一个swf的方法来实现完整的loading。比如,我们想在B.swf里加载A.swf,那么在B.swf的程序里使用loader加载A.swf。不过在这里需要注意的问题是,监听loader的加载进度是需要使用loader的contentLoaderInfo属性,而不是loaderInfo。关于loaderInfo和contentLoaderInfo的关系。如图所示:

由于B.swf只是起到加载A.swf的作用,然而并没有其他的显示内容,所以它本身的加载我们是可以忽略不计的,这种方法就可以比较完整的展示A.swf的加载过程。但是,同时如果我们使用这种方法也会引发了一些问题,比如我们在A.swf里与web端进行通信,使用了loaderInfo的parameters属性,则我们在使用B.swf加载A.swf以后,通信就会失效。这是因为FlashVarshtml参数只是影响了主swf(例子里面为B.swf),就是说我们可以在B.swf里完成通信,但是A.swf不行。所以,我们可以先在B.swf中获取到页面所要传递的信息,然后再让A.swf从B.swf中获取这个信息,那样就可以了。通常小编都是这样进行处理的,假如B.swf的文档类为Main.as,那么在Main.as中定义一个static的属性,比如prama(publicstaticvarprama),这是用来保存传递的信息,然后再在A.swf中通过Main.prama获取这个信息。这样的方法,就可以间接实现了A.swf与web端之间的通信。
小编总结:
相信通过这个例子,我们已经学习到了如何使用FLASH这个软件制作一个完整的loading。其实在网上,制作loading的教程也有非常的多,但是小编认为只有明白了其制作的基本原理,才能够从根本上制作出更为规范的设计。大家快来动手试一试制作完整的loading吧。希望这个教程大家会喜欢!
课课家会一直更新关于设计类的文章,请继续关注我们的网站:课课家教育。谢谢!





















 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








