本文实例讲述了jQuery实现表单动态添加与删除数据操作。分享给大家供大家参考,具体如下:
用户名注册$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "
" + '' + "" + name + "" + mima + "" + youxiang + "" + '' + "";$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
用户:
密码:
邮箱:
| 用户名 | 密码 | 邮箱 | 操作 |
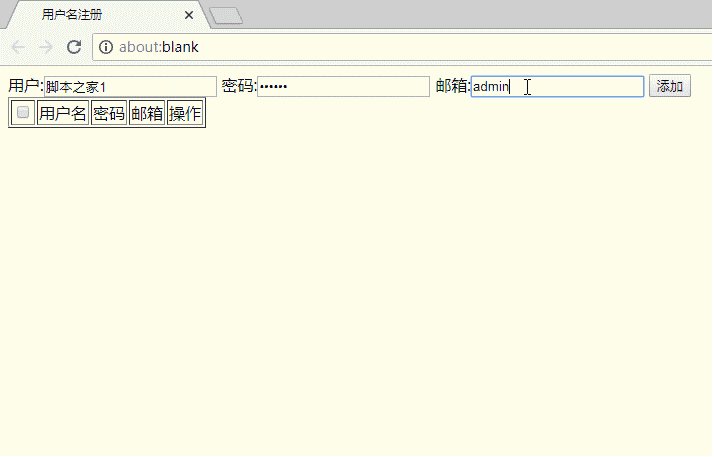
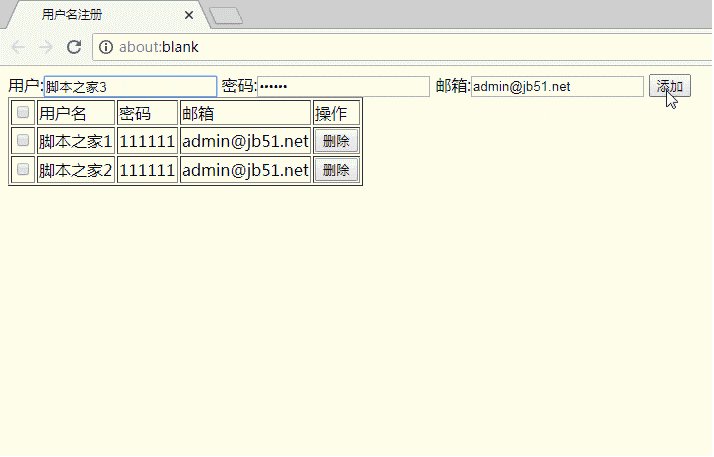
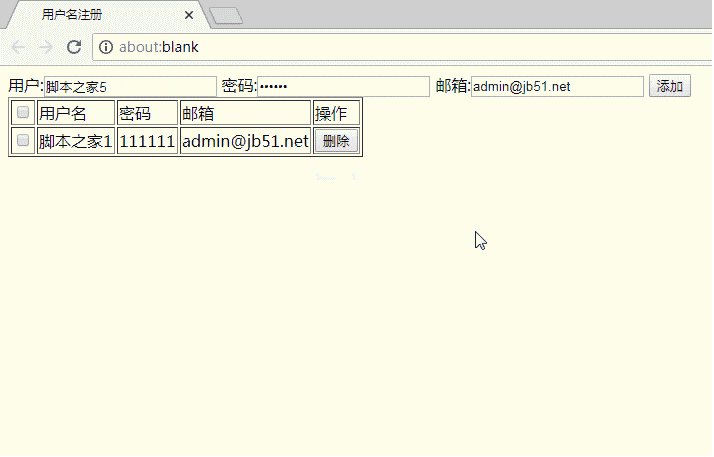
运行结果:

希望本文所述对大家jQuery程序设计有所帮助。





















 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








