纯粹利用CSS,让“单一个”div,从正三角形变换为正八边形(单一div最多只能做到正八边形),最后再搭配动画的效果,变成正多边形的变换动画,也由于正多边形需要用到不少的三角函数计算,为了方便起见,这里将正多边形的边统一都设为100px。
正三角形
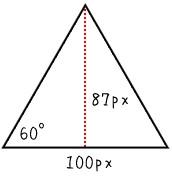
正三角形不需要用到伪元素,只需要设定div本身的边框宽度即可产生,先来看一下正三角形的边长与中线,若边长为100px,则中线四舍五入就是87px(100 x sin(60)= 87)。

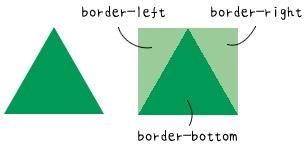
因此我们要将div的长宽都设为0,接着把底部border的宽度设为87px,左右的border宽度设为50px(颜色设为透明transparent),就可以做出一个漂亮的三角形。
width:0;height:0;border-width:0 50px 87px ;border-style:solid;border-color:transparent transparent #095;专门建立的学习Q-q-u-n:⑦⑧④-⑦⑧③-零①② ,分享学习的方法和需要注意的小细节
正方形
正方形应该是最简单的,只要设定长宽设定为同样数值就可以了,不过其实还有另外两种方法,第一种你可以把长宽设为0,把上下左右的border设为50px也可以,第二种则是高度设为0,宽度设为100px,然后某个边宽也设为100,都是可以的。
.a{width:100px;height:100px;background:#c00;}.b{width:0;height:0;border-width:50px;border-style:solid;border-color:#095;}.c{width:100px;height:0;border-width:0 0 100px;border-style:solid;border-color:#069;}
正五边形
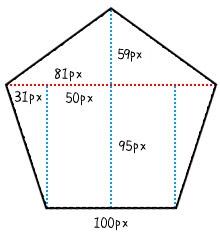
正五边形就需要进入基本的三角函数领域了,让我们先把正五边形分解,用原本的div作为上方的三角形,然后用一个伪元素制作下方的梯形,因为正五边形每边的夹角为108度,所以可以藉由三角函数计算出上方三角形的高度为59px(100 x cos(54)),宽度为192px(100x sin(54)x 2),下方梯形的高度为95px(100 x sin(72)),长边的宽度跟上面的三角形一样都是192px。

了解原理之后,就可以利用伪元素来搭配制作啰!
.a{ position:relative; width:0; height:0; border-width:0 81px 59px; border-style:solid; border-color:transparent transparent #069;}.a:before{ position:absolute; content:""; top:59px; left:-81px; width:100px; height:0; background:none; border-width:95px 31px 0; border-style:solid; border-color:#069 transparent transparent; }
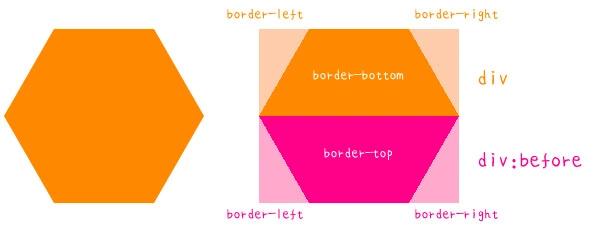
正六边形
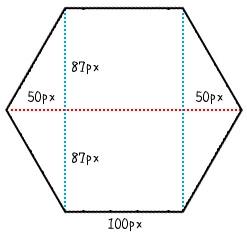
正六边形的每个夹角是120度,如果以纯CSS的方向来看的话,就是把正五边形上面的三角形改变一下,就可以做出正六边形,也就是变成上下两个梯形的组合而已,梯形的长边为200px(100 x cos(60)x 2 + 100),梯形的高度为87px(100 x sin(60))。

所以只要把正五边形的CSS稍作修改就可以做出正六边形了。
专门建立的学习Q-q-u-n:⑦⑧④-⑦⑧③-零①② ,分享学习的方法和需要注意的小细节.a{ position:relative; width:100px; height:0; border-width:0 50px 87px; border-style:solid; border-color:transparent transparent #f80;}.a:before{ position:absolute; content:""; top:87px; left:-50px; width:100px; height:0; background:none; border-width:87px 50px 0; border-style:solid; border-color:#f80 transparent transparent; }
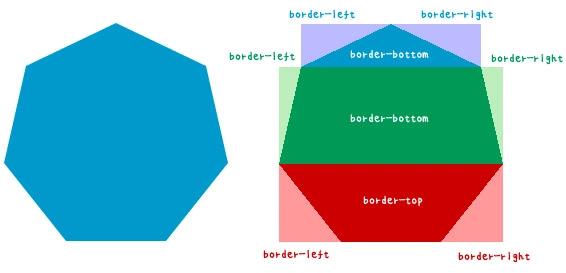
正七边形
正七边形开始就必须再使用after这个伪元素了,因为正七边形必须要拆解为三个内存块,分别是用原本的div作为上面的三角形,一个伪元素作为中间的梯形,然后另一个伪元素作为底部的梯形,正七边形的夹角比较特别不是整数,而是128又4/7度,大概取到小数第二位是128.57,所以计算起来结果就如下图所示,重点就是必须要清楚地知道长宽是多少。

有了长宽之后,就开始用CSS来写啰!
.a{ position:relative; width:0; height:0; border-width:0 90px 43px; border-style:solid; border-color:transparent transparent #09c;}.a:before{ position:absolute; content:""; top:140px; left:-112px; width:100px; height:0; border-width:78px 62px 0; border-style:solid; border-color:#09c transparent transparent; } .a:after{ position:absolute; content:""; top:43px; left:-112px; width:180px; height:0; border-width:0 22px 97px; background:none; border-style:solid; border-color:transparent transparent #09c; }
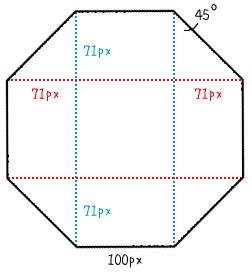
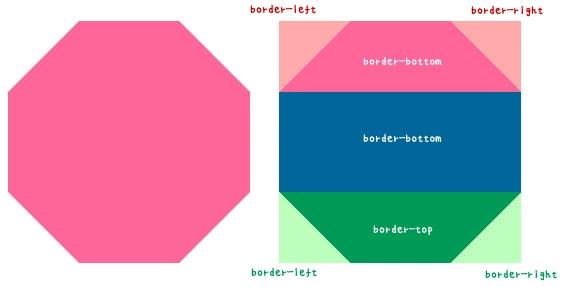
正八边形
正八边形其实就是把正七边形上面的三角形变成梯形,然后中间的梯形变成矩形就搞定了,正八边形的夹角为135度,计算出来的各个区域长宽如下图。

同样的了解原理,CSS做起来就简单多啰!
.a{ position:relative; width:100px; height:0; border-width:0 71px 71px; border-style:solid; border-color:transparent transparent #f69;}.a:before{ position:absolute; content:""; top:171px; left:-71px; width:100px; height:0; border-width:71px 71px 0; border-style:solid; border-color: #f69 transparent transparent; } .a:after{ position:absolute; content:""; top:71px; left:-71px; width:242px; height:0; border-width:0 0 100px; background:none; border-style:solid; border-color:transparent transparent #f69; }专门建立的学习Q-q-u-n:⑦⑧④-⑦⑧③-零①② ,分享学习的方法和需要注意的小细节
小结
以上就是纯粹利用CSS做出来的单一div的正多边形变换,如果熟练的话,其实加上动画效果,就可以做出像下面示例这个样子的变换动画啰!不过下面的示例有再另外用一个div包在外面做大小的变换动画,避免因为大小的变换造成衔接处的不密合,大家可以参考看看喔!





















 9134
9134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








