块级标签
一个页面的布局就像一张报纸需要排版,需要分为多个区块。块内为多行逐一排列的文字、图片、超链接等内容,这些区块一般称之为块级标签;而文字、图片、超链接等称之为行级标签。
块级标签显示的外观按“块”来显示,具有一定的高度和宽度,如:
、


表示标签的开始和结束。







等;
行级标签显示的外观按“行”来显示,类似于文本的显示,如:、等。
1.基本的块级标签
1.1.标题标签
~
标题标签表示一段文字的标题(主题),并且支持多层次的内容结构,一级标签使用
,二级标签使用
,以此类推。html提供六级,
最大,
最小代码及显示效果如下:
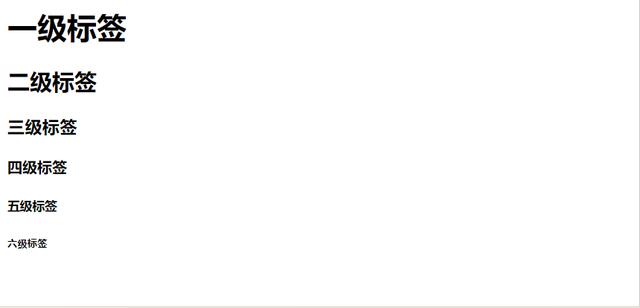
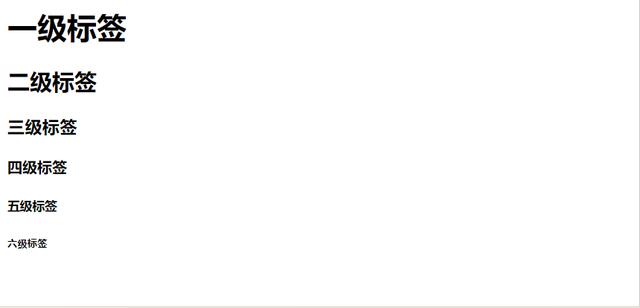
标题标签对比一级标签
二级标签
三级标签
四级标签
五级标签
六级标签

标题标签代码预览
1.2.段落标签
段落标签是表示一段文字内容的,一个段落可以包含多行文字,文字内容将随浏览器窗口的大小自动换行。
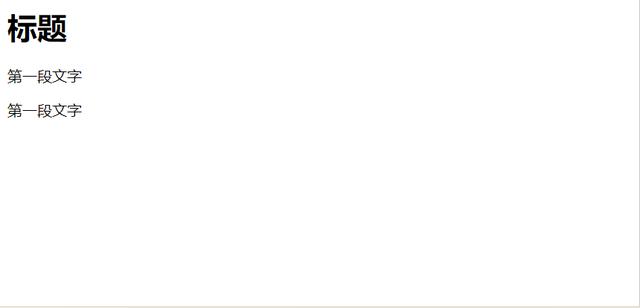
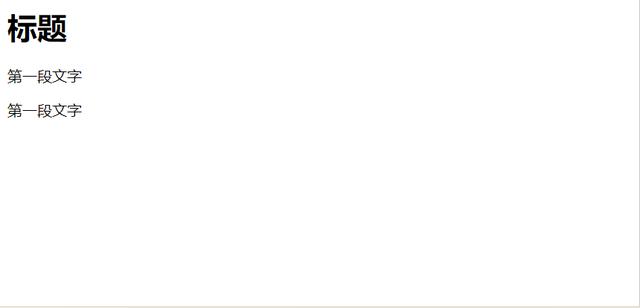
段落标签标题
第一段文字
第一段文字

段落标签代码预览
1.3.水平线标签
水平线标签显示一条水平线,这个标签比较特殊没有结束标签,直接是用来
表示标签的开始和结束。
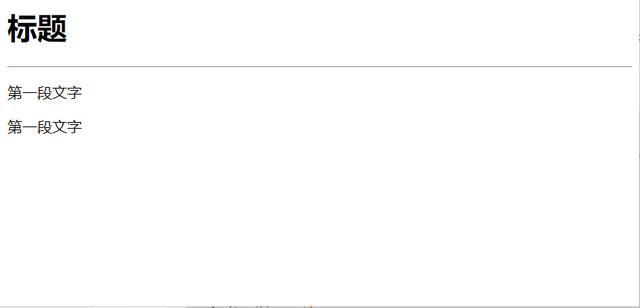
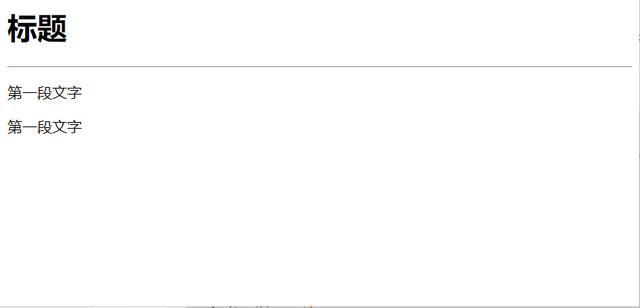
段落标签标题
第一段文字
第一段文字

水平线标签代码预览
2.常用于布局的块级标签
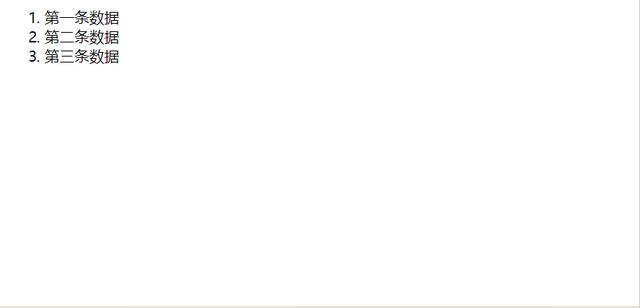
2.1.有序列表标签
使用
- ,
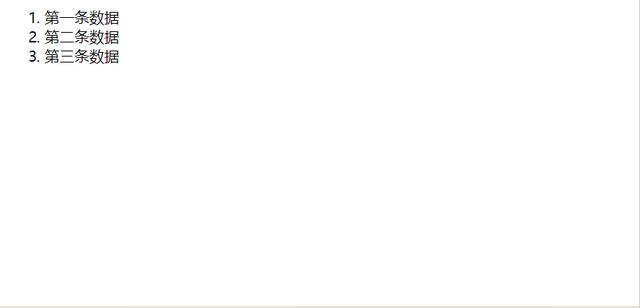
有序列表第一条数据第二条数据第三条数据

有序列表代码预览
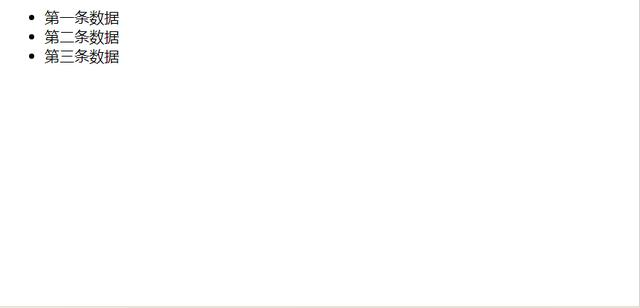
2.2.无序列表标签
使用
- ,
无序列表第一条数据第二条数据第三条数据

无序列表代码预览
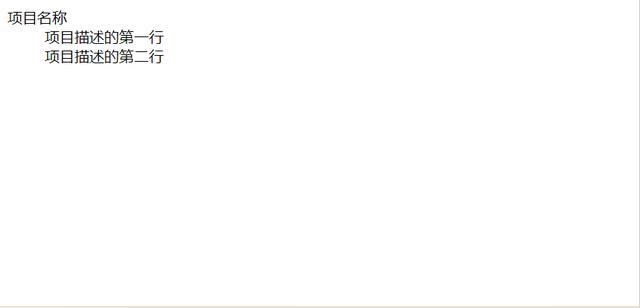
2.3.定义列标签
使用
-
(定义列表中的项目)和
-
(列表中项目的描述)HTML代码如下:
dl-dt-dd的使用
项目名称
项目描述的第一行项目描述的第二行

定义列标签
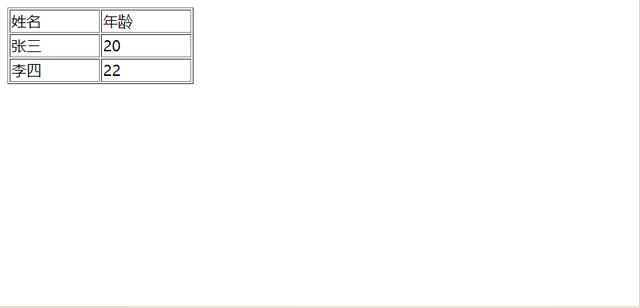
2.4.表格标签
使用,(表格),
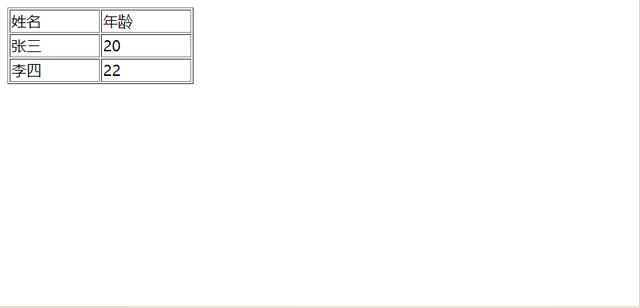
,(行),,(列)HTML代码如下:table标签的使用姓名年龄张三20李四22

表格标签代码预览
2.5.表单标签
使用
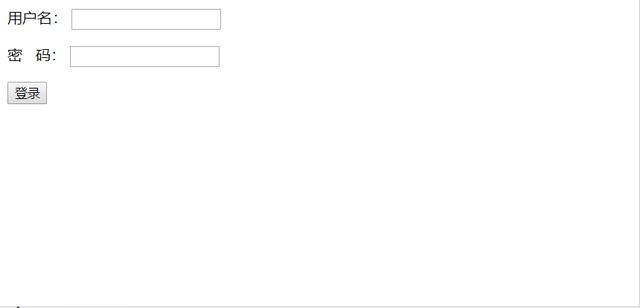
,(表单),(内容)HTML代码如下:form的使用用户名:
密 码:

form标签代码预览
2.6.分区标签
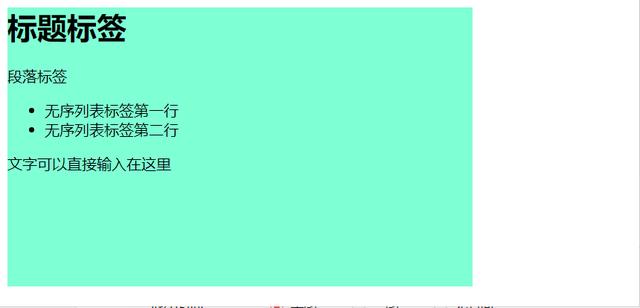
标签相当于一个大容器,可以容纳无序、有序列表,表格等标签,也可以容纳图片、文字、标题、段落等内容HTML代码如下:
div的使用段落标签
标题标签
无序列表标签第一行无序列表标签第二行文字可以直接输入在这里

div标签代码预览




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








