一般公司都有自己的app,而app是需要不断有新用户涌入才能持续运营,达到不错的收入。就需要使用这种方式进行引入新的用户到native app中。
一些内容在网页端体验不好,或者一些功能需要app内才能实现,以及能留住用户,就需要将用户引入app中。
点击网页按钮打开app并自动跳到相应页面。
首先,这个方法仅适用于移动端h5页面,一般的智能机都是可以使用的。这里使用的是es5的代码模式,容易理解。
这次换一种有趣的方式来整理前端知识,也是第一次尝试,以微信对话的方式来展示前端知识,让技术知识不那么枯燥。希望大家也能留下一些意见或建议。技术需要互动感。
那开启今天的内容吧。
以柯南和小哀为聊天对象开启前端知识分享。
(做这个还是有难度的,所以也别羡慕有2个微信号的人

,其实用的也不是2个微信号。)

我们来看看如何使用移动端浏览器的某个特性:
网页端通过访问app协议打开,其实利用的是app的url scheme方式。
如果有安装app,那么协议请求便会被app检测到。app打开期间,app界面会覆盖h5网页。所以访问打开app地址放在下载后面延迟执行,用户就看不到下载的跳转了。
如果未安装app,那协议请求就不会有任何效果。便会继续执行,直到跳转页面下载。

首先要通过UA判断当前浏览器UA 并转大写。用来分别针对安卓和ios机型做2种不一样的处理。

根据UA判断的安卓还是ios机型,分别做处理。
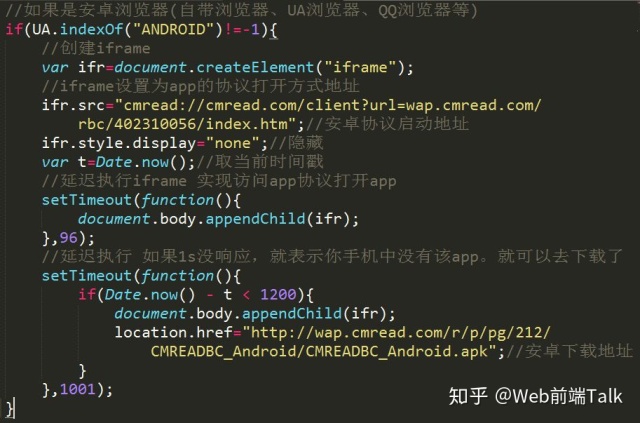
安卓设备:
通过隐藏iframe方式实现。iframe中请求协议启动地址,创建iframe需要时间,延迟一点时间,将iframe加入dom,产生请求。
如果app已安装,浏览器就会弹出一个提示框,问用户是否启动app。
如果未安装,浏览器等待一秒后就会去下载。
之所以使用iframe,为了防止location跳转后,js请求中断,跳入空白页。
代码中的Data.now()-t < 1200,只所以是1200,其实也是一个估计值,为了大部分解决一些已经安装的app,1秒后还是会跳转下载。因为打开app的瞬间,浏览器界面被app界面覆盖。但js未停止执行,延迟后还是会在后台打开下载页,只是被遮挡了。

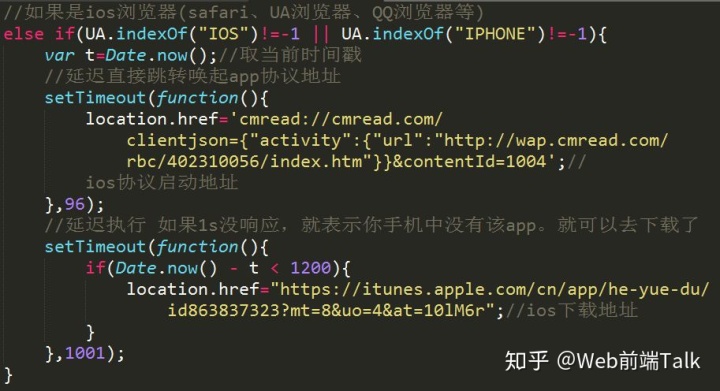
IOS设备:
首先,ios浏览器已经不支持再使用iframe了,所以上面的方式不适合用在ios上。
因此,这里只能采用location的方式。
如果安装了app,ios浏览器打开app协议前就会弹出个框,提示是否打开。
如果没有安装,就不会弹出这个提示。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








