

总结一下学到的特效,获得焦点事件focus 失去焦点事件 blus 按下某键事件 keypress
[javascript] / JavaScript Document
// 作者QQ 496928838 博客 http://wl.125.la
$(document).ready(function(e) {
//获取用户文本框
var userName=$("#userName");
//获取用户密码框
var password=$("#password");
//获取文本框前面图片
var userimg=$("#userimg");
//获取密码框前面图片
var pwimg=$("#pwimg");
//给用户文本框置焦点
userName.focus();
//绑定用户文本框焦点事件,失去焦点事件,按下某件事件
userName.focus(function(){
userimg.css("background-position","0px");
}).blur(function(){
userimg.css("background-position","-33px");
}).keypress(function(e){
var key=e.which;
if(key==13){
password.focus();
}
});
//绑定密码文本框焦点事件,失去焦点事件,按下某件事件
password.focus(function(){
pwimg.css("background-position","-66px");
}).blur(function(){
pwimg.css("background-position","-99px");
}).keypress(function(e){
var key=e.which;
if(key==13){
$("#login").click();
}
});
//绑定登陆按钮点击事件,移入事件,移出事件
$("#login").click(function(){
//获取用户名称
var strUsetName = $("#userName").val();
//获取用户输入密码
var strPassword = $("#password").val();
var msg=$("#msg");
$.ajax({
url:'admin.php?m=admin&a=login',
type:'POST',
dataType:'json',
data:{
userName:strUsetName,
password:strPassword
},
success: function(json){
if (json.state=='ok') {
msg.html("登陆成功");
}else{
msg.html(json.error);
}
}
});
}).mousemove(function(){
$(this).css("background-position","-138px");
}).mouseout(function(){
$(this).css("background-position","0px");
});
});
// JavaScript Document
// 作者QQ 496928838 博客 http://wl.125.la
$(document).ready(function(e) {
//获取用户文本框
var userName=$("#userName");
//获取用户密码框
var password=$("#password");
//获取文本框前面图片
var userimg=$("#userimg");
//获取密码框前面图片
var pwimg=$("#pwimg");
//给用户文本框置焦点
userName.focus();
//绑定用户文本框焦点事件,失去焦点事件,按下某件事件
userName.focus(function(){
userimg.css("background-position","0px");
}).blur(function(){
userimg.css("background-position","-33px");
}).keypress(function(e){
var key=e.which;
if(key==13){
password.focus();
}
});
//绑定密码文本框焦点事件,失去焦点事件,按下某件事件
password.focus(function(){
pwimg.css("background-position","-66px");
}).blur(function(){
pwimg.css("background-position","-99px");
}).keypress(function(e){
var key=e.which;
if(key==13){
$("#login").click();
}
});
//绑定登陆按钮点击事件,移入事件,移出事件
$("#login").click(function(){
//获取用户名称
var strUsetName = $("#userName").val();
//获取用户输入密码
var strPassword = $("#password").val();
var msg=$("#msg");
$.ajax({
url:'admin.php?m=admin&a=login',
type:'POST',
dataType:'json',
data:{
userName:strUsetName,
password:strPassword
},
success: function(json){
if (json.state=='ok') {
msg.html("登陆成功");
}else{
msg.html(json.error);
}
}
});
}).mousemove(function(){
$(this).css("background-position","-138px");
}).mouseout(function(){
$(this).css("background-position","0px");
});
});
请求的ajax方法
[php] public function login()
{
$json['state']='no';
if (!empty($_POST['userName']) && !empty($_POST['password'])) {
$userName=$_POST['userName'];
$password=md5($_POST['password']);
/*var_dumP($_POST);
var_dump($password);
var_dump($password);*/
if($_SESSION['userData']=$this->db->where("userName='{$userName}' and password='{$password}'")->fine()){
$json['state']='ok';
// echo "";
$_SESSION['login']=true;
}else{
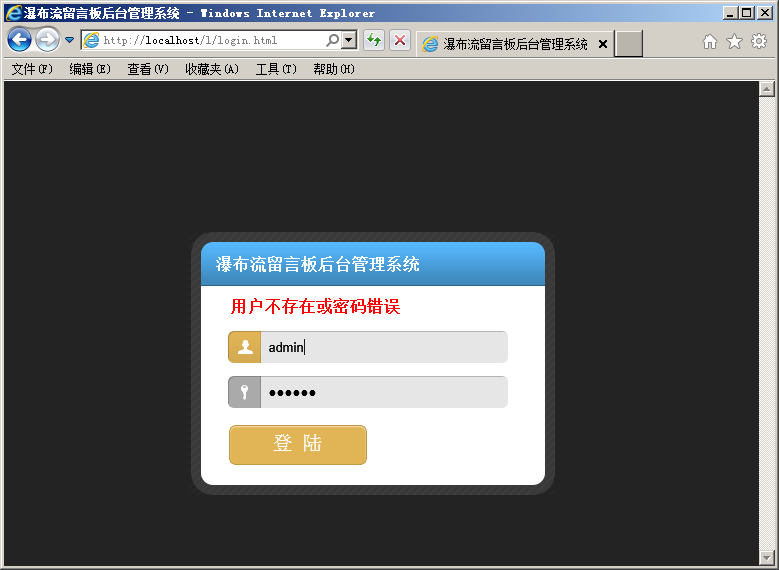
$json['error']='用户不存在或密码错误';
}
}else {
$json['error']='请输入用户名和密码';
}
echo json_encode($json);
//$this->display();
}
public function login()
{
$json['state']='no';
if (!empty($_POST['userName']) && !empty($_POST['password'])) {
$userName=$_POST['userName'];
$password=md5($_POST['password']);
/*var_dumP($_POST);
var_dump($password);
var_dump($password);*/
if($_SESSION['userData']=$this->db->where("userName='{$userName}' and password='{$password}'")->fine()){
$json['state']='ok';
// echo "";
$_SESSION['login']=true;
}else{
$json['error']='用户不存在或密码错误';
}
}else {
$json['error']='请输入用户名和密码';
}
echo json_encode($json);
//$this->display();
}
http://www.bkjia.com/PHPjc/477410.htmlwww.bkjia.comtruehttp://www.bkjia.com/PHPjc/477410.htmlTechArticle总结一下学到的特效,获得焦点事件focus 失去焦点事件 blus 按下某键事件 keypress [javascript] / JavaScript Document // 作者QQ 496928838 博客 http://wl....


本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网




















 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








