Flex常用布局
项目介绍
flex简单布局,导入css后直接使用
使用说明
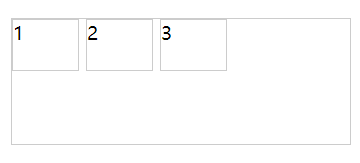
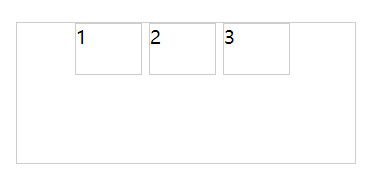
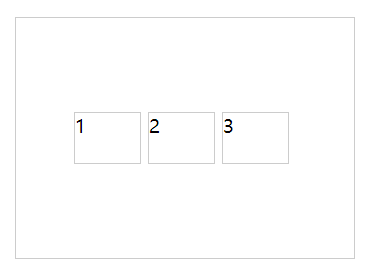
1. 以行布局
.rbox
使用方法:
1
2
3
结果:

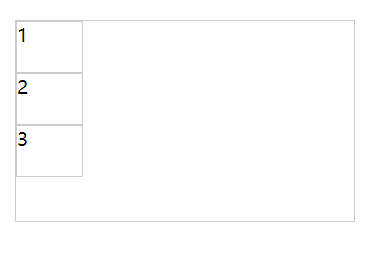
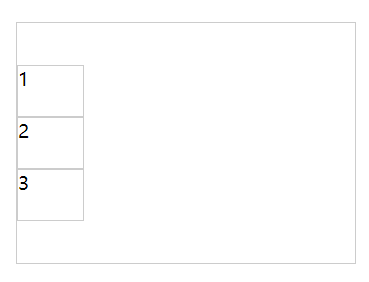
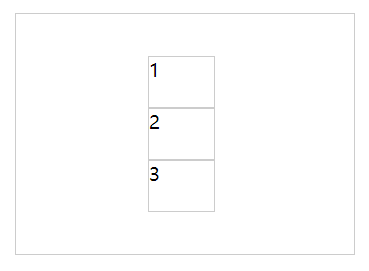
2. 以列布局
.cbox
使用方法:
1
2
3
结果:

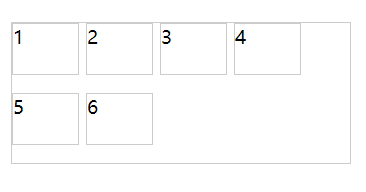
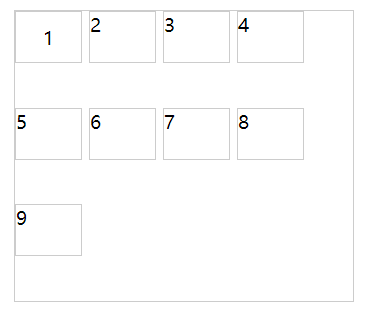
3. 行布局自动换行
.rbox_wrap
使用方法:
1
2
3
4
5
6
结果:

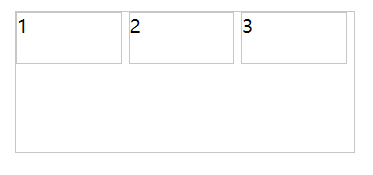
4. 布局参数
.df_1 ~ .df_9
使用方法:
1
2
3
1
2
3
结果:


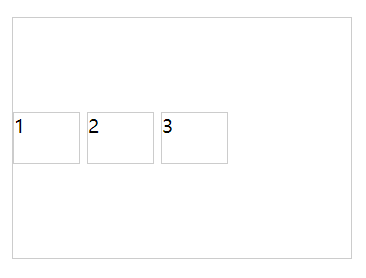
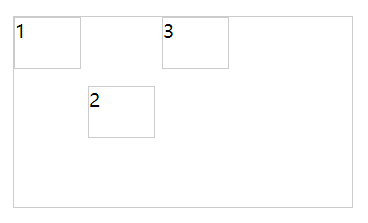
5. 内容 X 轴布局(左右布局)
使用rbox:
.box_x_center 左右居中
.box_x_start 靠左显示
.box_x_end 靠右显示
使用cbox:
.box_x_center 上下居中
.box_x_start 靠上显示
.box_x_end 靠下显示
使用方法:
1
2
3
1
2
3
结果:


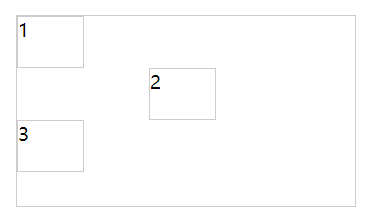
6. 内容 Y 轴布局 (上下布局)
使用rbox:
.box_y_center 上下居中
.box_y_start 靠上显示
.box_y_end 靠下显示
使用cbox:
.box_y_center 左右居中
.box_y_start 靠左显示
.box_y_end 靠右显示
使用方法:
1
2
3
1
2
3
结果:


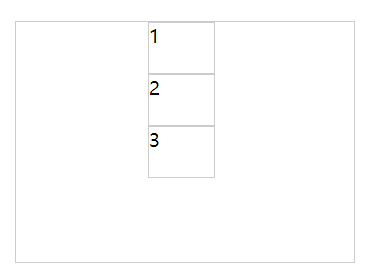
7. 内容 X + Y 轴居中
.box_center
使用方法:
1
2
3
1
2
3
结果:


8. 单个内容布局 (同上)
.box_1_center
.box_1_start
.box_1_end
使用方法:
1
2
3
1
2
3
结果:


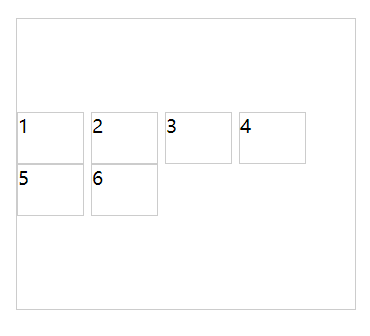
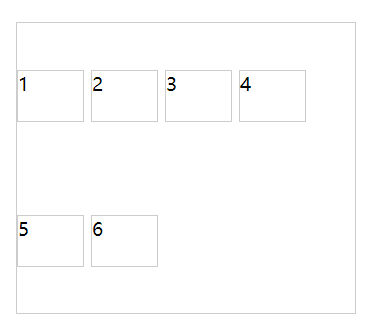
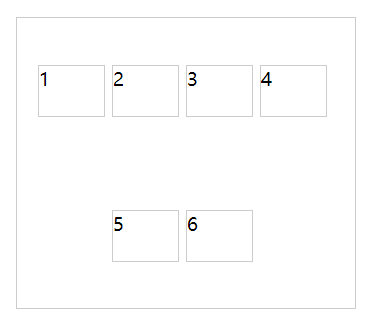
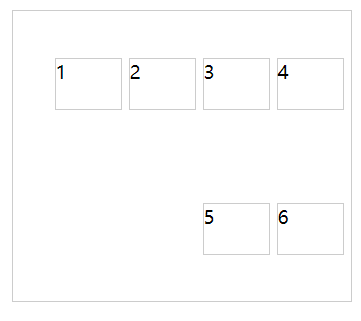
9. 多行内容布局 (配合 rbox_wrap 使用 ,没有添加 cbox_wrap, 不常用,也可直接配合 box_x_xxx 和 box_y_xxx 使用)
.box_wrap_center 内容居中
.box_wrap_start 靠左
.box_wrap_end 靠右
.box_wrap_space_a 项目之间的间隔都相等
.box_wrap_space_b 两端对齐,项目之间的间隔都相等
使用方法:
1
2
3
4
5
6
1
2
3
4
5
6
1
2
3
4
5
6
1
2
3
4
5
6
结果:




10. 项目之间的间隔都相等
.box_space_a
11. 两端对齐,项目之间的间隔都相等
.box_space_b
最后
内容也可以使用flex布局
1
2
3
4
5
6
7
8
9






















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








