有时候后咱们会须要在一个新窗口打开页面,而咱们都知道,vue是单页面的应用,经过router在内部跳转的。可是依然有办法实现这个需求。vue
刚开始在网上找了一下,有两种方式,一种是给outer-link标签添加tag=a跳转打开新窗口,亲测有效。this
热门好货
再一种就是经过router来实现,使用resolve方法将路径转换出来,window来打开code
let routeData = this.$router.resolve({
name: "detail",
query: {goodsId:'1111'}
});
window.open(routeData.href, '_blank');
可是我按这种方式写的时候,却跳转到根路径去了component
路由配置:router
{
path: '/home/integral-record',
component: IntegralRecord,
meta: {
hasMaster: true,
name: '积分变动记录'
}
}
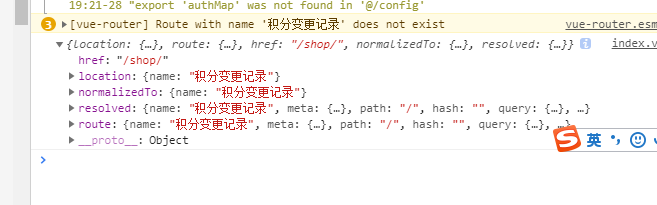
按理说routeData.href应该是/home/integral-record才对blog
但实际打印出来的倒是/shop/事件

这就致使跳转到了首页去,这显然不是我想要的,暂时没找到缘由。可是当咱们必定想要用路由跳转的时候怎么办呢?路由
咱们小组长找到了一个方法:get
给a标签动态设置href路径,而后主动触发click事件来跳转。亲测有效io
就是在页面添加一个a标签,款高设为零或者隐藏,只要看不到就行,设置好target属性为_blank,href设为空
给目标元素绑定@click=“test”事件,当点击目标元素的时候触发:
test() {
let target = this.$refs.target
target.setAttribute('href', window.location.origin + '/home/integral-record')
target.click()
}
这样就成功在新窗口打开了页面





















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








