译自Nick Babich的《7 Basic Rules for Button Design 》
原文链接: https:// uxplanet.org/7-basic-ru les-for-button-design-63dcdf5676b4

按钮设计是界面设计的基本元素。它在用户与系统之间的对话中起了主要作用。在本文中,我将归纳设计有效按钮所需了解的七个基本原则。
1. 让按钮看起来像“按钮”
当用户与界面进行交互时,用户需要快速知道什么是“可点击”的,什么是“不可点击”的。界面中的每个组件都需要用户花费时间和精力成本去理解和感知。通常,用户理解界面组件所花费的时间越长,那么对用户的可用性就越差。
用户如何感知到某个控件的交互性呢?用户会根据以往的操作经验和对视觉符号的印象来判断该控件的含义。这也就是为什么使用恰当的视觉符号(比如大小、形状、颜色、阴影等)使组建看起来像一个按钮是很重要的。视觉符号可以传递关键信息——有助于在界面中启发用户。
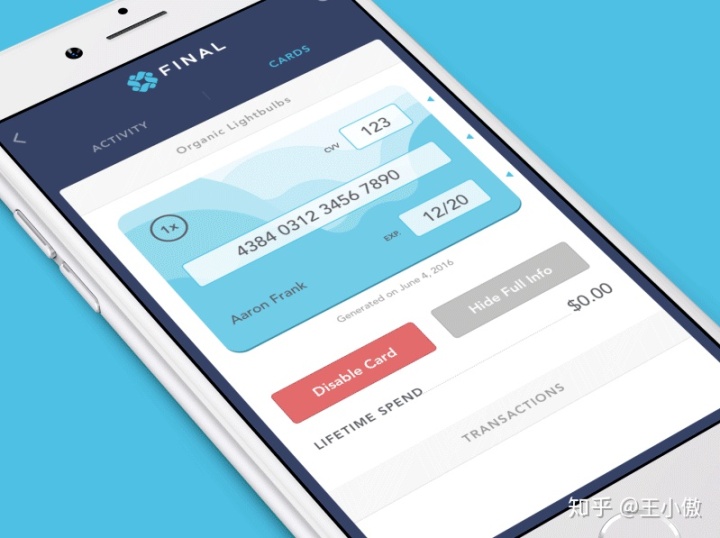
可是在许多界面中,部分交互性组件的视觉感较弱,很难被用户发现。
如果缺少了清晰的交互功能提示,让用户在“可点击”和“不可点击”之间纠结,那么整体设计效果的出色与否将无关紧要。因为用户一旦发现它很难用,就会产生沮丧感,最后可能会产生它没什么用处的感觉。
对于移动用户而言,指示引导不明显是一个很严重的问题。PC端用户如果想了解一个组件是否有交互性,他会将光标移到这个组件上,来看是否状态改变。可是移动端用户无法做到这点。如果想了解一个组件是否可交互,用户必须点击它才可以查看它的反馈状态。除了这个方式,没有其他的方法可以做到。
在设计思维下,不要理所当然认为界面中的组件逻辑对用户是显而易见的。
在许多情况下,设计师们会默认用户会很容易感知到按钮和组件背后的交互行为,所以没有刻意将按钮的交互性展现出来。当我们在做界面设计时,应该始终记住这个法则:
你对“可点击组件“的理解和接受能力和用户是不一样的,因为这是你的设计,而你是很熟悉了解在自己的设计中每个组件背后的逻辑是什么样的。
选择用户常见熟悉的按钮设计
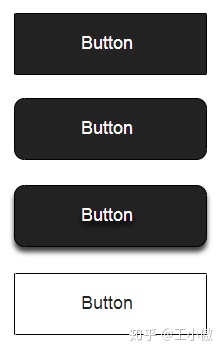
下面是一些大部分用户都熟悉的按钮示例:
- 带有方形边框的填充按钮
- 圆角填充按钮
- 底部加阴影的填充按钮
- 镂空的按钮

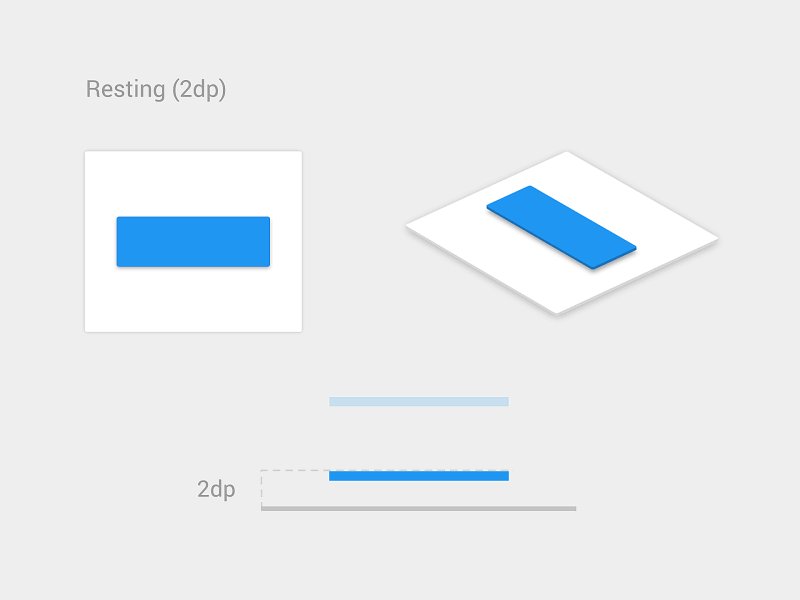
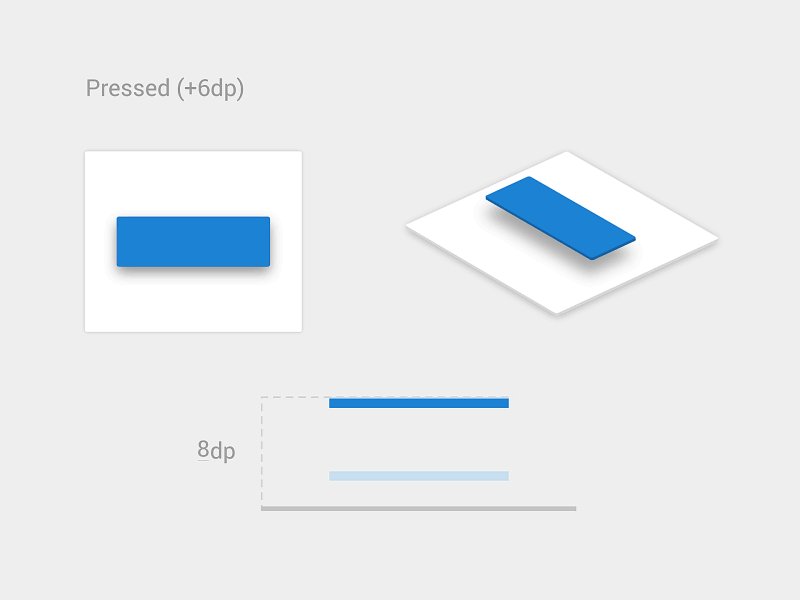
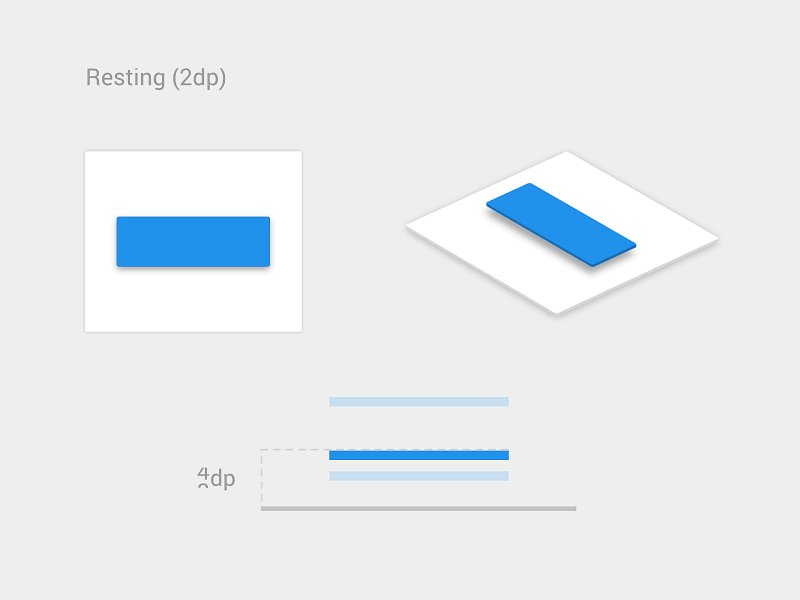
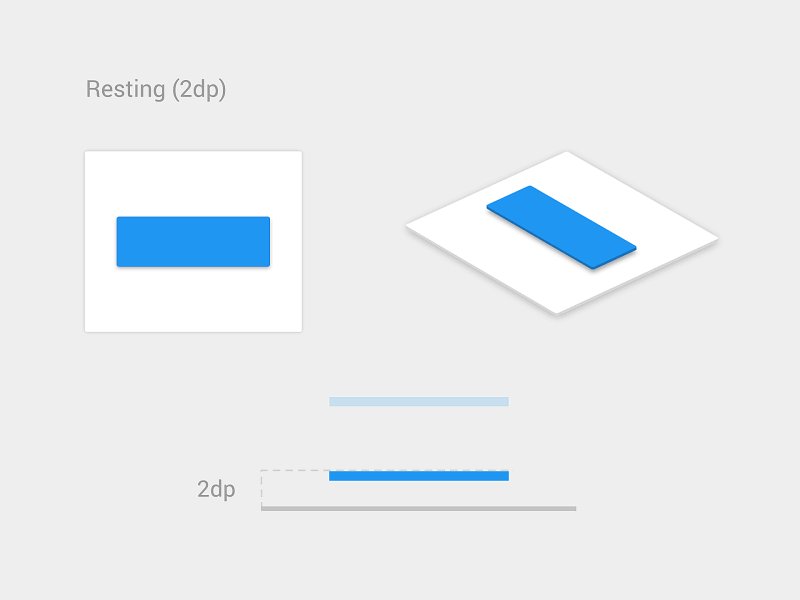
在这些常见的按钮类型中,图中自上而下第三个“底部加阴影的填充按钮”的设计对用户来说是最清晰的。当用户看到一个物体是有三维空间感时,他们立刻能感知到它是可以按下的。
不要忘记留白
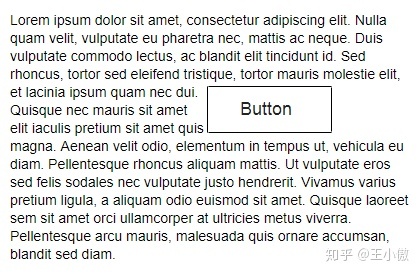
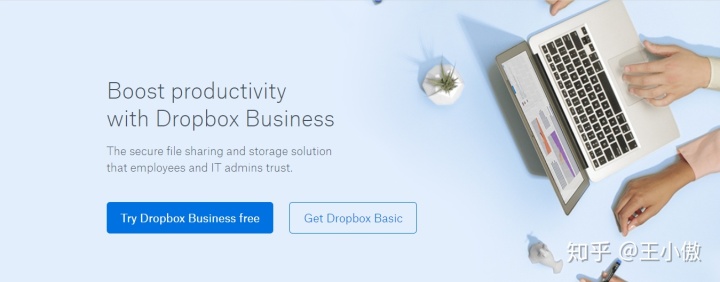
不仅按钮本身的视觉属性是很重要的,按钮周围的留白区域面积的大小也会影响用户对该控件是否具有交互逻辑的判断。在下面的例子中,一部分用户会把这个“幽灵按钮”当成普通信息文本框。

2. 把按钮放在用户希望找到他们的位置
设计师应该把按钮放在用户很容易发现或者期待看到它的位置。不要试图让用户去搜寻按钮。如果用户找不到按钮,他们会默认它是不存在的。
尽可能使用传统布局和标准UI模式
对按钮使用常规布局可以提高它的可发现性。如果使用常规布局,用户可以轻松理解每个控件的逻辑,即使它是没有强符号强提醒的按钮。将标准布局同清晰的视觉设计和充分的留白空间相结合,会使整体布局更易理解。
3.在按钮上标记出它们的功能
如果按钮上出现通识性或者误导性的标签,可能会使用户困惑,犹豫该如何操作。所以要在按钮标签上清楚地说明每个按钮的功能。 更理想情况下,按钮标签应清楚地描述具体操作。
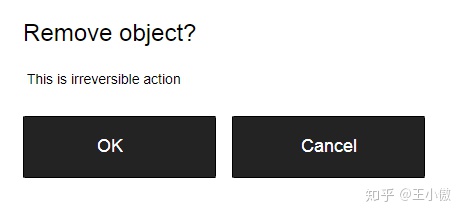
用户应该清楚地了解单击按钮时会发生什么。 让我举一个简单的例子。 想象一下,你不小心触发了删除操作,看到了以下弹出信息。

“OK“(确认)和“取消“这两个控件并没有非常清晰的表达出这两个按钮背后的操作功能。大多数用户看到这个“取消”会不自觉地问“当我点击这个“取消”会发生什么呢?”。
永远不要设计仅有“OK”和“Cancel”两个按钮组成的对话框或者表单。
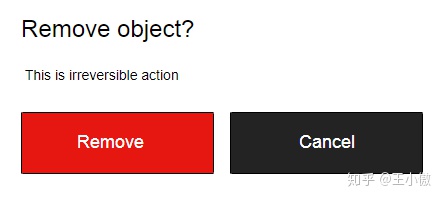
在这个例子中,与其使用“OK”(“确认”)标签,不如使用‘Remove‘(“删除“)这样更好。用户会更好的明确这个按钮的操作逻辑和意图。另外,如果“删除”这个操作是个对用户而言有一定风险性的操作,则可以使用红色背景来强调提醒用户。


4.适当的按钮尺寸
在屏幕上按钮的尺寸反映这个控件的优先级。较大的按钮一般代表优先级比较高的操作。
按钮中的优先级
让功能最重要的按钮看起来也是最重要的按钮。要一直秉承一个原则,设计中让主要操作的按钮更加突出,通过增加它的大小和使用对比色来吸引用户的注意力,让用户感知到这个功能的重要性。

对于移动端用户—按钮设计要有友好的手指可触性
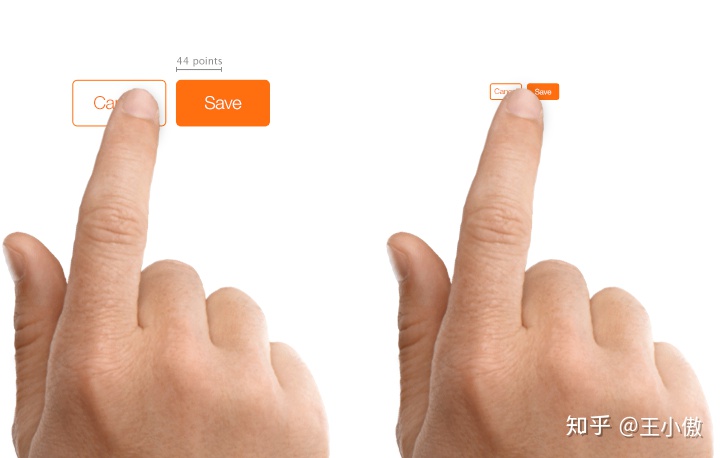
在许多移动端app中,会存在按钮设计过小的现象。这通常会导致用户输入错误的情况。

麻省理工学院T触感实验室(Touch Lab)研究发现,手指垫/手指肚的平均直径是在10-14mm之间,指尖的平均直径是8-10mm。由此可以得出10mm x 10mm是较好的可触摸到目标的最小尺寸。

5. 注意按钮顺序
按钮的顺序应该反映用户和系统之间对话的性质。在设计过程中问问自己,转化成用户视角,用户希望在这个屏幕上看到什么结构和顺序,然后进行设计。
界面设计是一场设计师与用户的对话。
举个例子,如何在界面分页中对“上一个/下一个”按钮进行排序?正如我们平时的阅览逻辑,常规的阅览逻辑都是从上至下,从左至右,这个习惯从我们平时翻阅书籍的动作培养而来。所以我们下意识地会将“向前“的按钮放置于右侧,而将使“后移”的按钮放于左侧。
6. 不要使用过多的按钮
这是许多App和网站的常见问题。当你给用户提供太多选择,用户反而最终什么都不做。所以在做移动端或者网站的界面设计时,要考虑清楚什么是用户来到这里最想完成的操作。

7.给用户视觉和听觉上的交互反馈
当用户点击或者轻触按钮时,他们希望用户界面将以适当的反馈作出响应。根据操作的类型,给予一定的视觉或者听觉反馈。当用户没有得到任何反馈时,可能会认为系统没有收到他们的命令,并重复该操作。这种情况会给用户带来很多不必要的操作。
为什么要这样呢?在人类的本能和潜意识里,我们会期待在与一个物体互动后得到一些反馈,它可能是视觉、听觉也可能是触觉,任何能承认这个互动生效的反馈。

对于某些操作,例如下载,它不仅需要确认用户是否输入,还需要显示下载进程的当前状态。

总结
有关按钮的交互设计应该始终关注它的可识别性和清晰度。尽管按钮是交互设计中一个很普通的控件,但是要想尽可能地设计好这个控件还是值得花很多精力的。




















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








