好久没写关于介绍css文章了,今天处理页面页面的时候正好碰到了一个知识点,就顺便来一发。
css自动换行缩进,应用场景一般是对于列表信息遇到的比多。比如,我要实现一个我网站的简介列表,如下的代码。
- 网站:求索网
- 站长:chenxing
- 域名:www.qiusuoweb.com
- 主旨:专注WEB开发,分享经验,沉淀知识,求索新技术
- 技术交流群:157451741
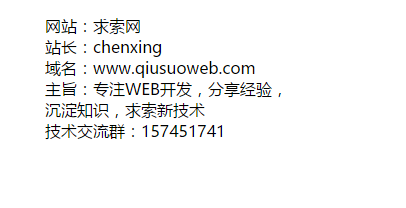
页面效果:

上面的主旨那一项换行了顶到前面,影响阅读和美观。我希望缩到“:”后面,使一眼看上去属于主旨那一项。代码处理如下:
- 网站:求索网
- 站长:chenxing
- 域名:www.qiusuoweb.com
主旨:专注WEB开发,分享经验,沉淀知识,求索新技术
- 技术交流群:157451741
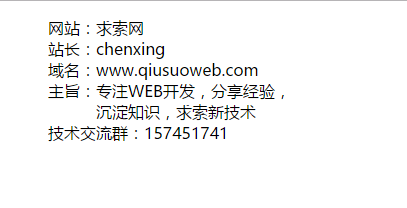
页面效果图:

ok,实现想要的结果。总结,处理自动换行缩进代码。
/*首行先缩进一个负值,然后再margin-left正直*/
li {
text-indent:-3em;
margin-left:3em;
}
/*值视情况而定,一般这两个值相等,对于例子为3em,是由于首行开始位置和其他行的开始位置距离3个字符长度*/





















 1922
1922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








