要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数。所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称。
在JavaScript中,有三种常用的绑定事件的方法:在DOM元素中直接绑定;
在JavaScript代码中绑定;
绑定事件监听函数。
一. 在DOM元素中直接绑定
这里的DOM元素,可以理解为HTML标签。JavaScript支持在标签中直接绑定事件,语法为:
onXXX="JavaScript Code"
其中:
onXXX 为事件名称。例如,鼠标单击事件 onclick ,鼠标双击事件 ondouble,鼠标移入事件 onmouseover,鼠标移出事件 onmouseout 等。
JavaScript Code 为处理事件的JavaScript代码,一般是函数。
例如,单击一个按钮,弹出警告框的代码有如下两种写法。原生函数
实例演示:

2. 自定义函数
function myAlert(){
alert("谢谢支持");
}
实例演示:

二. 在JavaScript代码中绑定
在JavaScript代码中(即
在JavaScript代码中绑定事件的语法为:
elementObject.onXXX=function(){
// 事件处理代码
}
其中:
elementObject 为DOM对象,即DOM元素。
onXXX 为事件名称。
例如,为 id="demo" 的按钮绑定一个事件,显示它的 type 属性:
document.getElementById("demo").οnclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是
}
实例演示:

三. 绑定事件监听函数
绑定事件的另一种方法是用 addEventListener() 或 attachEvent() 来绑定事件监听函数。
addEventListener()函数语法:
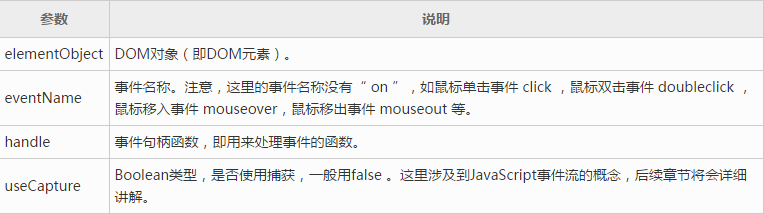
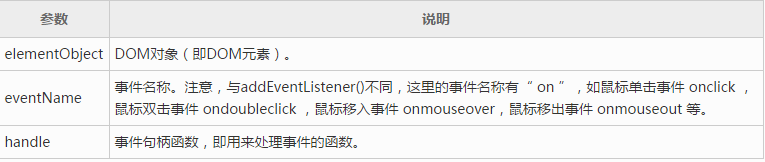
elementObject.addEventListener(eventName,handle,useCapture);

attachEvent()函数语法:
elementObject.attachEvent(eventName,handle);

注意:事件句柄函数是指“ 函数名 ”,不能带小括号。
addEventListener()是标准的绑定事件监听函数的方法,是W3C所支持的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持该函数;但是,IE8.0及其以下版本不支持该方法,它使用attachEvent()来绑定事件监听函数。所以,这种绑定事件的方法必须要处理浏览器兼容问题。
下面绑定事件的代码,进行了兼容性处理,能够被所有浏览器支持:function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}
这里使用 try{ ... } catch(e){ ... } 代替 if ... else... 语句,避免浏览器出现错误提示。
例如,为一个 id="demo" 的按钮绑定事件,鼠标单击时弹出警告框:addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}
实例演示:






















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








