
表单设计可能很无聊,用户总是讨厌填写它们。
来源:11 form design guidelines

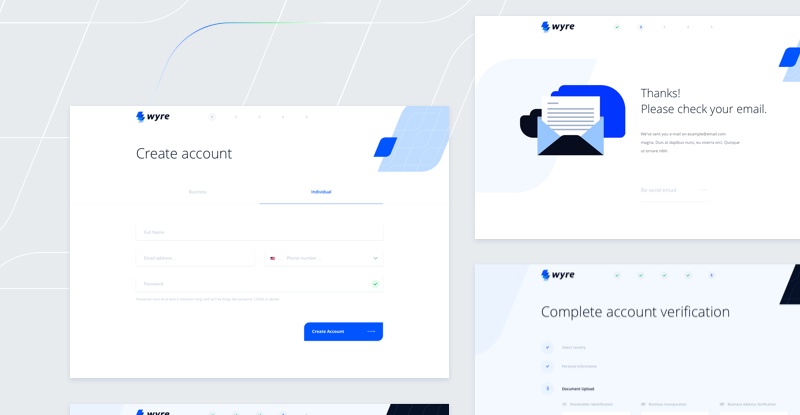
表单是任何网站的必要组成部分; 无论是通讯表单,付款细节,帐户创建,获取潜在用户等,用户在使用您的产品时都必须与某种形式进行交互。这篇文章的目的是归纳我在设计更好的表格时遵循的一些关键指导原则。
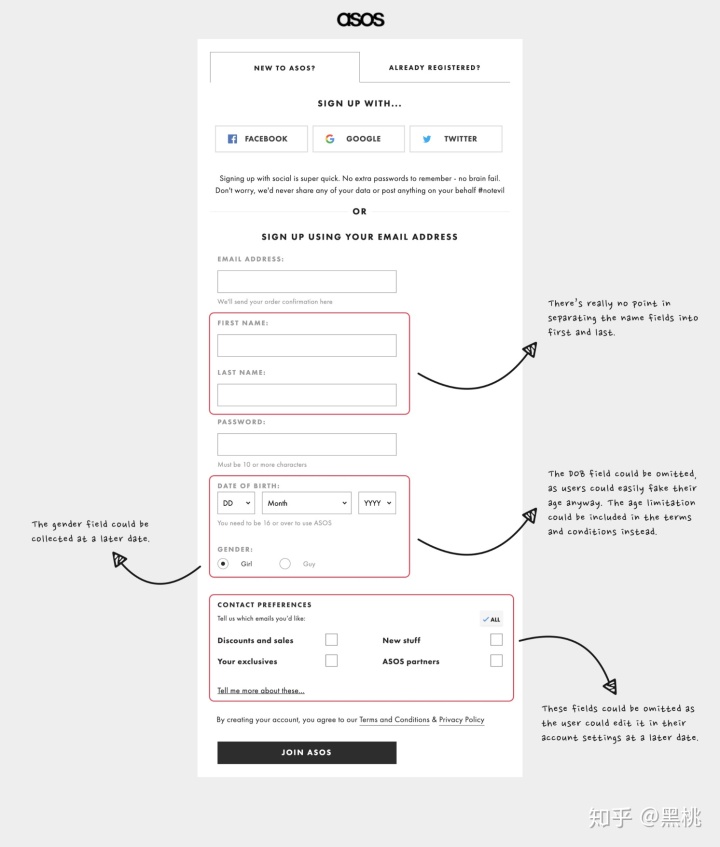
1.保持简短
没有人喜欢长篇大论。在设计过程的“定义范围”步骤中,花一些时间来询问每个字段是否对于用户实现其目标是必要的。这可能需要更多时间,但请相信我,减少的用户工作量将导致更多用户填写表单。

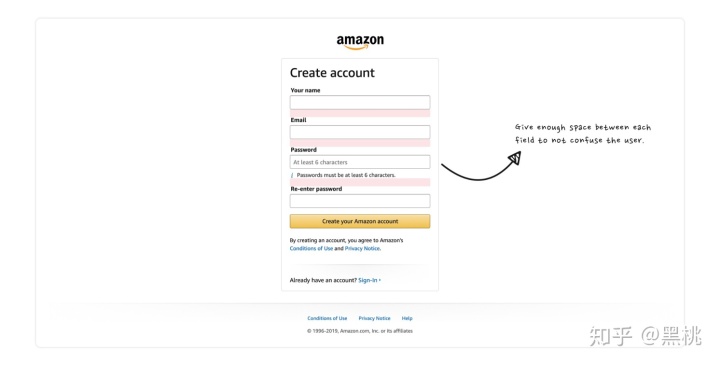
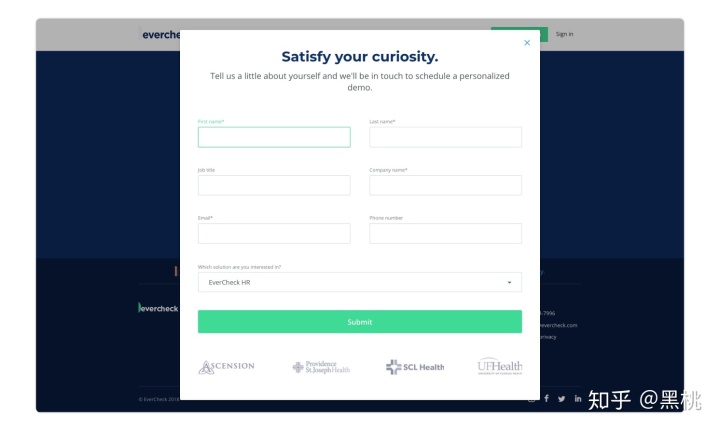
2.可视化组字段及其标签
标签应该靠近各自的字段。利用白色空间将它们分开,特别是如果标签位于场地上方。
始终将标签放置在相关字段附近而不是其他字段。这是因为人类的联系方式是通过紧密组合在一起的事物建立联系- 格式塔的原则。

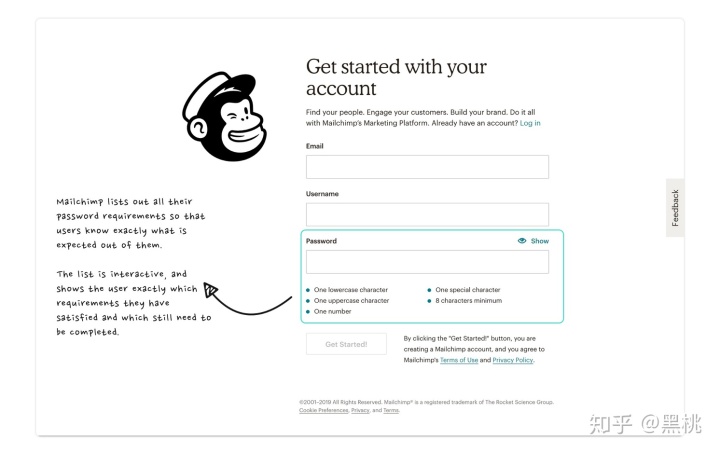
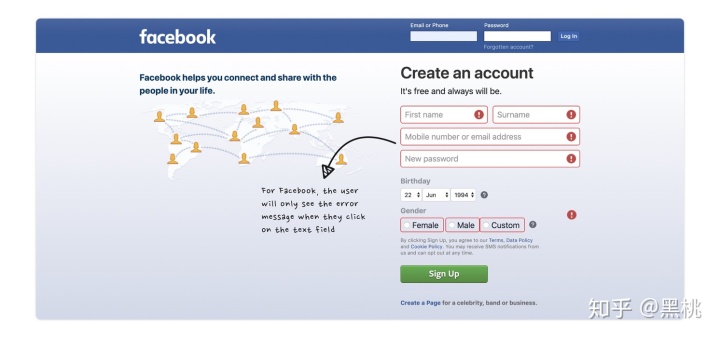
3.清楚地显示您的要求
告诉用户他们需要什么。不要等到他们完成表格并向他们显示错误信息- 这是一种负面强化形式。如果没有明确的验证规则指示,用户将不知道他们的期望是什么。这尤其适用于“密码”字段,因为不同的产品会有不同的要求。

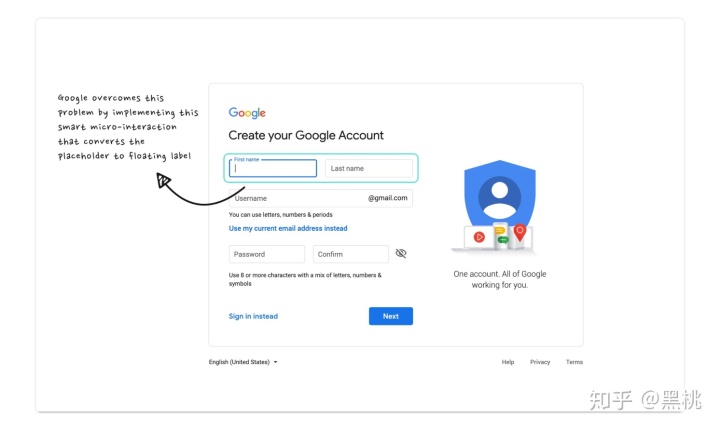
4.避免使用占位符文本作为字段标签
占位符的作用通常用于提供有关特定输入字段所需信息类型的提示。但是一些设计师正在使用它来取代现场标签,以减少混乱和更简约的外观。
这样做的问题是,一旦用户与输入字段交互,占位符就会消失。如果用户忘记了字段的用途并且必须在其外部单击以再次查看占位符,这可能会很烦人。
您可以在此处详细了解使用占位符文本作为字段标签的负面影响。

当用户单击输入字段时,占位符文本淡出并成为左上角的迷你字段标签。
5.使用自动聚焦
当表单自动聚焦第一个输入字段时,我非常喜欢它,因为我只需键入,tab,键入,tab直到完成。虽然它只为我节省了一次额外的点击,但它确实以一种微妙的方式增强了整体体验。
当您允许自动对焦时,还要突出显示活动字段以通知用户第一个字段已被选中,并且可以继续填写它。
突出显示活动字段通常通过改变边框颜色和大小来完成,以提供更强的视觉提示。确保所选字段的颜色从表单的其余部分突出,以便下意识地帮助用户专注于活动字段。同样的概念也可用于错误,如果出现错误,通常文本字段将以红色突出显示。

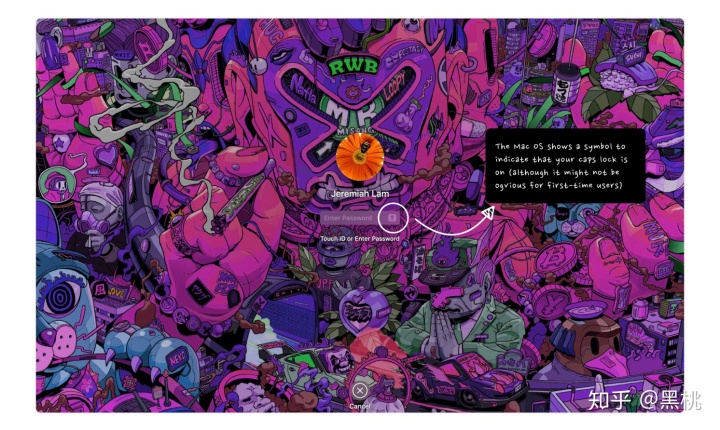
6.告知用户已启用大写锁定
尽管这是一个如此简单的功能,但依然没有很多产品实现它。有时我没有意识到大写锁定已经开启,并且在我不断被拒绝时感到沮丧。最糟糕的是,错误消息甚至没有告诉我我的大写锁定已打开,它只是一直说我的密码错误。这对用户来说真的很烦人。

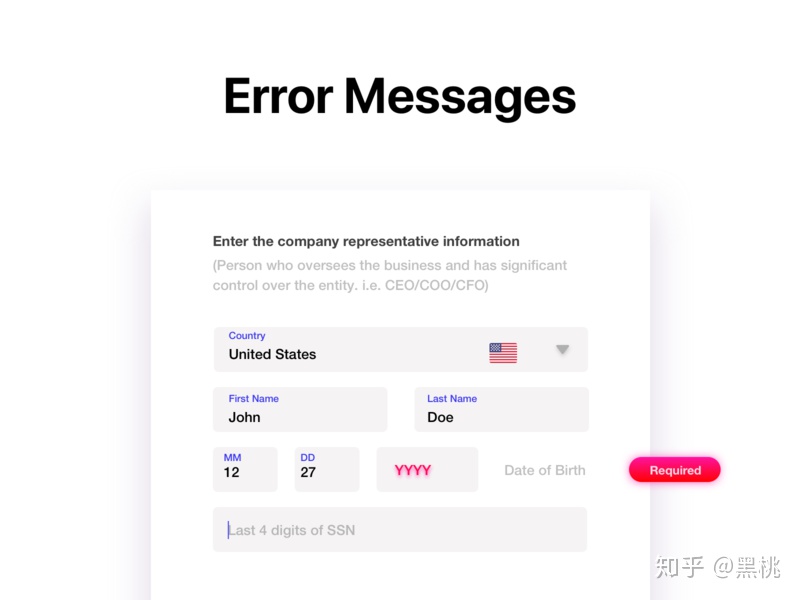
7.使用视觉约束
视觉约束有助于强化用户所需的信息。例如,如果“月”字段只需要两个字符,则不需要它与“名称”字段一样长,否则可能会导致用户混淆。

8.不要隐藏您的错误消息
一些设计使用工具提示来中继错误消息。这是通过在文本字段旁边显示警报图标来完成的,当用户将鼠标悬停在图标上时,将显示错误消息。这是非常糟糕的用户体验,因为它需要用户更多努力来纠正他们的错误。有些用户可能甚至不知道他们需要采取额外步骤(将鼠标悬停在图标上)以查看错误消息。

如果您想了解有关在表单中设计错误消息的更多信息,可以在此处阅读更多相关信息。
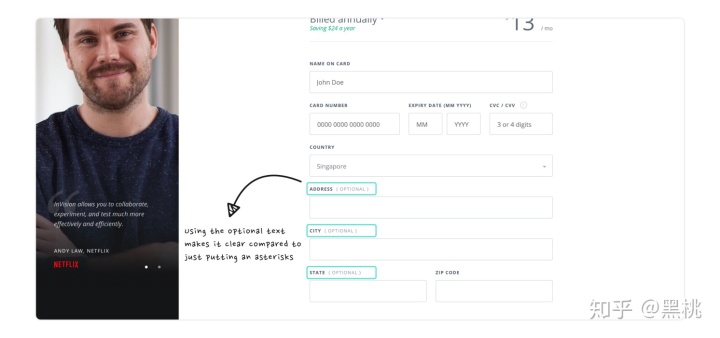
9.清楚地标记选项字段
如果您忽略了第一个提示(保持表单简短)并使用可选字段,请确保它们明确标记为可选。它将提供更强的视觉提示,用文本“可选”标记字段,而不是仅使用星号。有些用户可能也不理解星号的含义,因为它有时用于表示验证错误。

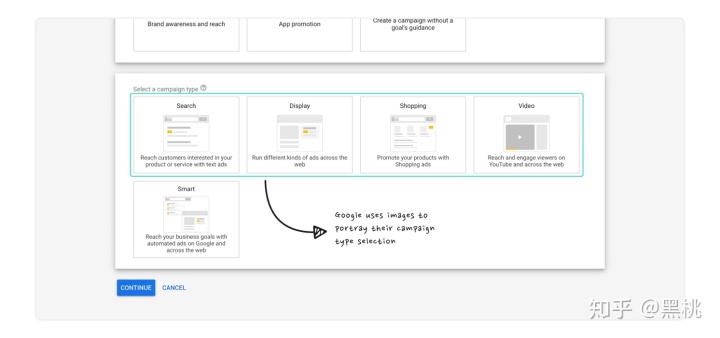
10.使用图片来增加参与度
如果有意义,请使用图像进行选择以改善用户体验。使用文本,图标和/或图像更好地解释每个选择,这是很好的。

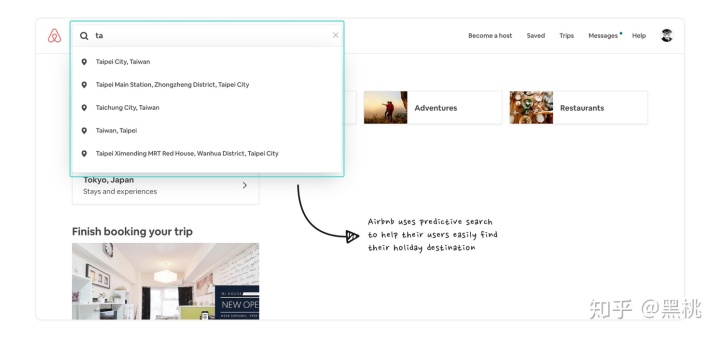
11.尽可能使用预测搜索
这主要适用于要求用户输入具有许多预定义选项的信息,例如他们的假日目的地。这将允许用户只输入几个字母来查找他们的目的地城市,而不是输入整个名称- 这个任务可能非常令人恼火。
它还降低了搜索失败的几率,因为用户不太可能拼错他们的搜索词。

我知道设计一个表单可能是一个无聊的过程,大多数用户总是讨厌填写它们。但是遵循上述指南并在您的UX副本中注入一些幽默,您可以改善用户的体验并引发情绪反应。
这样做无疑会提高完成率,这是UX设计师角色的目标之一。




















 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








