很多初学者在学习vue的时候,都是使用uni-app学习开发,培训机构也是叫vue学员使用uni-app开发,目的是能使html、app、小程序一端生成,从而提高开发能力。
实际上uni-app开发的高效性和运行性能并不及原生开发,不仅是无法支持的大部分的js插件,同时在web端缺乏渲染能力,使得做内容站seo对搜索引擎并不友好。影响不仅是搜索引擎的收录量,更使得运营困难。
利用原生开发vue+ssr是做web端的最佳选择,不仅是能使用海量js库,还能够完美的渲染页面,对seo友好。nuxtjs是vue+ssr的综合体,使用nuxtjs创建项目,傻瓜化配置vue+elementui+axios+ssr+route+vuex,使用sync异步获取数据,完美的选择web页面。
一、安装
使用命令
d:
完成后他会自动安装所有依赖项,下一步是启动项目
cd 然后就可以在浏览器中输入默认网址:localhost:3000 来运行
二、部署
使用npm命令
npm 三、服务器上部署
项目build后,需要将build生成的 .nuxt、package.json、nuxt.config.js、static四个文件和目录上传至服务器,然后再项目进入项目根目录安装依赖并启动服务
npm 四、使用PM2管理项目
node现在已经自带pm2管理器,因此只需要输入命令即可
pm2 五、使用宝塔apache代理
安装宝塔只需一条命令(centos7)
yum 安装完成后更加提示的账号和密码进入宝塔后台,选择添加apache一系列服务
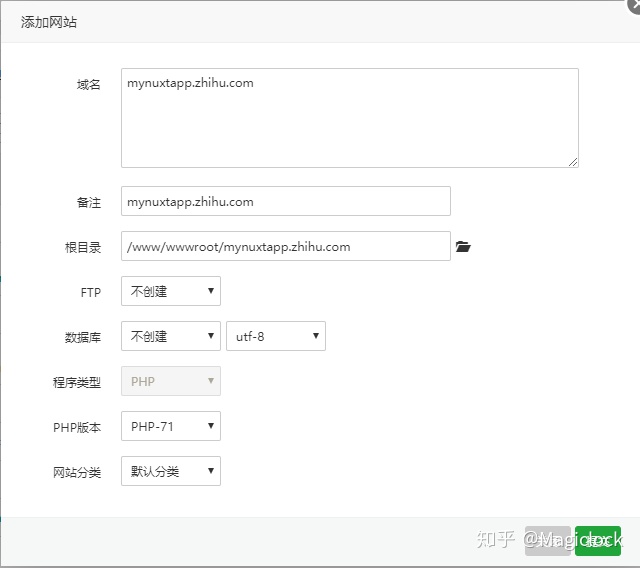
安装完成后,在左侧栏选择网址-添加站点-输入网址-提交。

完成后点击打开网址,选择左侧栏的反向代理-添加代理,输入名称:mynuxtapp,目标url:localhost:3000,点击提交即可完成代理。

现在项目已经成功发布上线了(记得做好域名解析)。
nuxt的部署还是挺方便,不需要再做更多的设置,几乎全程傻瓜化安装。
上一章节:Magiclock:vue初学者-第一个vue程序




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








