本文基于Java语言,依托于Eclipse工具,使用Selenium框架,主要介绍在Selenium中,如何操作Web页面中的各种元素。
Eclipse 搭建
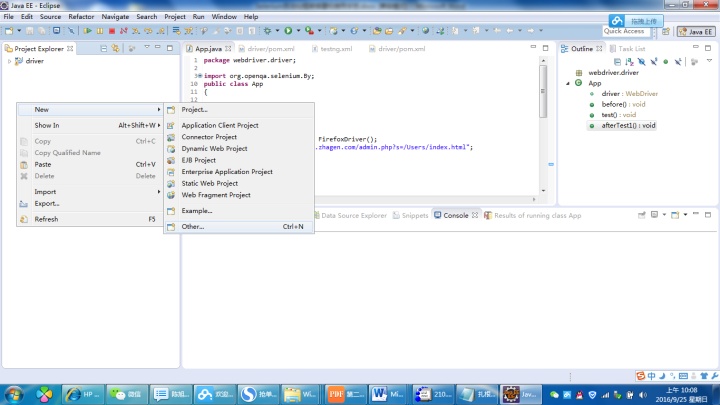
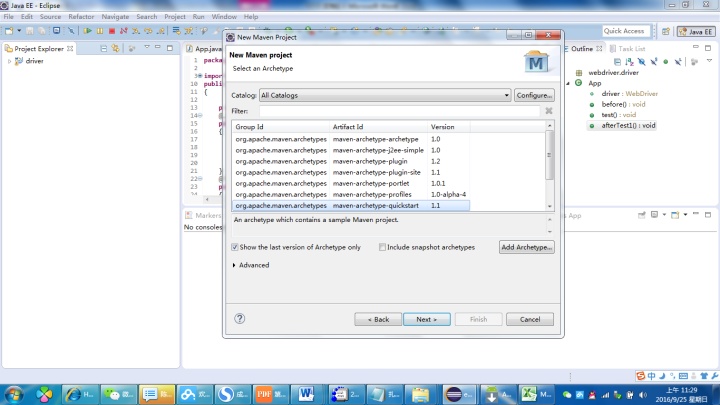
1.1、Eclipse 配置




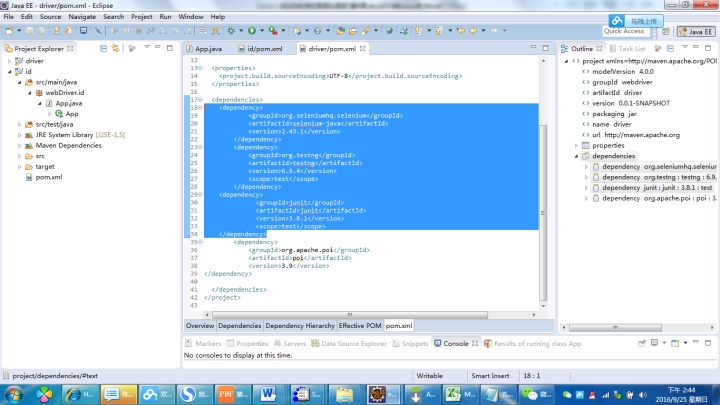
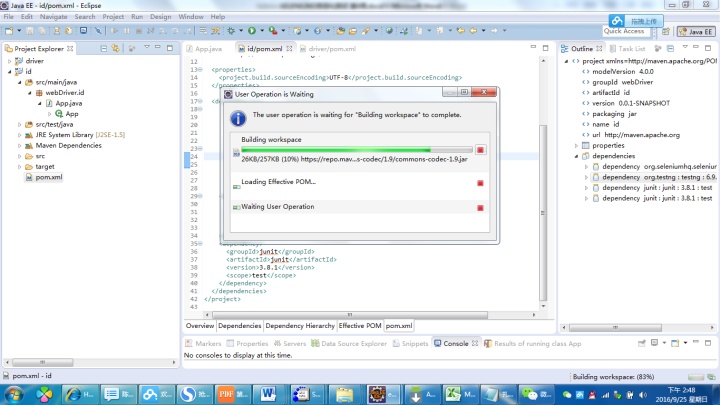
1.2、引入依赖包


修改pom.xml文件
在dependencys节点下,添加如下内容,保存即可自动下载
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.43.1</version>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.4</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.9</version>
</dependency>访问浏览器
2.1、火狐默认路径:
WebDriver diver = new FirefoxDriver();
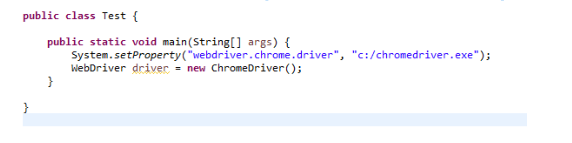
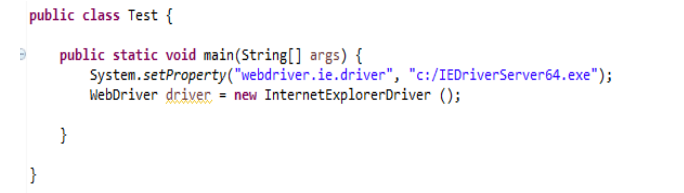
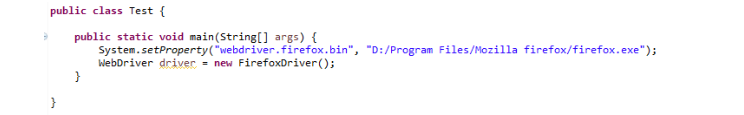
2.2、其他浏览器(非默认路径)
谷歌

IE

火狐

访问路径
3.1、访问一个具体的url
String url = "http://www.baidu.com";
调用方法一:driver.get(url);
方法二:driver.navigate().to(url);
浏览器导航
driver.navigate().back();//向前
driver.navigate().forward ();//向后
driver.navigate().refresh();//当前页刷新关闭浏览器
//关闭当前页面
driver.close();
//关闭所有页面
driver.quit();页面元素的操作
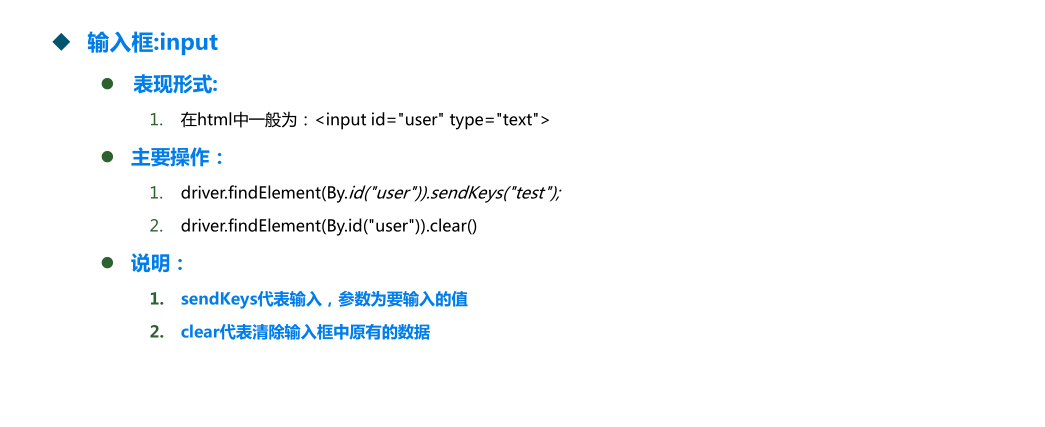
6.1、输入框

备注:
//找到输入框元素:
WebElement element = driver.findElement(By.id("user"));
//将输入框清空:
element.clear();
//在输入框中输入内容:
element.sendKeys(“test”);
//获取输入框的文本内容:
element.getAttribute("value");6.2、超链接

6.3、下拉选择框(Select)
对下拉框进行操作时首先要定位到这个下拉框,new 一个Selcet对象,然后对它进行操作
//找到下拉选择框的元素:
Select select = new Select(driver.findElement(By.name("select")));
//选择对应的选择项:
select.selectByVisibleText(“未提交”);
//或
select.selectByValue(“opel”);
//或者通过index选择
select.selectByIndex(1);
//不选择对应的选择项:
select.deselectAll();
select.deselectByValue(“MA_ID_001”);
select.deselectByVisibleText(“mediaAgencyA”);
//或者获取选择项的值:
select.getAllSelectedOptions();//多选列表,list循环可获取到对应的值
select.getFirstSelectedOption().getText();//单选列表直接获取值6.4、单选项(Radio Button)
//找到单选框元素:
WebElement bookMode =driver.findElement(By.id("BookMode"));
//选择某个单选项:
bookMode.click();
//清空某个单选项:
bookMode.clear();
//判断某个单选项是否已经被选择:
bookMode.isSelected();6.5、多选项(checkbox)
//多选项的操作和单选的差不多:
WebElement checkbox =driver.findElement(By.id("myCheckbox."));
checkbox.click();
checkbox.clear();
checkbox.isSelected();
checkbox.isEnabled();6.6、按钮(button)
//找到按钮元素:
WebElement saveButton = driver.findElement(By.id("save"));
//点击按钮:
saveButton.click();
//判断按钮是否enable:
saveButton.isEnabled ();6.6、左右选择框
也就是左边是可供选择项,选择后移动到右边的框中,反之亦然。
例如:
Select lang = new Select(driver.findElement(By.id("languages")));
lang.selectByVisibleText(“English”);
WebElement addLanguage =driver.findElement(By.id("addButton"));
addLanguage.click();6.7、弹出对话框(Popup dialogs)
Alert alert = driver.switchTo().alert();
alert.accept();
alert.dismiss();
alert.getText();6.8、表单(Form)
Form中的元素的操作和其它的元素操作一样,对元素操作完成后对表单的提交:
WebElement approve = driver.findElement(By.id("approve"));
approve.click();
//或
approve.submit();//只适合于表单的提交6.9、上传文件 (Upload File)
//上传文件的元素操作:
WebElement adFileUpload = driver.findElement(By.id("WAP-upload"));
String filePath = "C:testuploadfilemedia_adstest.jpg";
adFileUpload.sendKeys(filePath);
//拖拉(Drag andDrop)
WebElement element =driver.findElement(By.name("source"));
WebElement target = driver.findElement(By.name("target"));
(new Actions(driver)).dragAndDrop(element, target).perform();6.9鼠标悬停(Mouse MoveOn)
Actions builder = new Actions(driver)
builder.moveToElement(driver.findElement(locator)).perform();



















 2162
2162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








