




Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。不过,目前这款扩展还没有提供禁用 Javascript 的功能,因为目前 Chrome 扩展的 API 还不支持该功能。
注:中文翻译来自GOOGLE
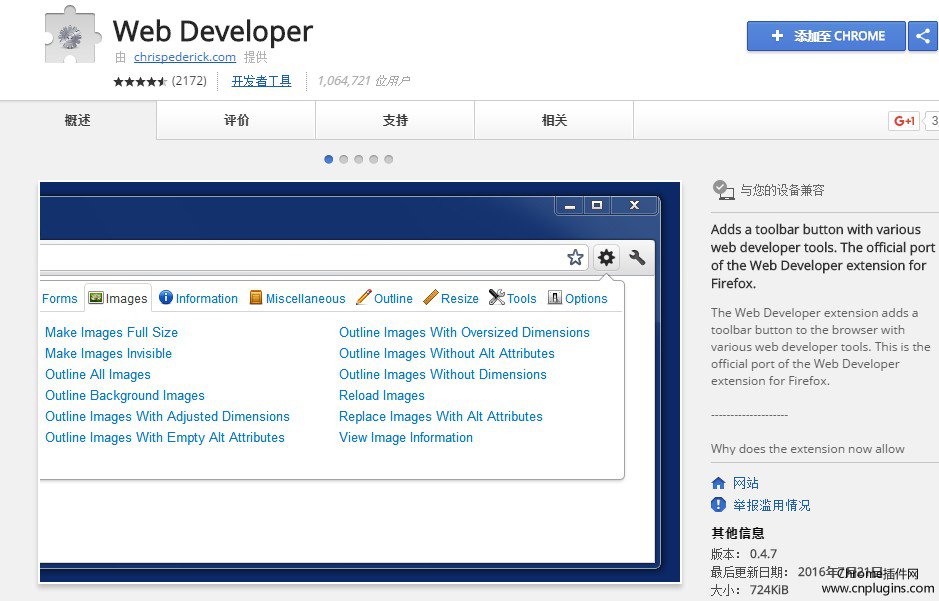
web developer chrome浏览器插件概述
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。不过,目前这款扩展还没有提供禁用 Javascript 的功能,因为目前 Chrome 扩展的 API 还不支持该功能。

web developer chrome浏览器插件功能介绍
相信在 Chrome 面世之前很多网页开发者都用过 FireFox上的 Web Developer 附加组件,功能非常强大。现在,Chrome 版本的 Web Developer 也正式推出了,而且开发者和 Web Developer For FireFox 是同一个人—— Chris Pederick。添加一个工具栏按钮与各种Web开发工具。网络开发者扩展的官方端口。
Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。这是官方端口的Web开发扩展的浏览器。
Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
web developer chrome浏览器插件安装和使用
1.在谷歌浏览器中安装Web Developer 插件,并在Chrome的扩展器中启动截图的功能,Web Developer插件的下载地址可以在本文的下方找到,离线Web Developer插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?如果CRX格式插件不能离线安装怎么办?
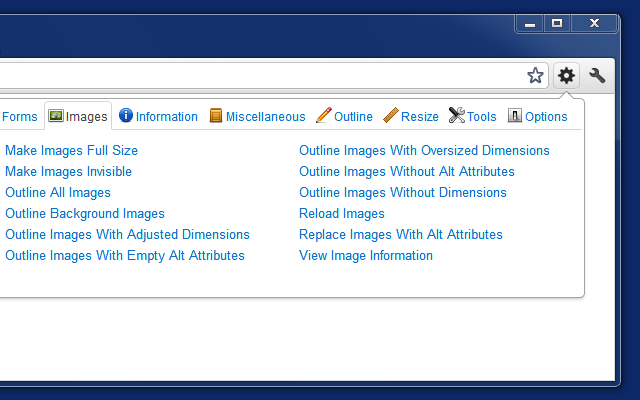
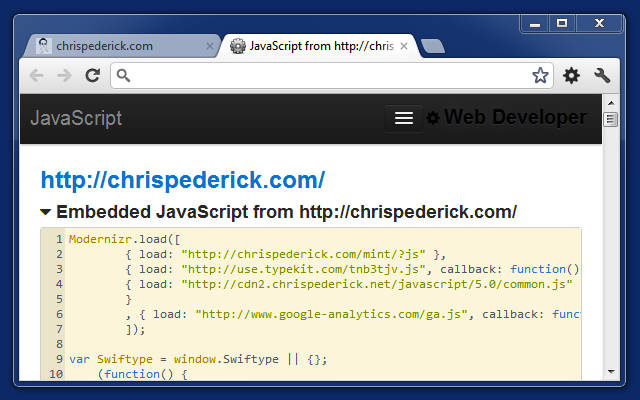
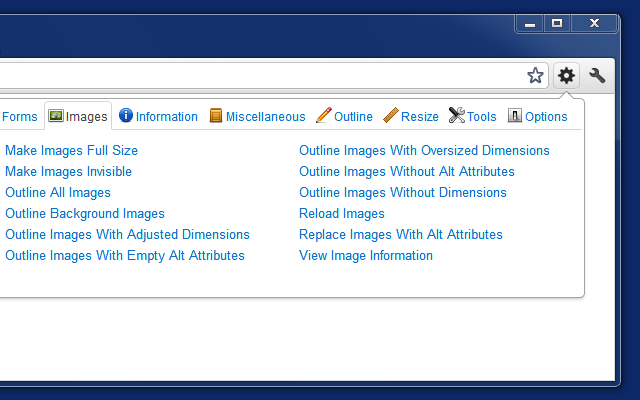
2.Web Developer插件的工具栏很多,Web Developer 主要由以下几个部分组成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source和Options。如下图所示:

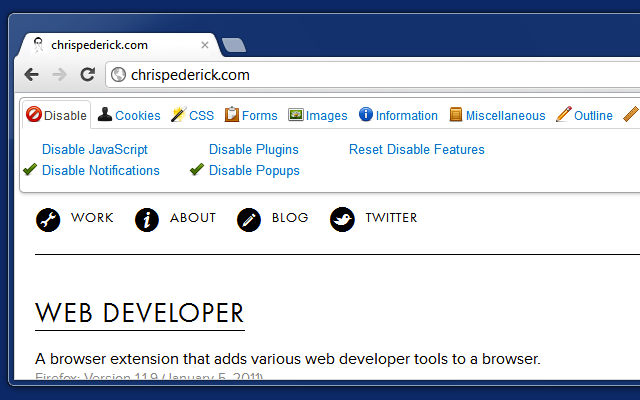
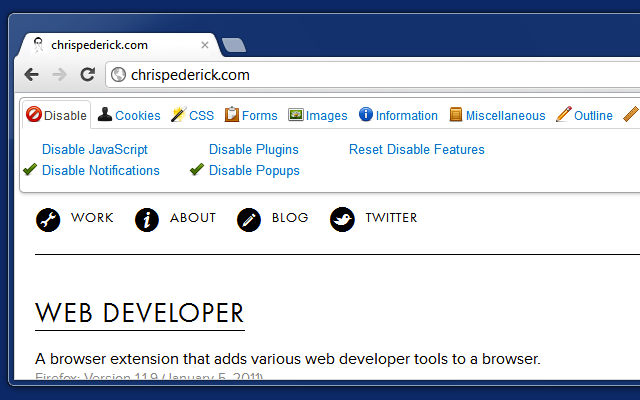
Web Developer插件工具中禁用功能的使用方法如下:
Disable禁用工具 可以暂时的屏蔽当前页面中的某些东东,如JavaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。如下图:
Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的CSS文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。

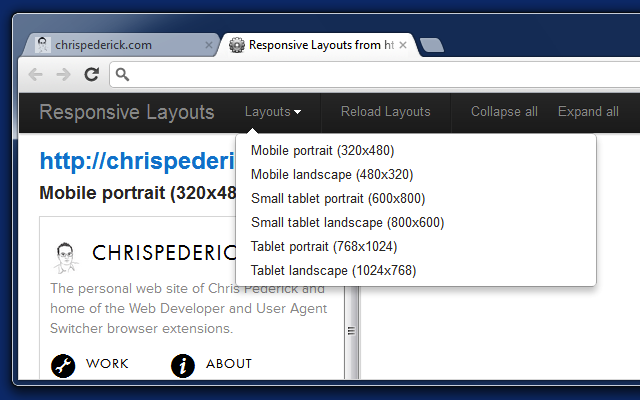
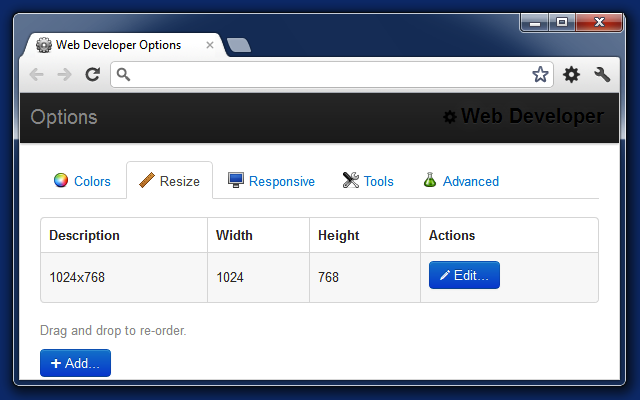
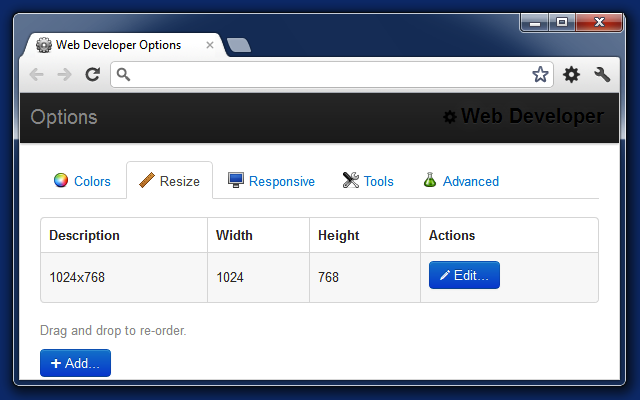
web developer 尺寸工具的使用方法如下:Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
Tools工具 对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。

web developer chrome浏览器插件注意事项
有人会问为什么web developer扩展需要访问我所有的浏览历史和私人数据?
这是一个chrome的标准的消息表明铬(http://productforums.google.com/forum/#!category-topic/chrome/give-feature-feedback-and-suggestions/f5sdbSD92C8),表明该推广有完全访问所有网站上为其所有的功能,所有用户的数据工作。这些数据被访问的扩展功能的需要,没有个人数据被发送从延伸到一个第三方除了第三方等功能的验证。
Web Developer - 网页开发者必备工具插件LOGO图片






















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








