
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
第二阶段 CSS3
04 CSS外观样式及应用
1 CSS颜色
CSS外观属性
color:文本颜色
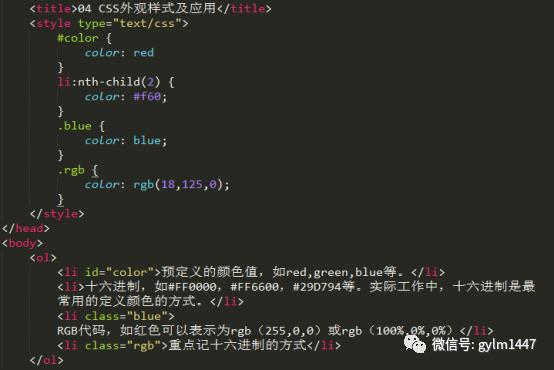
color属性用于定义文本的颜色,其取值方式有如下3种:
1 预定义的颜色值,如red,green,blue等。
2 十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3 RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。


2 行高对齐和首行缩进
line-height:行间距
line-heigh属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。 line-height常用的属性值单位有三种,分别为像素pX,相对值em和百分比%,实际工作中使用最多的是像素pX一般情况下,行距比字号大7、8像素左右就可以了。
text-align:水平对齐方式
left:左对齐(默认值)
right:右对齐
center:居中对齐
text- indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
1em就是一个字的宽度,如果是汉字的段落,1em就是一个汉字的宽度
3 字间距和单词间距
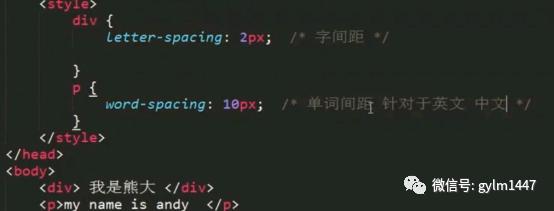
letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为 normal。
Word- spacing:单词间距
word- spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter- spacing-样,其属性值可为不同单位的数值,允许使用负值,默认为 normal
word- spacing和 letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word- spacing定义的为英文单词之间的间距。

4 颜色半透明
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
color:rgba(r,g,b,a)a是alpha透明的意思 color:rgba(0,0,0,0.3)
5 文字阴影初识
以后我们可以给我们的文字添加阴影效果了 Shadow影子,格式如下:
text- shadow:水平位置 垂直位置 模糊距离 阴影色;

前两项是必须写的。后两项可以选写。
6 sublime快捷方式
sublime可以快速提高我们代码的书写方式
1 生成标签直接输入标签名按tab键即可比如d然后tab键,就可以生成
2 如果想要生成多个相同标签加上*就可以了比如d*3就可以快速生成3个div
3 如果有父子级关系的标签,可以用>比如ul>li就可以了
4 如果有兄弟关系的标签,用+就可以了 比如div+p
5 如果生成带有类名或者id名字的,直接写.demo或者# two 再按 tab键就可以了。
看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《06 标签显示模式》小伙伴们不要错过哟!




















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








