待写,明天写,今天么空了,有空了再写,先放在这里,明天修改文章
今天通过一个手动创造一个小程序实例,来感受一下小程序开发。照着下面的步骤操作一遍就可以,不知道如何下载开发工具的查看上一篇:《小程序开发教程:01开发工具和小程序目录结构》
一,项目需求:开发的小程序功能描述,
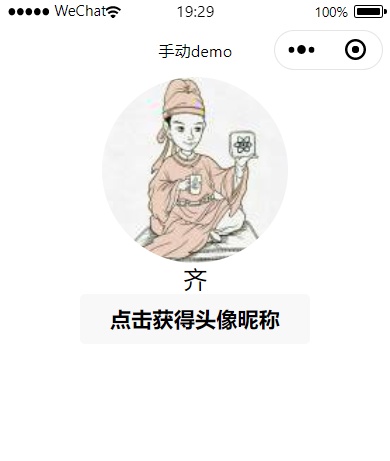
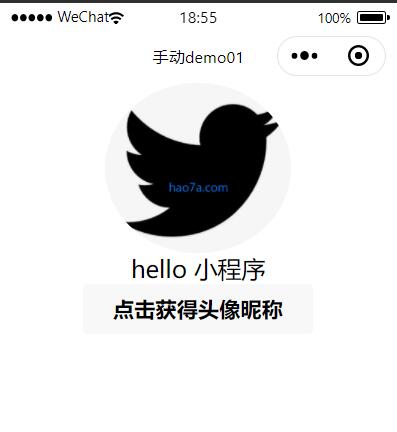
初始页面的效果如下图

界面有三个区域,如上图所示。然后,点击“获得头像昵称”按钮,就会获得头像和昵称,区域1处显示头像,区域2显示昵称。点击获得头像后的效果图如下:

二,项目创建,
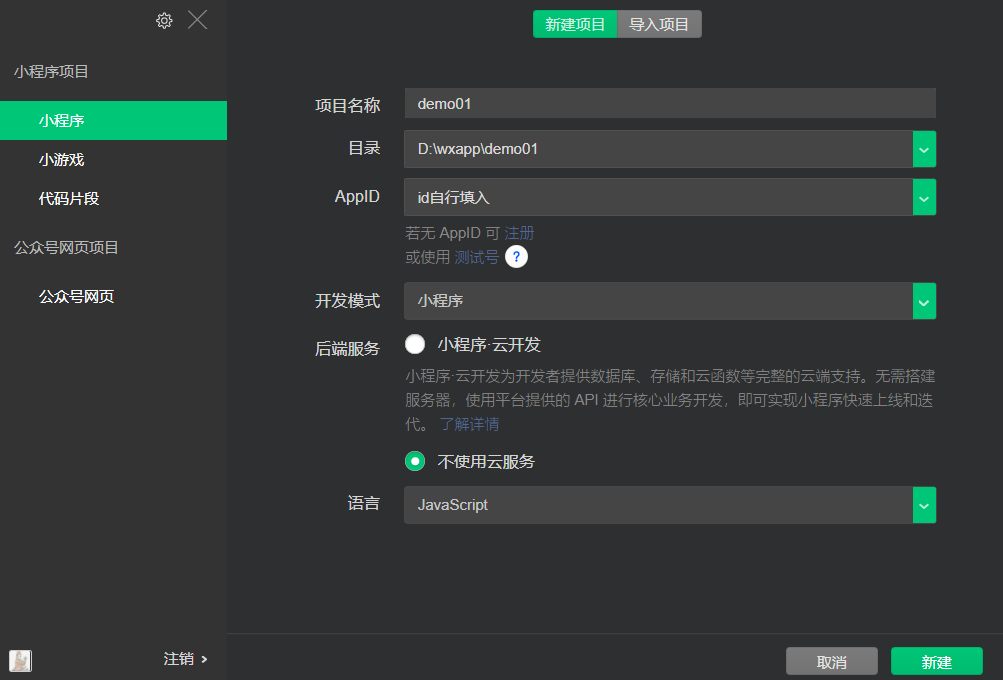
1、在微信开发工具菜单栏,项目---新建项目,取名为demo01(名称随意)

2、项目创建完成后,在根目录会自动生成相应的文件或文件夹,我们这个项目只需要首页index页面即可,所以,要进行一些页面配置,删除不必要的文件或者代码。
具体操作如下:
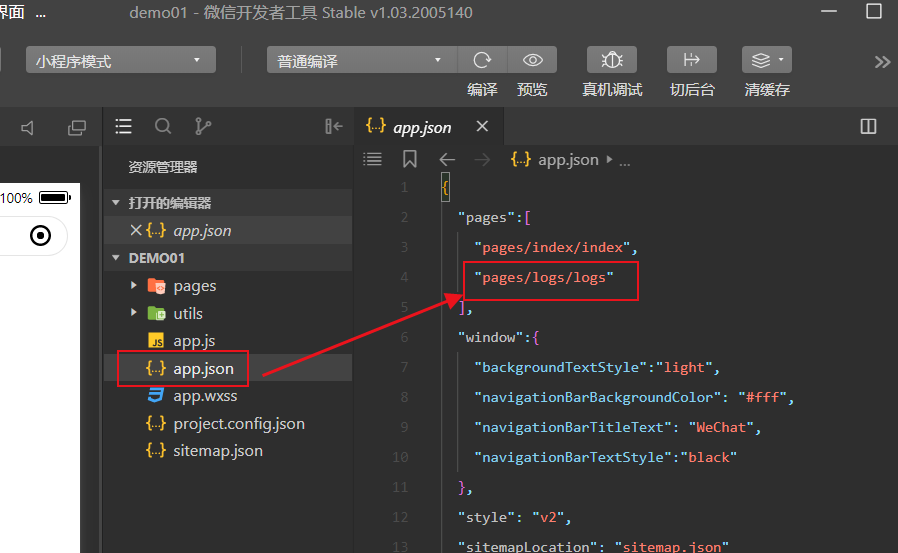
(1)先找到配置文件app.json,删除pages/logs/logs,注意,上一行的逗号也要删除,最后一行都没有逗号,然后保存,(calt+s).

(2)删除文件夹:"utils"和"page/log"文件夹及其所有内容文件都要删除。
(3)删除index.wxml、index.wxss和app.wxss中的全部代码,
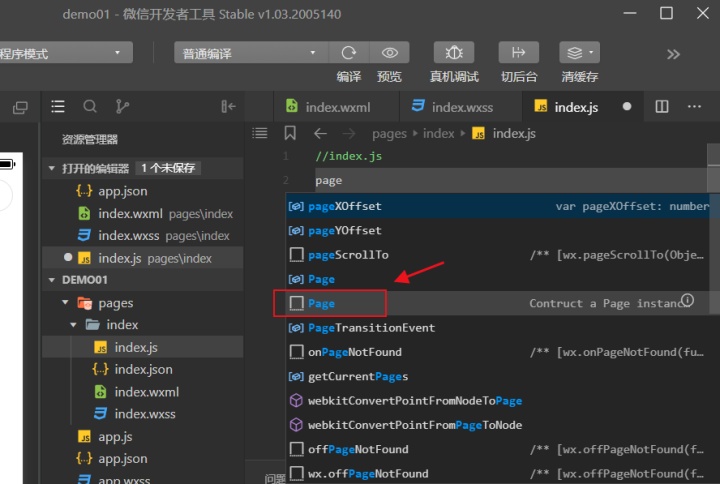
(4)删除index.js中的全部代码,然后,输入“page",找到第二个page选项,按回车让开发工具自动补全函数,如下图:

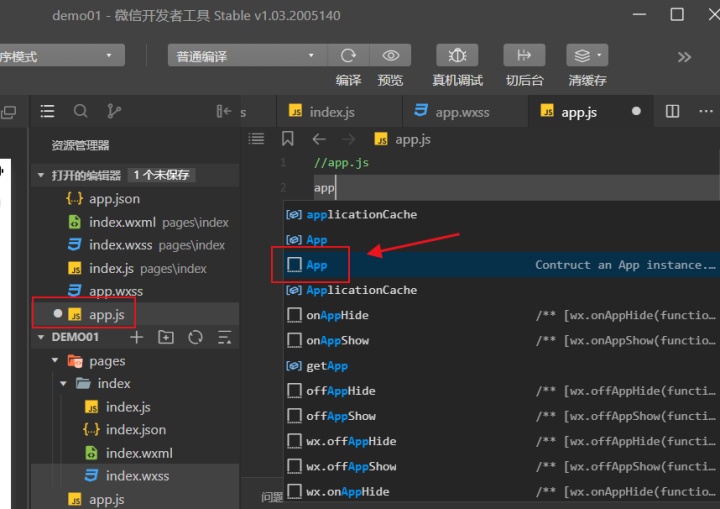
(5)删除app.js中的全部代码,输入关键词”app“,依然是选中第二次出现的app,自动补全代码,

此时模板的代码修改就完毕了,
三,界面实现
1.导航栏设计
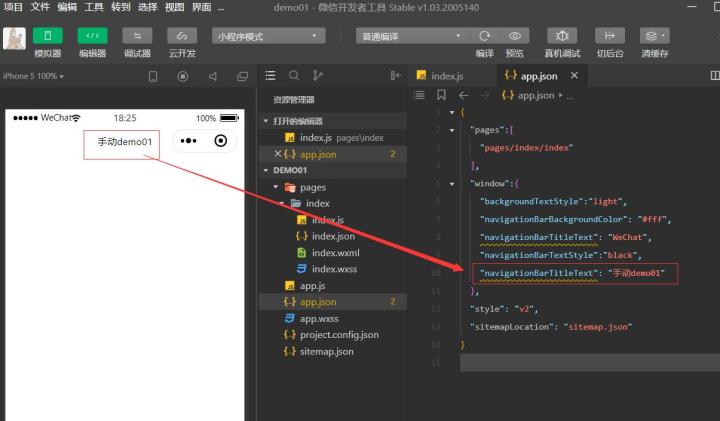
通过配置app.json对window属性进行重新配置,入下图所示,讲顶部的导航栏文字修改成“手动demo01”,在app.json文件添加代码如下:
"navigationBarTitleText"
2.页面设计
一开始在需求分析的地方就给出了页面设计图,是由三部分构成,微信头像,昵称和点击按钮,本案例用到三个组件,微信头像<image>媒体组件,昵称<text>基础内容组件和点击<button>表单组件,组件相关内容的开发文档自行查看官方文档:
视图容器 | 微信开放文档developers.weixin.qq.com下面我们做一个这样的界面:

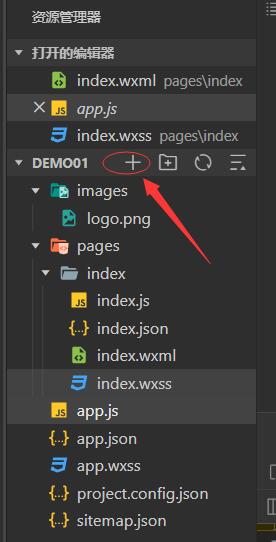
首先准备一张图叫logo.png,然后点击“+”号新建一个images的文件夹,

然后,直接把刚才哪个logo.png拖进去该文件夹,或在images文件夹上右键“在资源管理器显示”打开,然后把图片复制进去,

相关wxml (pagesindexindex.wxml)的代码如下:
<!--index.wxml-->
<view class="container">
<image src = '/images/logo.png' mode="widthFix"></image>
<text>hello 小程序</text>
<button >点击获得头像昵称</button>
</view>image的mode属性mode="widthFix"表示图片随着指定的宽度自动拉伸高度,以保持图片比例不变。
wxss(pagesindexindex.wxss)的代码如下:
/**index.wxss**/
.container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
image{
width:350rpx;
border-radius: 50%;
}
text{
font-size: 45rpx;
}到此为止,就已经实现了界面的布局,下面我们就要实现,点击“获得头像昵称”哪个按钮,然后,获取到使用用户的头像和昵称,并显示在指定的位置。
作业练习:按照上面的讲述,自己写一个上图界面
四,(业务)逻辑实现
涉及到的开发文档知识点:小程序新方法 open-type获取头像昵称
1、使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。
详情参考文档: https:// developers.weixin.qq.com /miniprogram/dev/component/button.html
2、使用 open-data 展示用户基本信息。
详情参考文档: https:// developers.weixin.qq.com /miniprogram/dev/component/open-data.html
1.获取微信用户信息
在index的wxml页面,修改<button>组件的代码,追加一个获取用户信息事件,
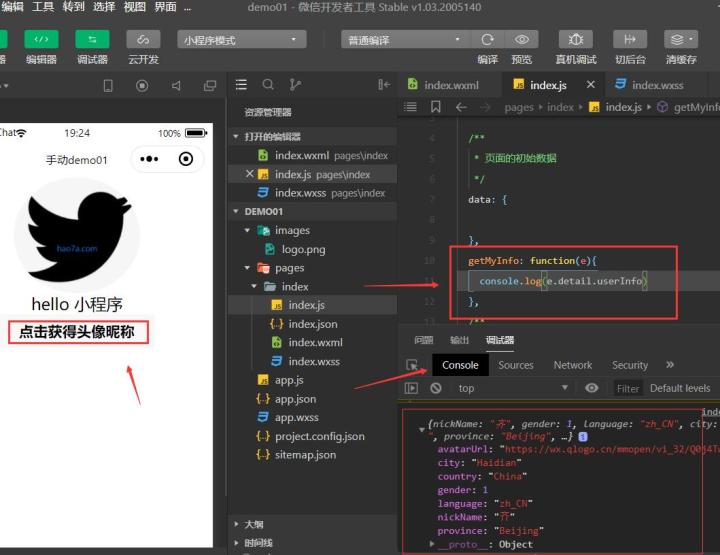
<button open-type="getUserInfo" bindgetuserinfo="getMyInfo">点击获得头像昵称</button>这个是一个新的获取用户信息的方法,open-type="getUserInfo" 可以获取用户相关信息,bindgetuserinfo="getMyInfo"表示将获得的数据传递给自定义函数getMyInfo,这个函数名字可以随意命名。下面我们在js文件里,page()内定义一个getMyInfo函数,然后用console.log打印以下获取到的数据,代码如下:
getMyInfo: function(e){
console.log(e.detail.userInfo)
},点击“获取头像昵称”,效果如图所示:控制台之中打印出昵称,微信头像等个人信息。

2.使用动态数据显示头像和昵称,
在wxml页面中,使用双括号{{}} 将写死的数据做成动态数据,修改的代码片段如下:
<image src = '{{src}}' mode="widthFix"></image>
<text>{{name}}</text>修改js文件,在data中给相关动态变量赋一个默认值,
data: {
src:'/images/logo.png',
name:'hello 小程序'
},此时,我们保存一下代码,会发现预览的页面和刚才写死的页面一样,没变化。
3.更新头像和昵称
修改js文件自定义函数getMyInfo。给变量赋值,首先把 刚才的测试代码console.log(e.detail.userInfo)注释掉,
getMyInfo: function(e){
//console.log(e.detail.userInfo)
let info = e.detail.userInfo;
this.setData({
src: info.avatarUrl,
name: info.nickName
})
},到此,就可以实现手动点击获取头像和昵称了,快写代码练习一下吧。本来图片是清楚的,上传到知乎就不清楚了,对知乎编辑器很失望,所以,图片中的代码片段或许看不清楚,但是,不影响,因为代码已经写在了文本里。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








