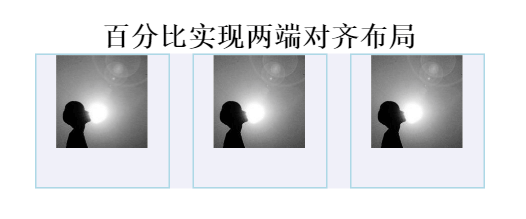
百分比实现
首先最简单的是使用百分比实现,如下一个展示列表:
.list{
width: %;
background: #f0f0f9;
list-style: none;
font-size: ; /* 去掉边框的影响 */
}
.img{
display: inline-block;
width: %;
height: 60px;
margin-right: %;
border: 1px solid lightblue;
box-sizing: border-box; /* 削去border边框宽度的影响 */
text-align: center;
}
效果:

这样当然很简单,而且也不会存在什么兼容性问题,但是其他问题还有很多:
定宽的列表,效果很难实现
如果内部img元素宽度不是100%且需要实现两端对齐,效果很难实现
如果列表项数量是动态的,效果不能实现
flex实现
第二种实现方式就比较先进了,除了需要学习flex相关知识,使用还是很简单的,实现两端对齐效果,关键点是在flex容器上使用justify-content属性,并将其值设为space-between;
.list{
display: -moz-box;
display: -webkit-box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flexbox;
display: -ms-flex;
display: flex;
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between; display: flex;
justify-content: space-between;
}
.img{
display: block;
}
text-align:justify实现
另外一种要介绍的是使用text-align:justyle;实现方式。
我们知道text-align:justify;效果是实现文字两端对齐,如。
text-align:justify实现文本两端对齐布局,兼容IE
要想更好的理解 css, 尤其是 IE 下对 css 的渲染,haslayout 是一个非常有必要彻底弄清楚的概念.大多 IE下的显示错误,就是源于 haslayout. 什么是 haslayout ...
css两端对齐——div+css布局实现2端对齐的4种方法总结
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法: html结构 实现demo里面的div通过Css进行2端对齐.
兼容IE的两端对齐
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法: html结构 实现demo里面的div通过Css进行2端对齐.
一行两端对齐justify-content
一.之前不了解css3的属性,更没听过flex布局 在处理表单前面的文字,两端对齐,按照我之前的前端人员,加空格处理,但是在不浏览器解析空格的宽是不一样的 上图就用空格,在不同浏览器显示的效果,有时候 ...
自适应的两端对齐:text-align:justify
文本两端对齐 by hongchenok < ...text-align:justify 两端对齐
今天看页面发现一个以前没用过的css属性text-align:justify,查了一下非常实用,是一个实现文本两端对齐的属性. 使用前: 使用后: 看了一些文章还有结合inline-block+tex ...
完美 全兼容 解决 文字两端对齐 justify 中文姓名对齐
text-align:justify; 所有浏览器都支持,text-justify之类的却只有IE支持,就不要考虑了. justify我的理解,使元素内部的子元素两端对齐,子元素当然只能是inline ...
CSS3 justify 文本两端对齐
浏览器参照基准:Firefox4 and Later, Chrome5 and Later, Safari5 and Later, Opera10.53 and Later, IE5.5 and La ...
使用text-align:justify,让内容两端对齐,兼容IE及主流浏览器的方法
如果不喜欢看分析过程,可以跳到最后看最终兼容方案 史前方法: 以前实现两端对齐是这样的:
密 码
随机推荐
AlloyRenderingEngine继承
写在前面 不读文章,只对代码感兴趣可以直接跳转到这里 https://github.com/AlloyTeam/AlloyGameEngine然后star一下,多谢支持:). 前几天发了篇向ES6靠齐 ...
HTML5标签与HTML4标签的区别示例介绍_html5教程技巧
(1)概念的变化: HTML5专注内容与结构,而不专注的表现 导航相关数据 &l ...
WKWebView 与 UIWebView
apple和google为webkit该浏览器引擎的发扬光大做出了重要贡献,在WWDC 2014发布会上发布iOS 8中,apple公布了WebKit框架,这意味着OSX和IOS开发者将共用同样的开发 ...
openresty nginx 安装过程记录
转载请注明原始地址 http://www.cnblogs.com/dongxiao-yang/p/4877799.html 一 :系统版本 1 cat /etc/issue: CentOS relea ...
linux log系统图
log系统图 先贴图,怎么样,效果还不错吧,根据个人理解画的,如果不行将就用着吧. 解说 syslog是一种机制,在wiki中说这种机制可以使用udp,tcp,unix socket等把日志记录在 ...
Linux磁盘使用过载
系统出现磁盘占用达到100%导致系统崩溃 查看那些个磁盘使用达到100% 命令 df -h 我们发现是www目录使用达到100%,开始清理,首先查找大于100M的大文件 find / -size + ...
Oracle数据库-sqlplus命令下出现SP2-0640: Not connected
可以正常登录sqlplus,通过sys as sysdba 但在sql>输入语句,反馈如下 解决方法: sql>输入conn sys/as sysdba Enter password: c ...
Maven之java application _HelloWord
maven 是一个项目构建的一个工具; 一.环境的配置; 1.下载maven 解压放在一个路径下为了好找我们就将该文件放在 D:\javaNew\apache-maven-3.3.9 2.配置本地仓 ...
t3用户-角色-权限hibernate经典配置
用户-角色-权限hibernate经典配置. 既然有人问起,我就写下说明吧.在文章中间的配置文件那里.权当回忆一下,也帮助更多人.这是以前学校时写的,没有注释.都是贴的代码笔记.看到的莫要见怪.欢迎学 ...
如何在IE11中开启WebGL暨微软和WebGL的恩怨情仇录
正如我们上周报道的,国外开发者Francois Remy在泄露版Windows Blue附带的Internet Explorer 11中发现,WebGL接口已经封装完成,但功能上还未能开放支持.在这之 ...






















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








