VSCode远程开发与调试
作者: 郭政鸿 2020/10/24

前言: 三更半夜睡不着, 斗地主亏了28块钱, 于是起身四十五度仰望星空, 由于气温较低又什么都看不到, 可是今天1024耶, 于是打开电脑准备写点什么, 突然决定分享一个好用到爆炸的开发工具及其使用配置. 于是有了这篇狗屁不通的文章.
一、Remote Development插件
这是什么东西?
emmm~ 首先你得知道什么是VSCode, emmm~ 你肯定知道什么是VSCode,
VSCode是一款非常好用的开发工具, 是用Electron开发的骚东西, 插件多到爆炸?
现在要介绍的 Remote Development 就是一款VSCode插件
有什么用呢?
可以直接连接服务器, 在服务器上进行开发, 牛逼吧~ 太强了吧 我要学我要学
二、按这些步骤来搞定它~
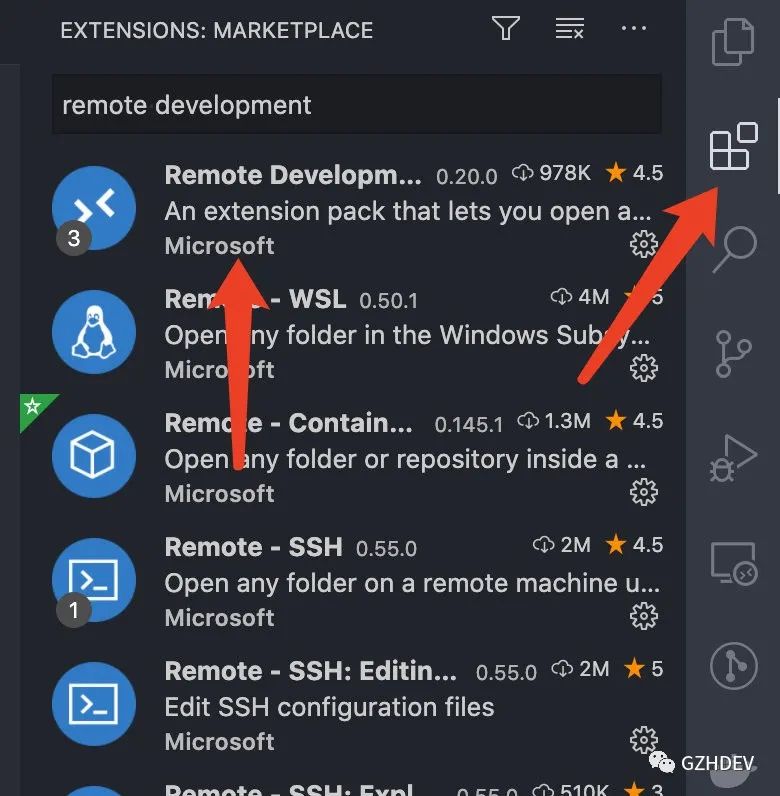
首先打开vscode打开插件市场搜索remote development下载插件

没错就是它 点击 install 装一送四 一下就给你装了五款插件, 开心吧
装完之后我们看看vscode左下角会出现这个蓝色的小button

没错 戳它戳它

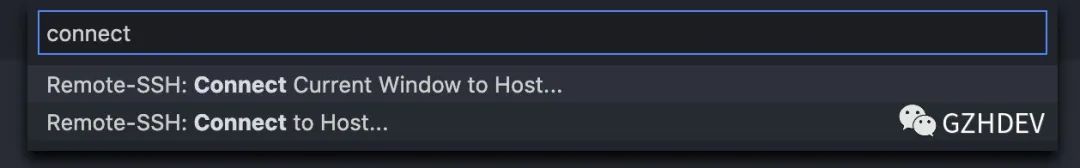
然后弹出一个这样的框 输入 connect 凭在座各位的English level 看懂这两句话应该没问题, 我选connet to Host... 选择这个之后, 还没配置你的服务器地址所以接着选
Config SSH Hosts...
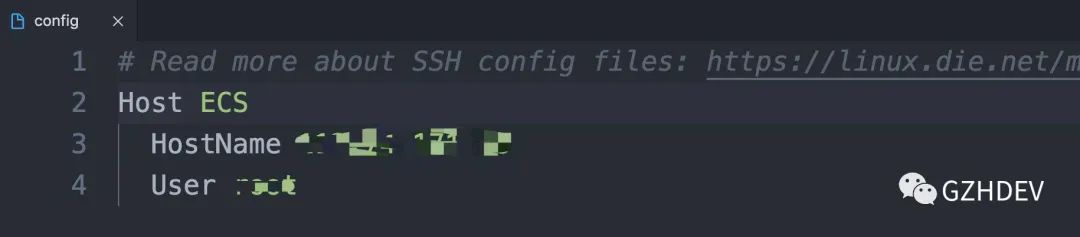
然后在弹出的config文件里 怼入如下信息(注意缩进)
Host 是你这配置的别名(代号) HostName 后面怼您的服务器公网IP User 填你的登录用户名

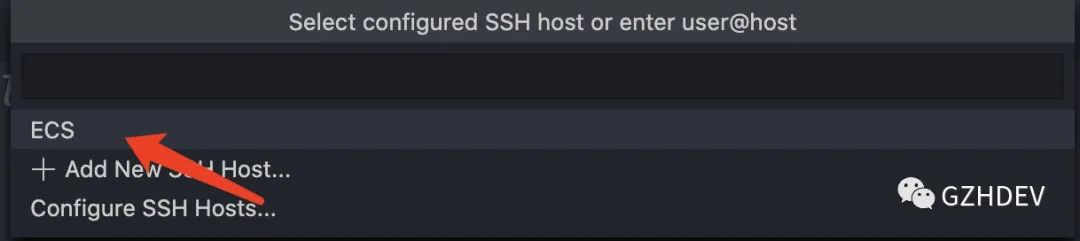
保存config文件后 我们继续重复上面的connect to host... 步骤, 这时我们会看到我们的ECS选项
像这样子 戳它戳它

然后偷偷摸摸的在弹出的TERMINAL框中 输入你的服务器登录密码ok 连接成功
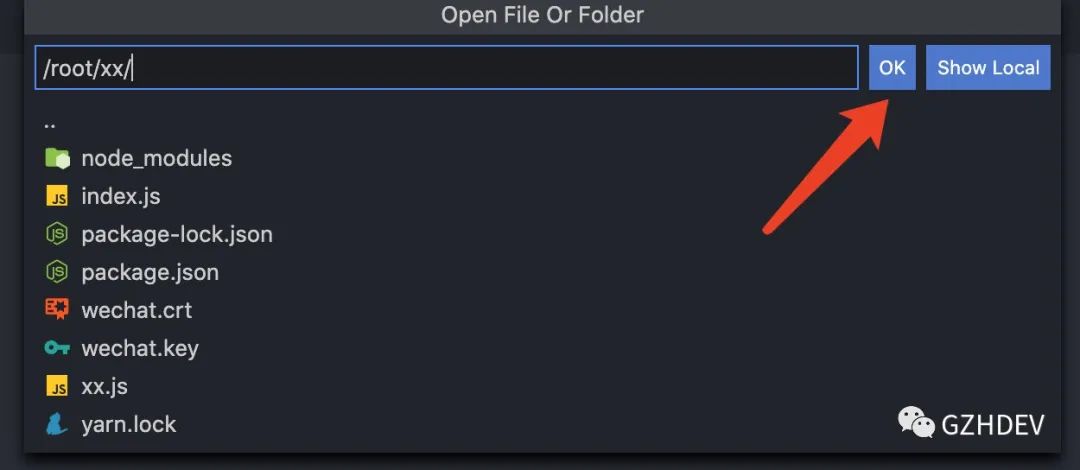
然后tools bar中有个open folder的蓝色button 戳它戳它

然后又弹出个框 让你选服务器上的文件夹(有些装逼的人叫她 工作台)
好我们我们选择我们的工作台, 然后click这个ok按钮

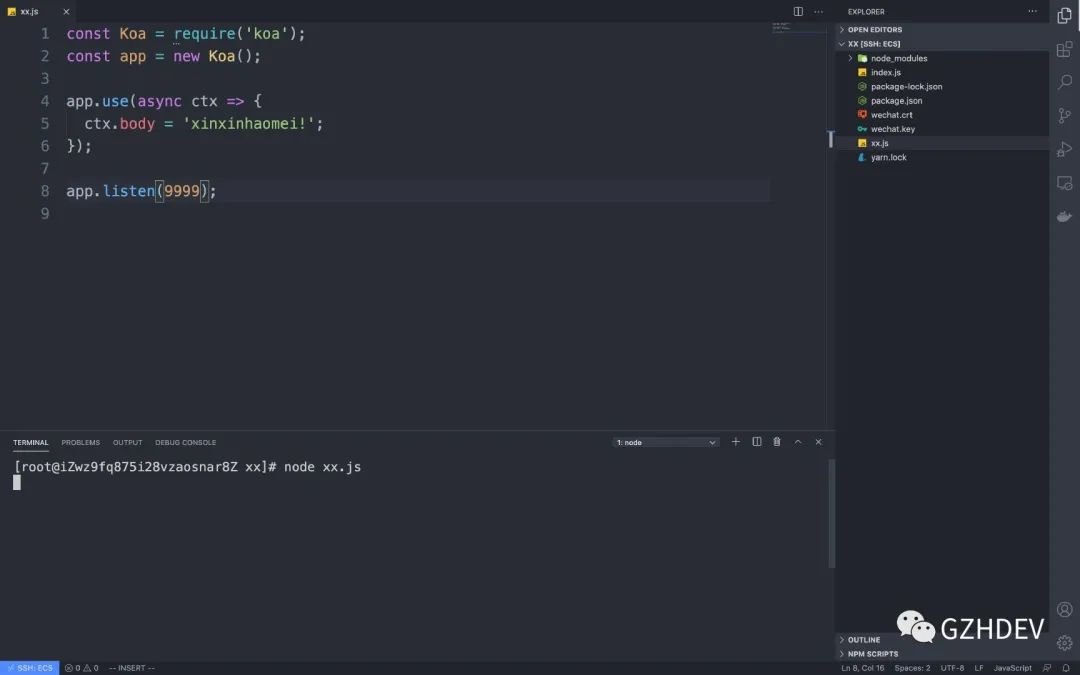
然后就牛逼了 熟悉的界面 熟悉的代码 顺手跑了个http server

搞定, 但是有个地方不够装逼, 老子连自己的服务器还要一次次的输入密码? 那怎么行
问题不大, 我们再配个免密登录
我前面的文章有写过, 去看吧, 地址
https://mp.weixin.qq.com/s/wXB0eE2rYV8EwZUCmq9Jdg
三、总结
我查了下写文章技巧, 他们说文末得有总结, 于是就有了, 晚安~?




















 5175
5175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








