
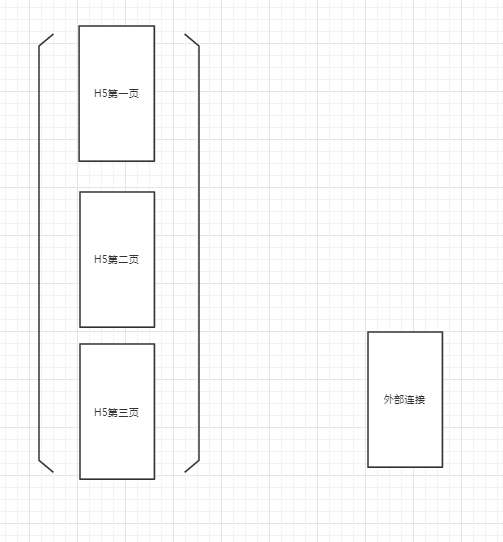
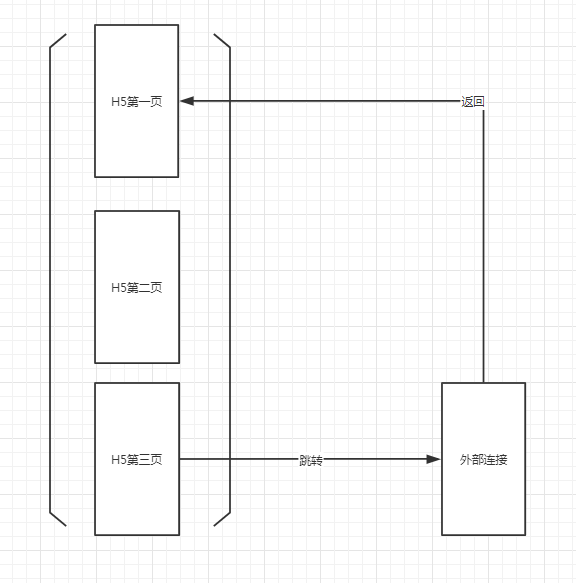
H5的发布链接本身是一个网页,当用户从H5的第3页跳转到另一个链接,相当于从一个网页跳到另一个网页,这时如果用户点返回,浏览器会直接让用户访问H5的第一页,而不是访问之前的第3页。

如果要让用户返回时能跳到第3页呢?

现在你可以使用本地数据功能来实现它了!
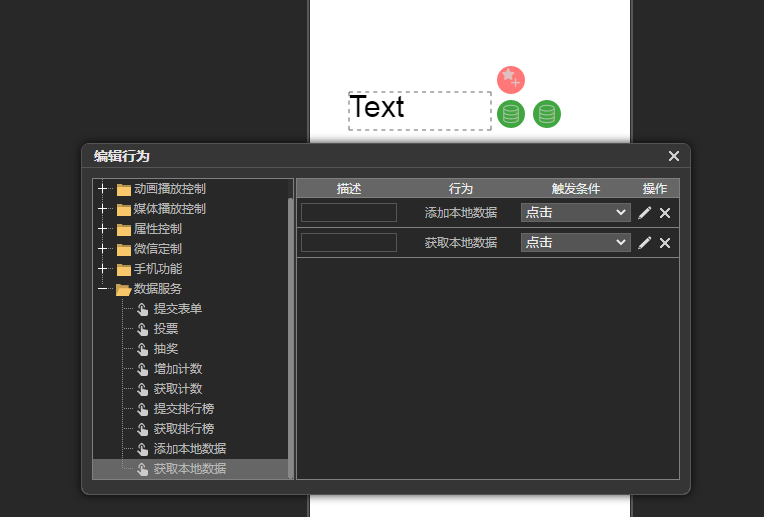
本地数据行为的位置在这里

一般情况下,你需要在H5某个地方设置“添加本地数据”行为,在另一个地方设置“获取本地数据”行为。
上次打开H5作品时设置的本地数据在下次打开H5作品时还可以访问到。
获取行为会把本地数据显示到一个文本上,然后你可以根据文本的值来设置不同的行为,比如跳页面,跳链接,跳帧等等。

在本作品中,将这样修改一下
第三页的行为有两个:1.跳转链接 2.设置本地数据;
第一页的行为有两个:1.获取本地数据 2.跳转页面。
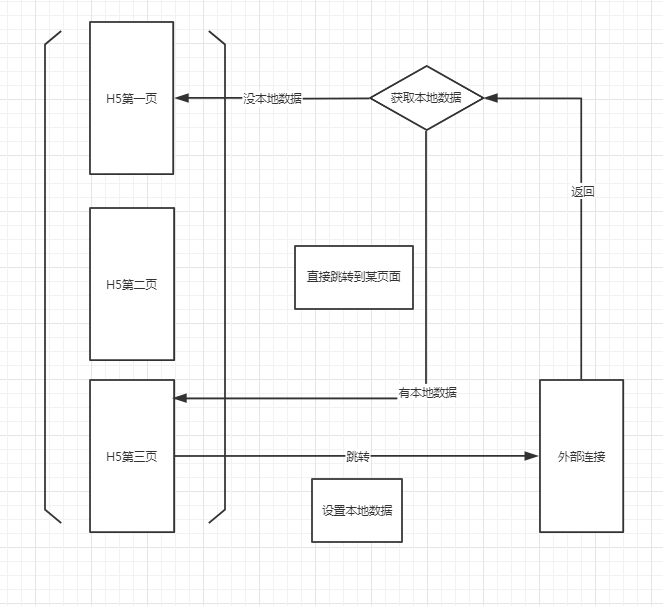
这样设置后,用户访问H5的流程如下:
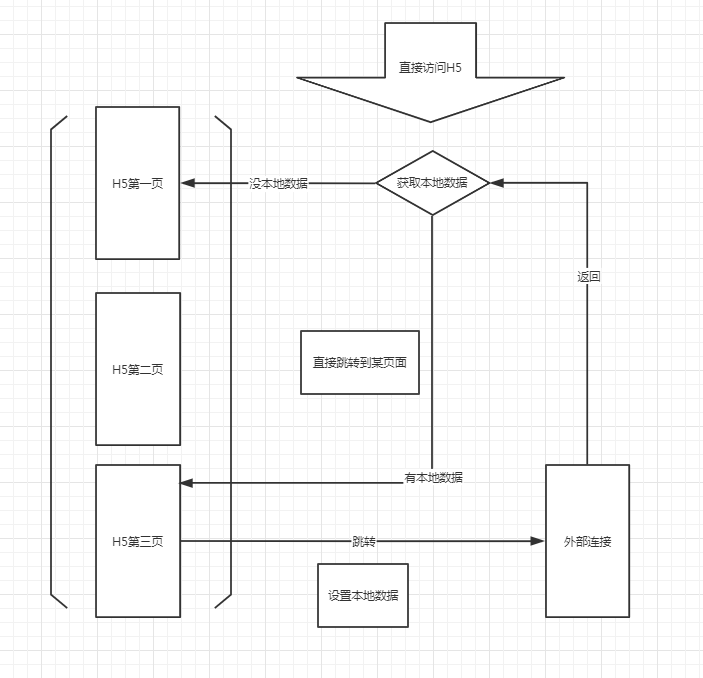
用户第一次进入H5
没有本地数据,正常访问
浏览到第三页
点击跳转链接的同时设置本地数据
点浏览器返回按钮或者下次再访问本作品
访问到作品的第一页
获取到了本地数据
直接跳到第三页

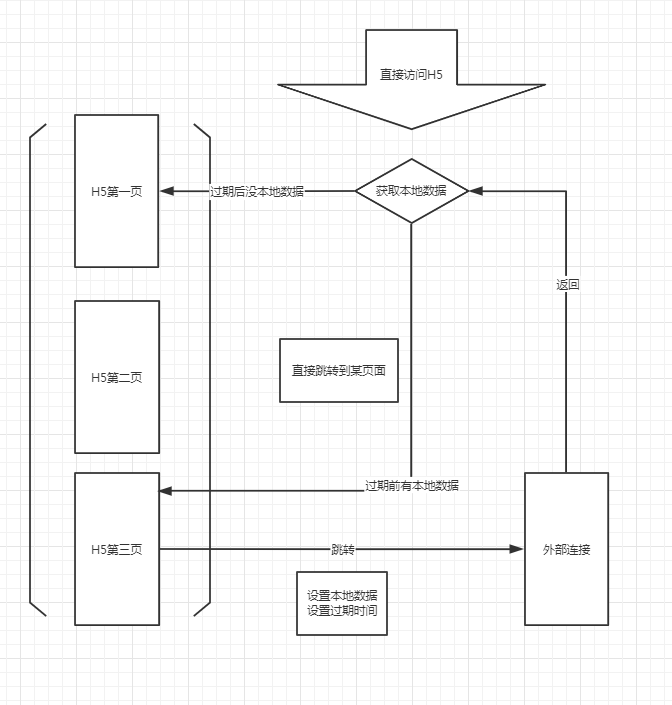
但这里会带来一个新问题,如果用户之前访问过第三页,跳过链接,现在的设置会让用户以后再次访问这作品时,直接跳到第三页,而不能再次访问前两页了。
解决办法就是:给本地数据设置一个过期时间。本地数据没过期时,用户再次访问作品时,会跳到第三页,过期了,用户从第一页访问时,可以正常访问前两页。

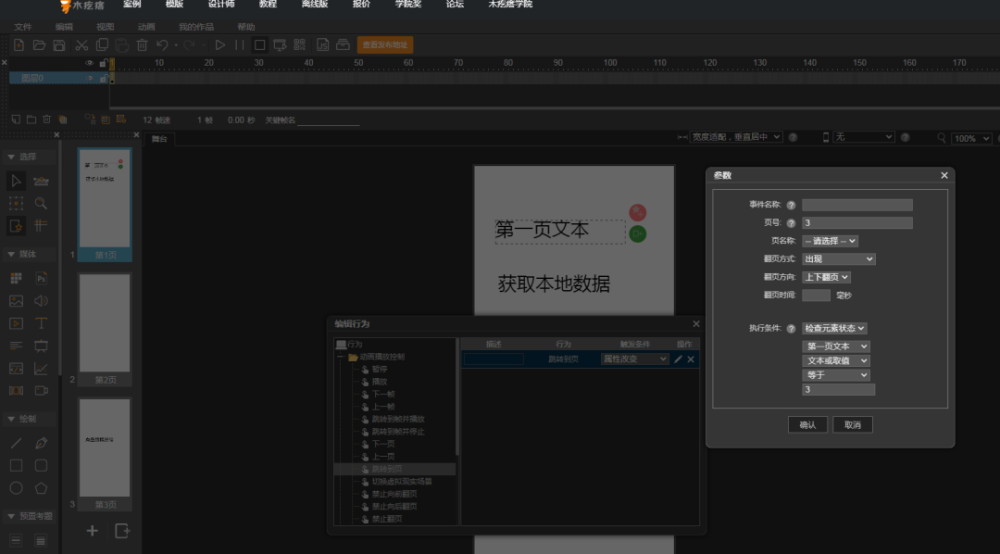
上边的原理讲完了,现在看看实际的行为设置:


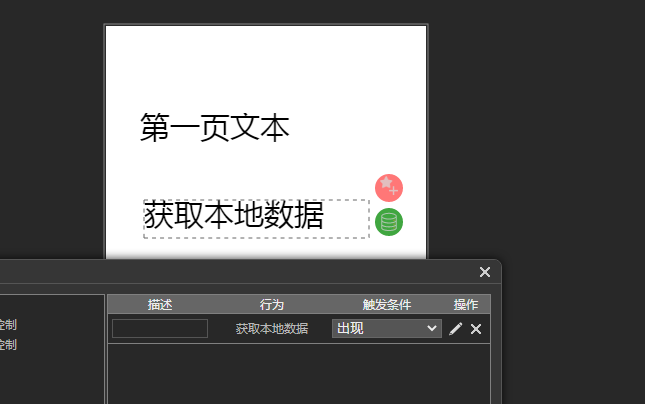
第一页,文本出现时获取本地数据,并把本地数据赋值给“第一页文本”这个文本。
然后这个文本上设置行为,当它属性改变时检查自己的值是不是3,如果是就跳转到第3页。

第三页,跳转链接的同时,设置本地数据为3,过期时间为10分钟。
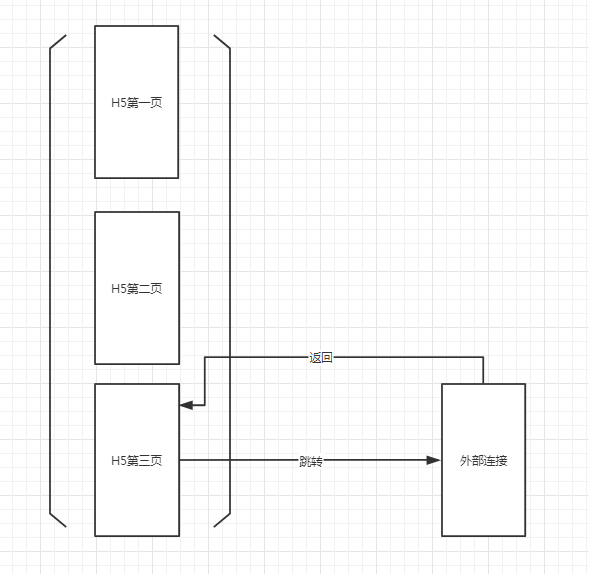
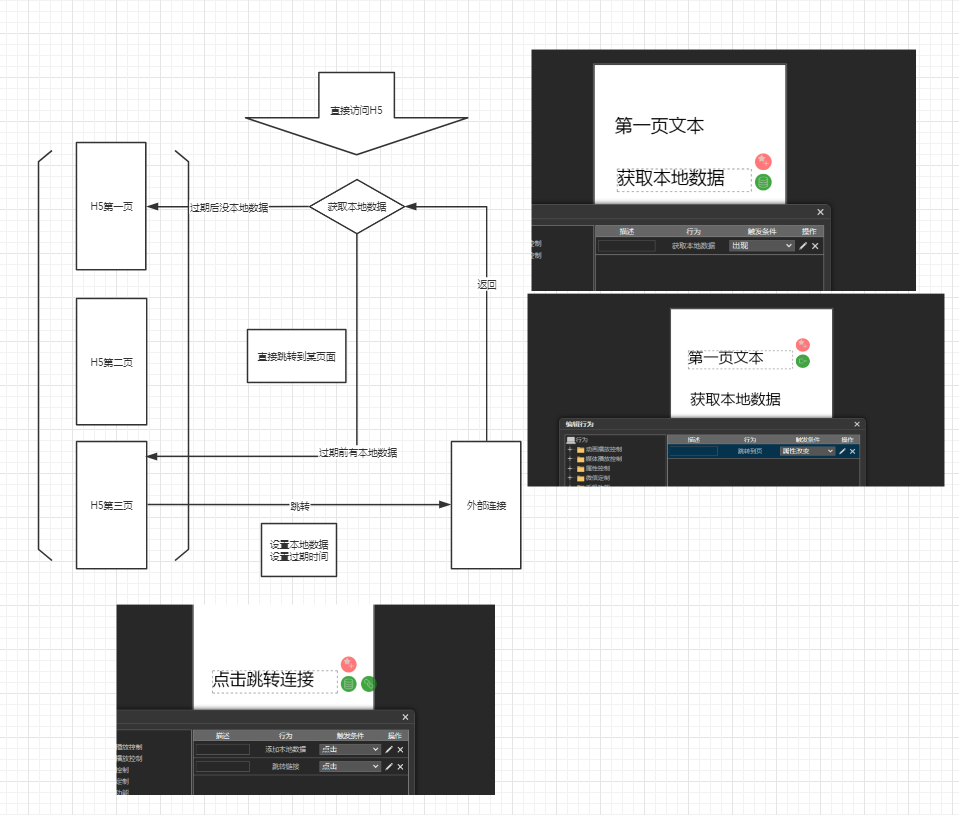
以上设置就可以完成跳转链接后,点返回或重新进入作品,回到原界面的效果,整个作品的行为设置在流程图上是这样的:

扩展一下:
第三页的跳转链接如果换成提交表单行为,再配合本地数据功能,可以实现允许用户1天内只能提交一次表单。
第三页的跳转链接行为如果换成抽奖行为,再配合本地数据功能,可以实现活动时间内用户只能抽奖一次。




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








