上篇我们学到Blockly中积木的标准元素类型,这篇我们将自定义积木,并将积木添加到工具箱中。
定义积木需要描述积木的外观和行为,包括文本,颜色,形状以及它可以连接的其他积木。积木的定义有两种方法,一种编写json或JS代码,另一种使用开发者工具生成代码。
1. JSON定义积木
Blockly有两种定义积木的方法:JSON对象和JavaScript函数,JSON格式无法直接定义高级功能。在Web上,使用该initJson函数加载JSON格式。也可以在Blockly网页中混合使用这两种格式。最好尽可能使用JSON定义积木,并将JavaScript用于JSON不支持的积木定义部分。
积木颜色
积木的主要颜色由JSON colour属性, block.setColour(..)函数或使用主题定义积木样式定义。
{"colour": 160}积木卡合
用户可以使用nextStatement(后置连接)和 previousStatement(前置连接)连接器创建积木序列。在Blockly的标准布局中,这些连接位于顶部和底部,并且积木垂直堆叠。 后置连接,nextStatement:null

前置连接,previousStatement:null

积木输出
积木具有单个输出,输出连接到值输入。具有输出的积木通常称为值积木。 积木输出,output:Type

积木输入
积木具有一个或多个输入,其中每个输入是可以在连接中结束的标签和字段序列。有三种类型的输入,匹配卡合类型:
- 值输入(Value input):卡合到一个积木的输出。加法,减法都是具有两个值输入的积木;
- 声明输入(Statement input):卡合到前一个的语句积木。 while循环的嵌套部分输入积木;
- 虚拟输入(Dummy input):没有积木卡合。当积木配置为使用外部值输入时,类似于换行符。
JSON定义积木被构造为变量字符串的序列( message0,message1, ...),其中每一变量标记( %1, %2, ...)是一个元素或一个输入参数,这正好匹配的JSON argsN数组中。
{
"message0": "set %1 to %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item",
"variableTypes": [""]
},
{
"type": "input_value",
"name": "VALUE"
}
]
}
每个消息字符串与args相同数字的数组配对。例如, message0顺其自在args0。插值标记( %1,, %2......)指的是args数组的项目。每个对象都有一个 type字符串,type字符串即为元素类型。
积木提示
当用户将鼠标悬停在积木上时,将提供即时帮助。如果文本很长,它将自动换行。 {"tooltip": "Tooltip text."}
积木帮助网址
积木可以有一个与之关联的帮助页面。通过右键单击积木并从上下文菜单中选择“帮助”。如果此值为则null则菜单将显示为灰色。 {"helpUrl": "https://en.wikipedia.org/wiki/For_loop"}
积木事件
积木可以更改监听函数,通过使用函数调用setOnChange来添加该函数,工作空间的任何更改会调用函数。主要用于设置积木的警告文本或工作区外的通知。
2. 开发者工具
Blockly Developer Tools是一个基于Web的开发人员工具,可自动执行部分Blockly配置过程,包括创建自定义积木,构建工具箱以及配置工作空间。
使用该工具的Blockly开发人员流程包括三个部分: 使用Block Factory和Block Exporter创建自定义积木 使用Workspace Factory构建工具箱和默认工作空间 * 使用Workspace Factory配置工作空间
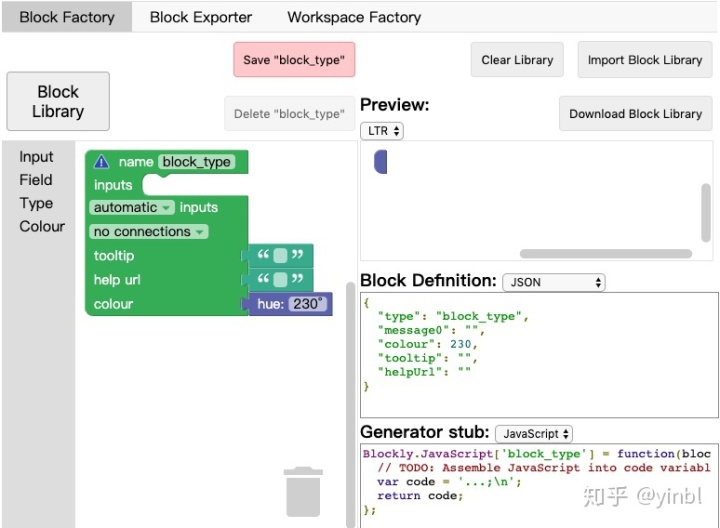
Block Factory(积木设计)
"Block Factory"可自定义的创建积木定义和代码生成器。在此选项卡上,您可以轻松创建,修改和保存自定义积木。

Block Library(库管理)Import Block Library(导入)Download Block Library(导出) 积木库管理,每个库对应一个唯一的名称,积木将保存到浏览器的本地存储中。清除浏览器的本地存储将删除您的积木。要无限期保存积木,必须下载库。积木库将作为XML文件下载,要想使用积木,需要将此积木导入进来。导入积木库会替换当前积木,因此您最好导出当前库。


Input:输入类型,详见JSON定义积木输入 Field:元素,详见上篇文章谈到的10中标准输入类型 Type:输入或输出类型,弱对象类型 Colour:积木颜色
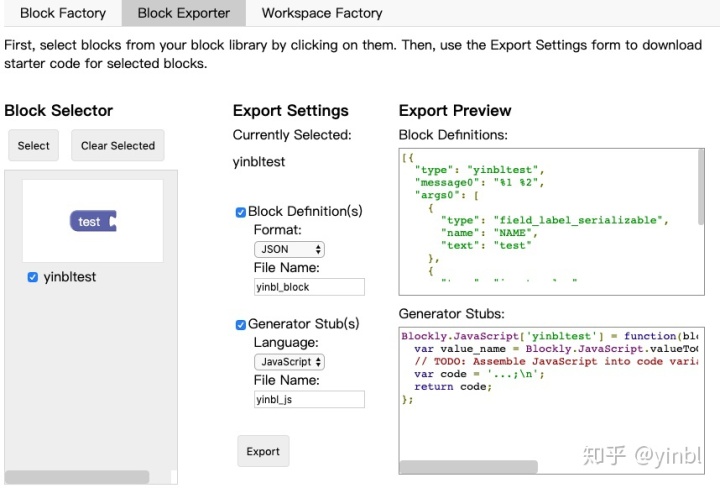
Block Exporter(导出积木)
设计积木后,需要导出积木定义和代码生成器,以便在应用程序中使用它们。存储在积木库中的每个积木都将显示在积木选择器中。单击积木以选择或取消选择它以进行导出。

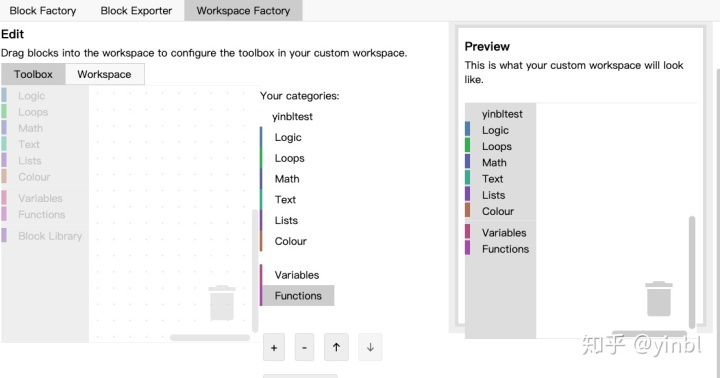
Workspace Factory(工作空间设计)
Workspace Factory可以配置工具箱和工作空间中的默认积木集,可以使用“Toolbox”和“Workspace”按钮进行切换设置。

左侧为标准工具箱,Block Library分类为浏览器中的积木库,右侧工具箱是生成的工具箱,工具箱的生成由

控制,“+、-” 号可添加分类或积木到工具箱中,上下箭头控制工具箱的类别顺序。

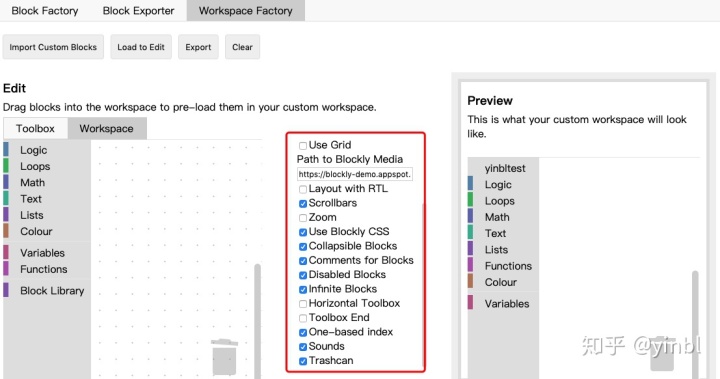
工具箱生成后,可以对工作空间进行配置,配置的是Blockly.inject的第二个option参数。




















 3779
3779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








