1、数据库文件
CREATE TABLE IF NOT EXISTS mr_key
(
id int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT COMMENT '键id',
project_id int(11) NOT NULL COMMENT '外键项目id',
name varchar(100) NOT NULL COMMENT '键名',
structure enum('string', 'hash', 'list', 'set', 'zset') COMMENT '数据结构',
ttl varchar(50) NOT NULL COMMENT '过期时间',
user varchar(20) NOT NULL COMMENT '使用者',
reason varchar(255) NOT NULL COMMENT '使用原因',
created_time int(11) NOT NULL COMMENT '创建时间',
isDelete int(2) NOT NULL DEFAULT '0' COMMENT '是否删除(0=不删除,1=删除)'
)ENGINE=innodb DEFAULT CHARSET=utf8 COMMENT='键表';
2、首页的内容
@include('layout.nav')
@include('layout.slide')
请选择城市
@foreach ($projects as $project)
id }}" == "{{ $project_id }}")selected="selected"@endif >{{ $project->name }}
@endforeach
id键名数据结构过期时间使用者使用原因操作
@foreach ($keys as $key)
{{ $key->id }}{{ $key->name }}{{ $key->structure }}{{ date("Y-m-d H:i:s", ($key->ttl + $key->created_time)) }}{{ $key->user }}{{ $key->reason }}修改 删除@endforeach
{{ $keys->render() }}
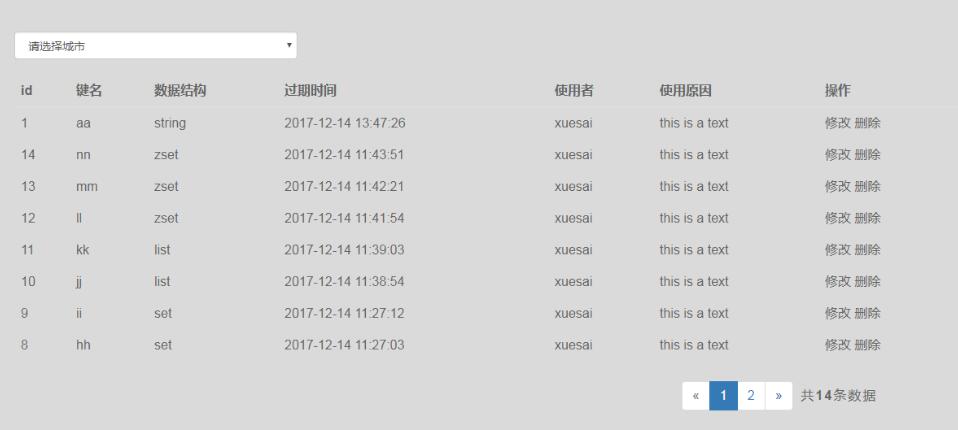
效果:

3、使用ajax:给选择框加上change事件,触发时,到KeyController下的klist方法,并传入project_id,在klist方法中进行处理,获取数据传出来,将整个页面的body的内容全都改变。
$('#project').change(function() {
$.post("{{ url('key/klist') }}/"+$('#project').val(), // 路由为Route::any('/key/klist/{project_id}')
{'_token': '{{ csrf_token() }}'}, function(data) {
$('#body').html(data);
});
});
4、klist的方法:判断传入的project_id为0的话,就获取全部数据,不为0,则获取外键==project_id的key的值,将整个页面都传出去
public function klist($project_id)
{
if($project_id == 0) {
$projects = Project::all();
$keys = Key::orderBy('created_time', 'desc')->paginate(8);
$count = Key::count();
$project_id = 0;
return view('key.index', compact('project_id', 'projects','keys', 'count'));
}
$projects = Project::all();
$keys = Project::find($project_id)->key()->paginate(8);
$count = Project::find($project_id)->key->count();
return view('key.index', compact('project_id' ,'projects', 'keys', 'count'));
}
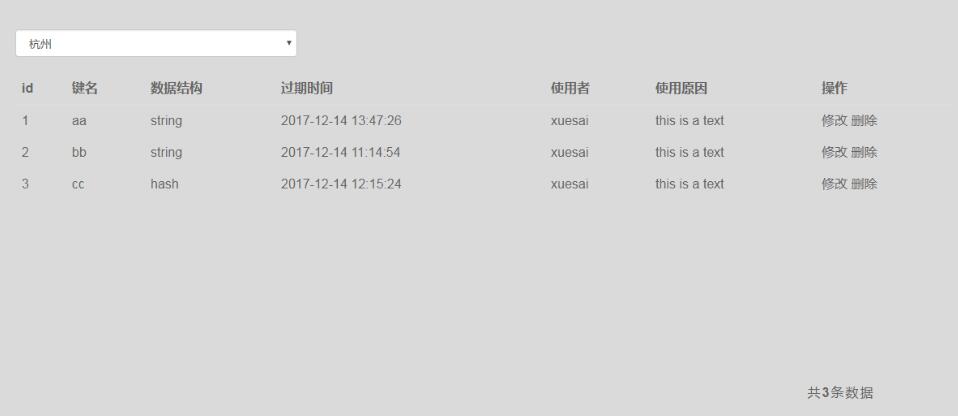
5、实现:当下拉框改变时,内容改变并未刷新

以上这篇使用laravel和ajax实现整个页面无刷新的操作方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








